Getting started
Before installing Resideo theme, you need to install the latest version of WordPress. You can download it from here. Once you downloaded and set it up, you are ready to install the theme.
Theme installation
In order to install the Resideo theme, you need to follow the next steps:
- Login in WordPress admin area.
- Choose Appearance > Themes from the left menu of the admin panel.
- Click on Add New button.

- After Add Themes section opens, click on Upload Theme.
- Choose the theme zip file from your computer (you find the .zip file inside the package from ThemeForest), click Install Now and wait until the theme is uploaded.
- Activate the theme by clicking Activate.
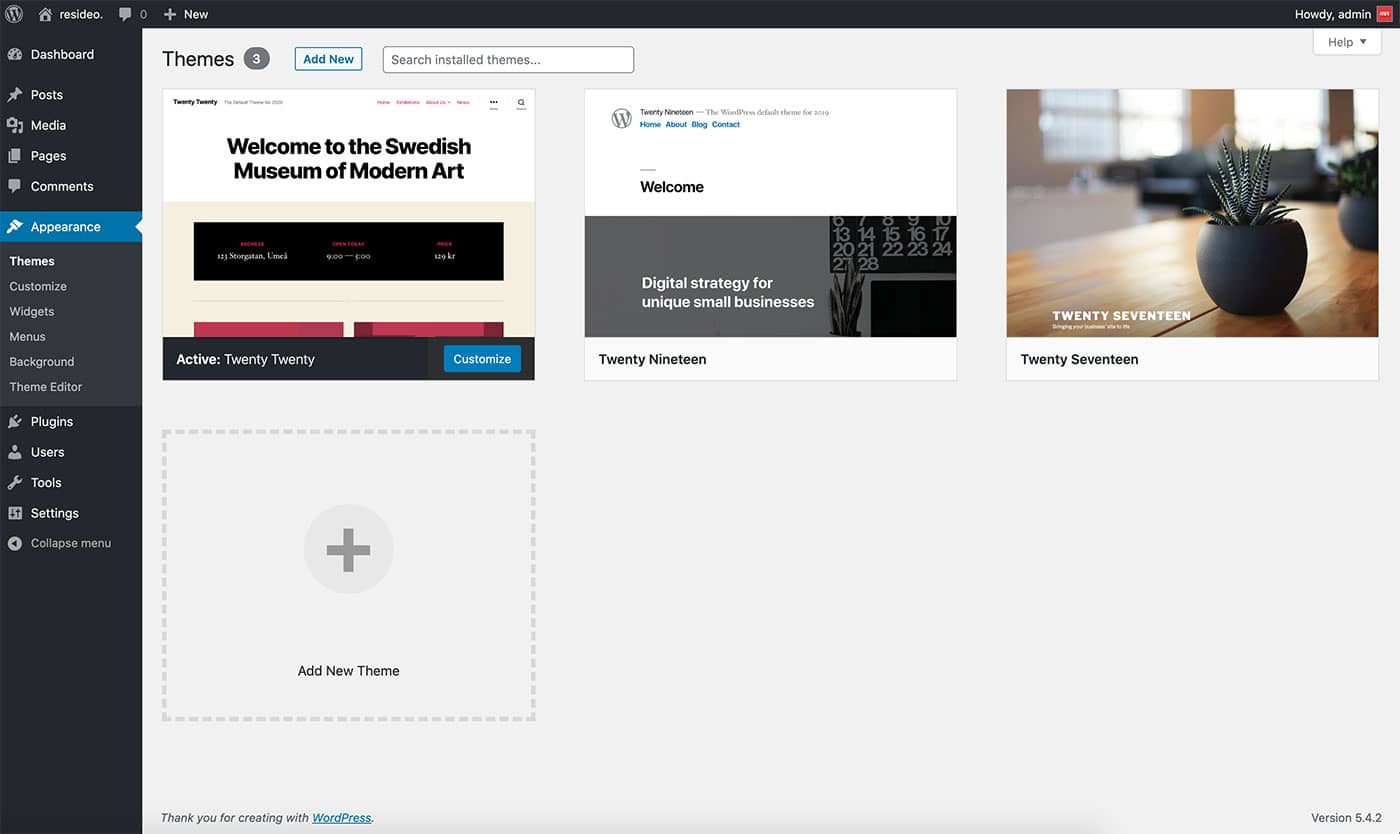
- You will be able to see the theme installed in the Themes section, as seen in the image below:

Required plugin installation
Resideo theme requires a WordPress plugin — Resideo Plugin — in order to function.
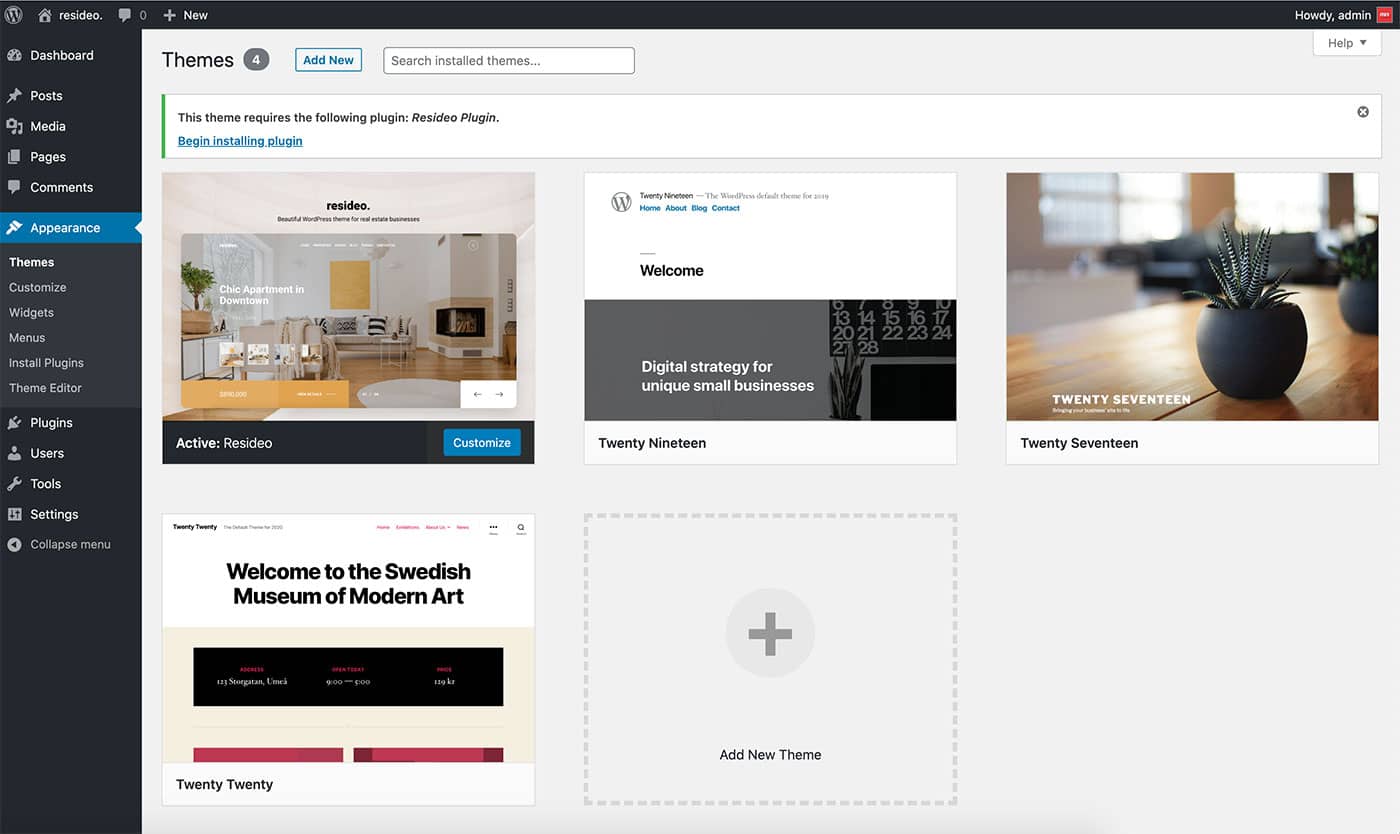
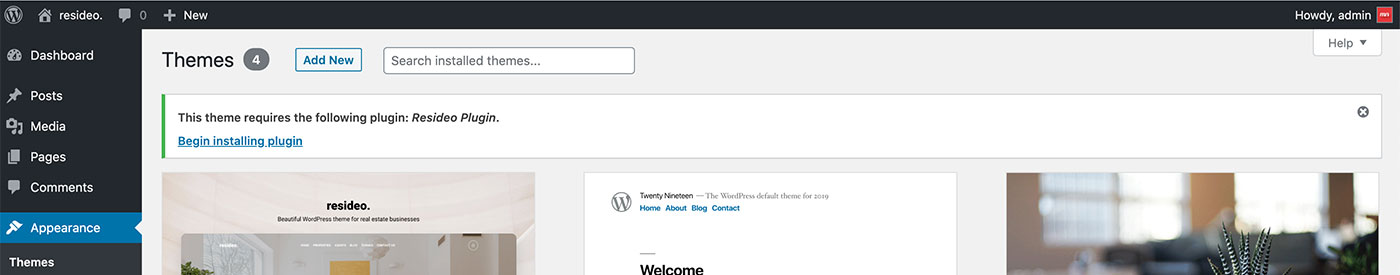
- After the theme is activated, the following message will be displayed at the top of the screen:

- Click on Begin installing plugin.
- Wait until the plugin installation is done.
- Activate the plugin.
NOTE: The plugin is also available for manual installation inside the package received from ThemeForest.
Import demo
-
Check the Recommended PHP Configuration Limits FIRST for import to go through:
max_execution_time 600 memory_limit 128M post_max_size 48M upload_max_filesize 48M
You should contact your web hosting support and ask them to increase those limits in PHP.ini to those values.
-
Inside the received package there is a folder called Demos that contains several XML demo content files that can help you getting started.
Choose the demo that you like and import it by using this tool: Tools > Import > WordPress.
Setup
If you choose to import one of the content demos, there is a quick setup method:
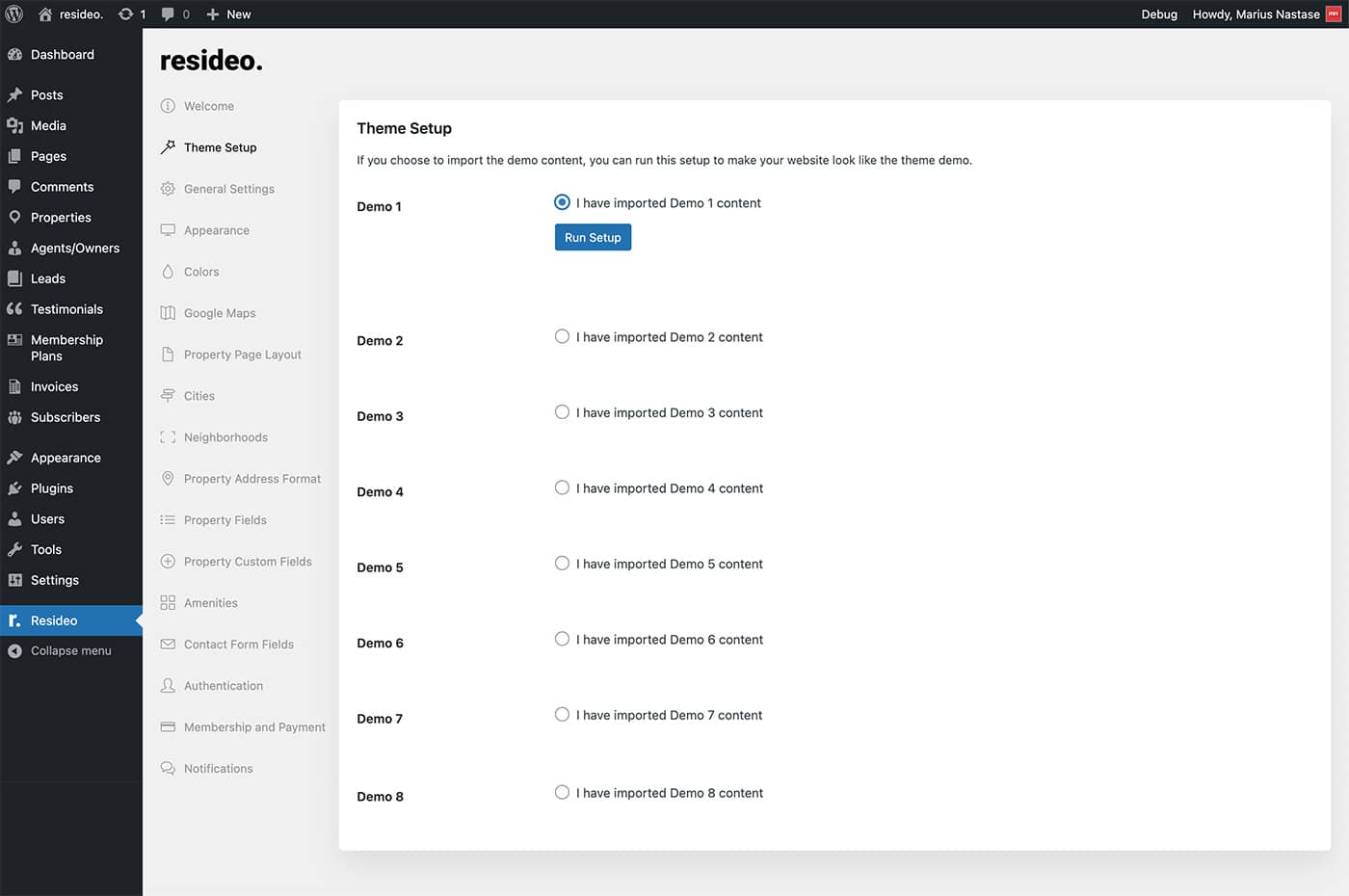
- Go to Resideo admin menu and open the Theme Setup section.
- Choose the demo that you previously imported and click on Run Setup button, as seen below:

If you choose not to import any of the demos, you need to follow the setup steps.
Before setting up the theme, you need to make some basic WordPress setup:
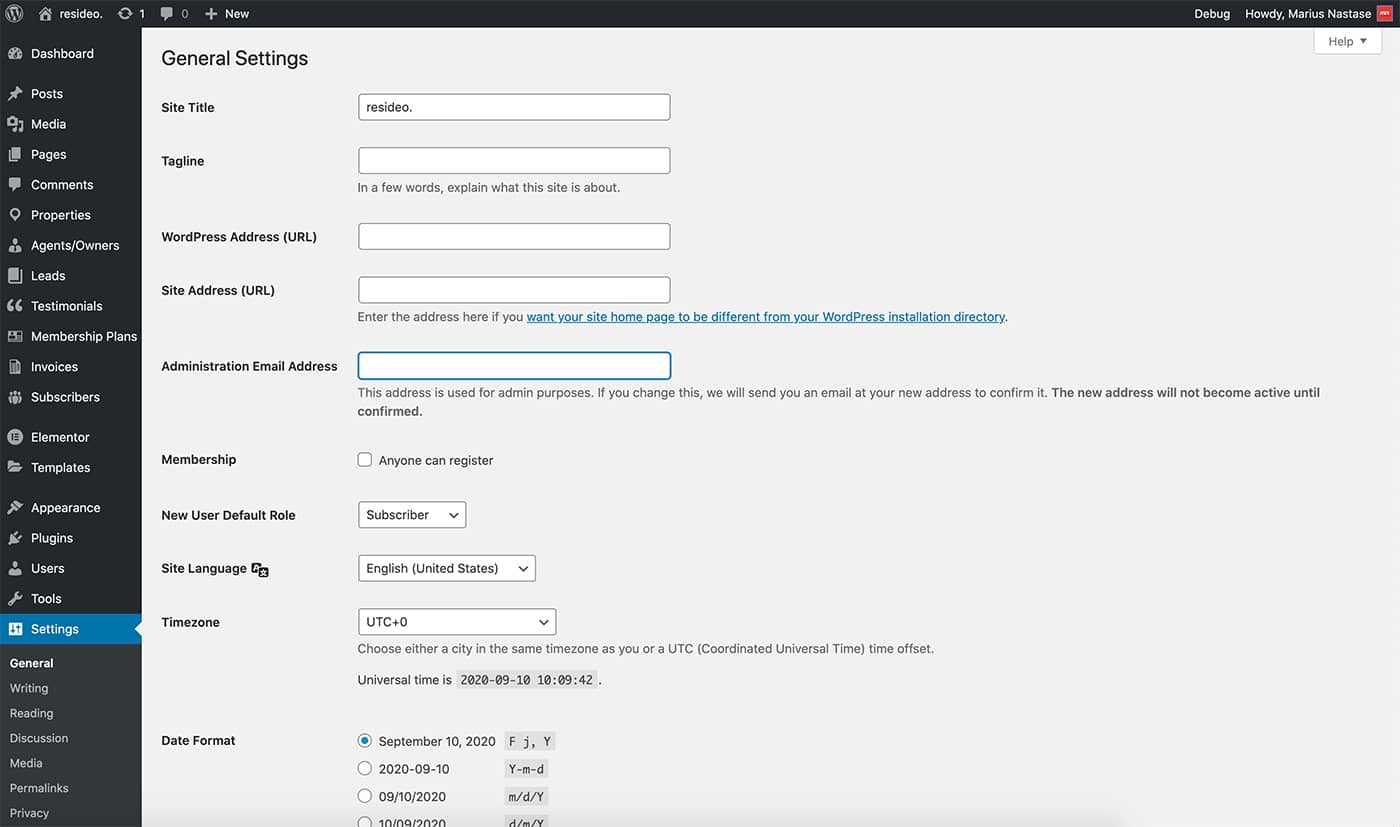
- Go to Settings > General and change Site Title, Tagline, WordPress Address (URL), and Site Address (URL) with your own personal data, as seen in the image bellow:

- Click Save Changes.
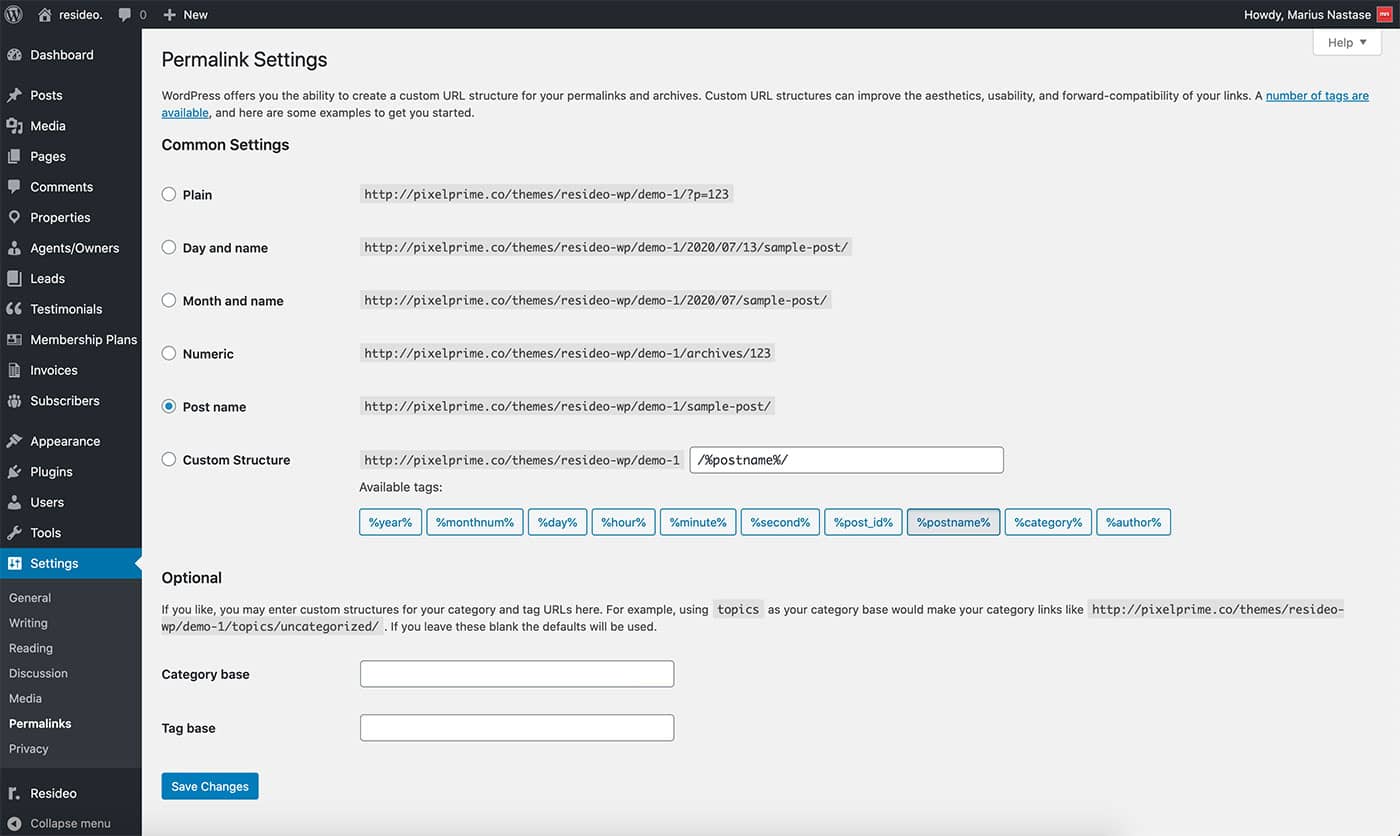
- Go to Settings > Permalinks and change Common Settings to Post name, as seen in the image below:

- Click Save Changes.
Homepage setup
For homepage setup, please follow the steps below:
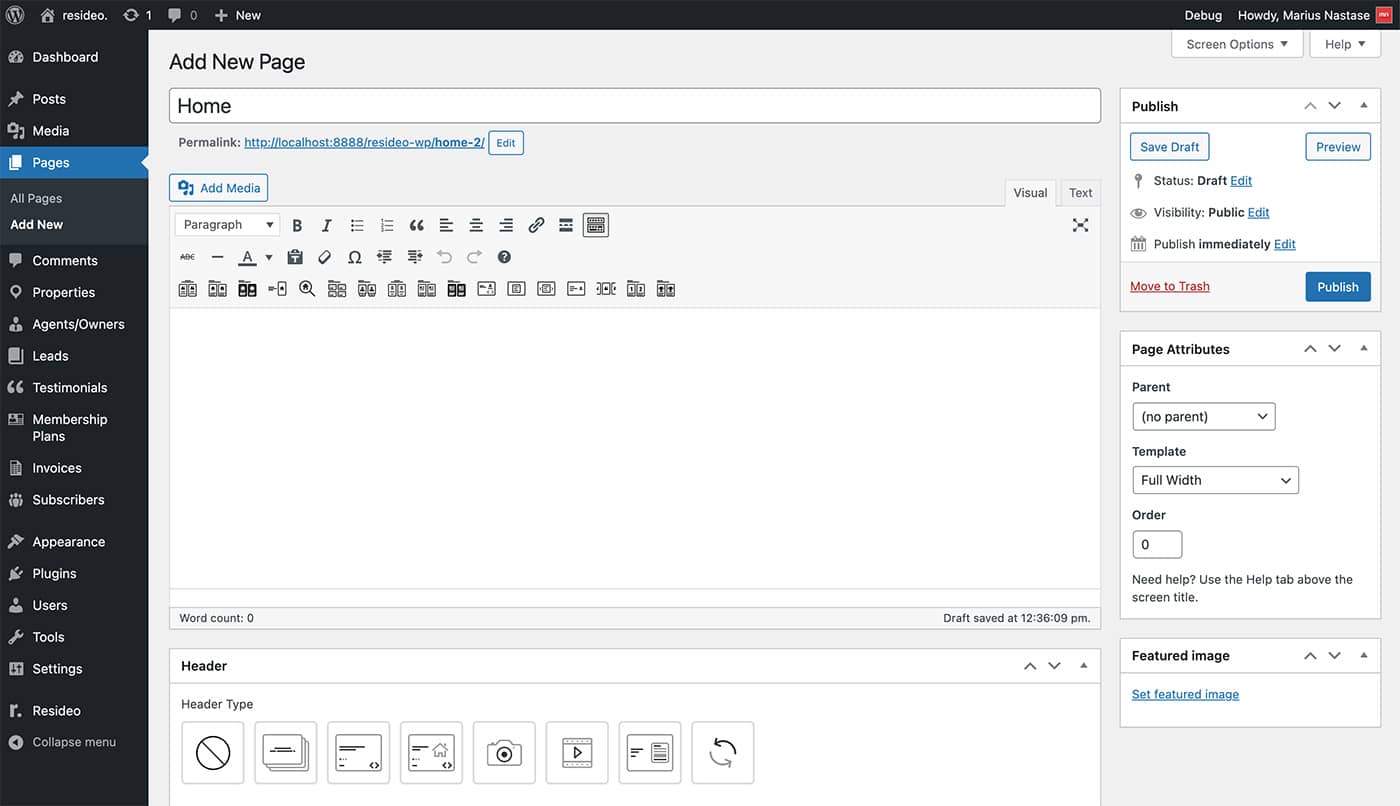
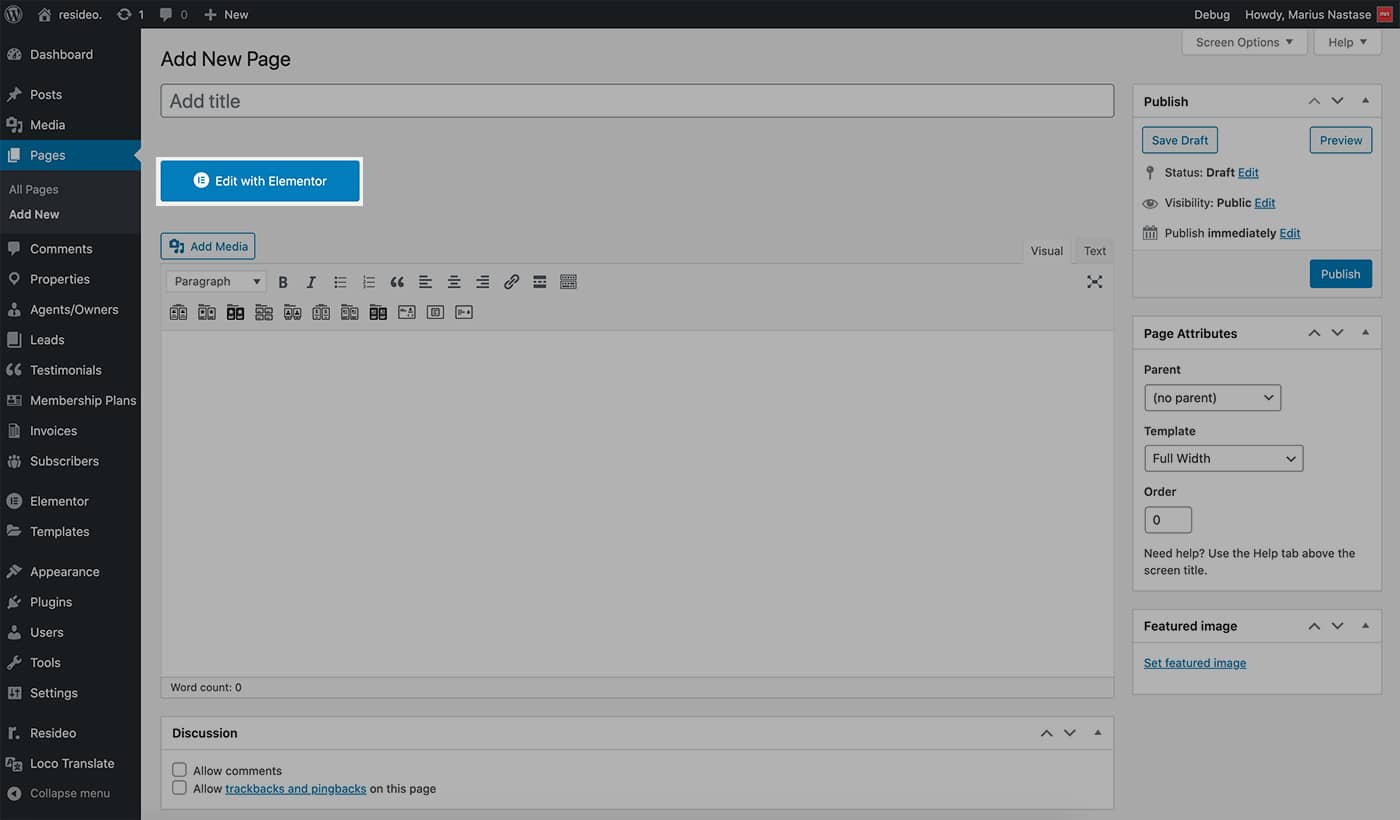
- Go to Pages > Add New.
- Choose a page title like Home.
- Uncheck Allow comments option. If you cannot see this section, click Screen Options (you'll find this at the top/right side of the page) and check Discussion option.
- Compose your homepage content inside the page editor.
- Set the Template (see the right side of the page under Page Attributes) to Full Width if you don't want to have the sidebar or Default Template if you want to have the sidebar.
- Choose a header type for your page hero from the Header section of the page. More about the header types here.
- Check the Hide Page Title option from the bottom of the page.

- Click Publish.
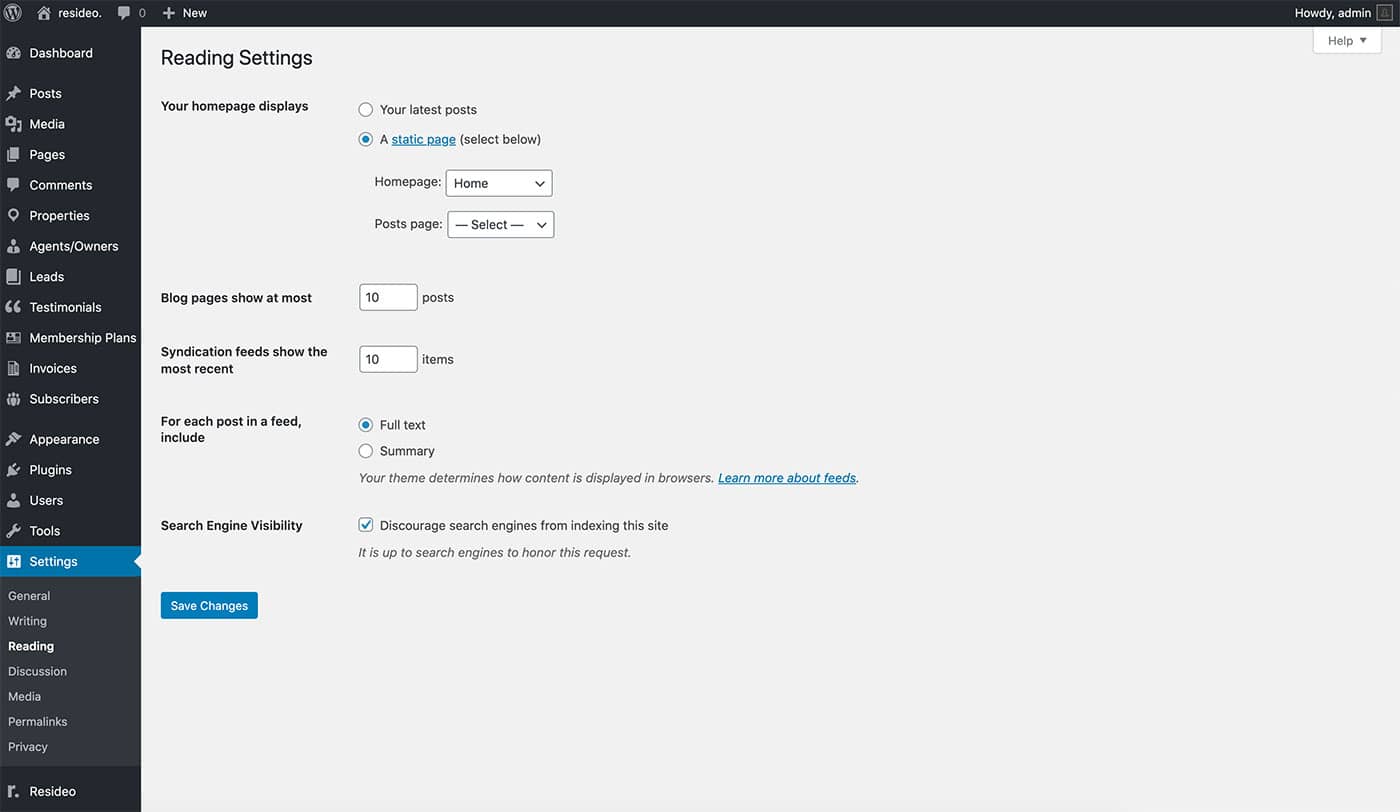
- Go to Settings > Reading and change Your homepage displays to A static page and select from the Homepage dropdown list the homepage created above — Home. Check out the image below:

- Click Save Changes.
Blog setup
For blog setup, please follow the steps below:
- Go to Pages > Add New.
- Choose a page title like Blog.
- Uncheck Allow comments option. If you cannot see this section, click Screen Options (you'll find this at the top/right side of the page) and check Discussion option.
- You don't need to write anything inside the page editor.
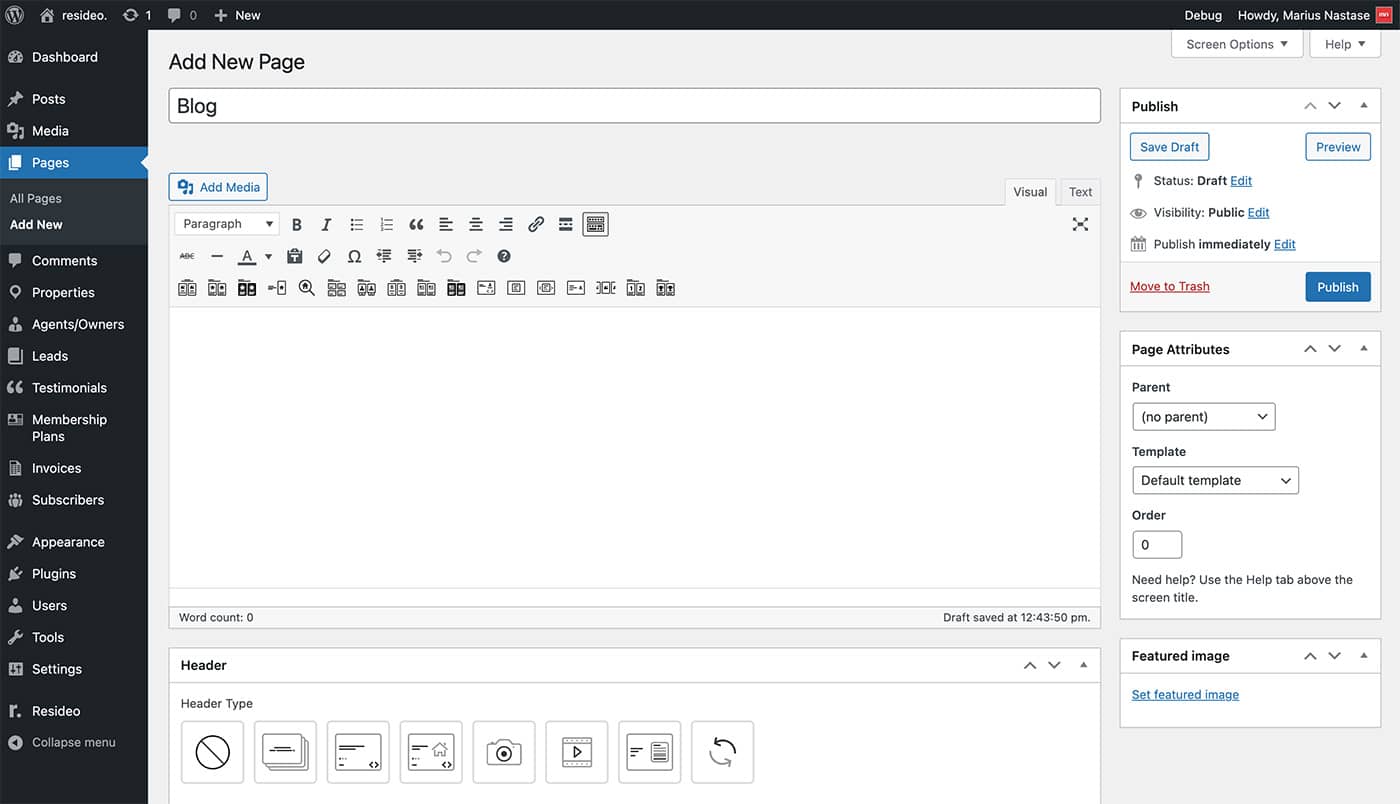
- Set the Template (see the right side of the page under Page Attributes) to Default Template.

- Click Publish.
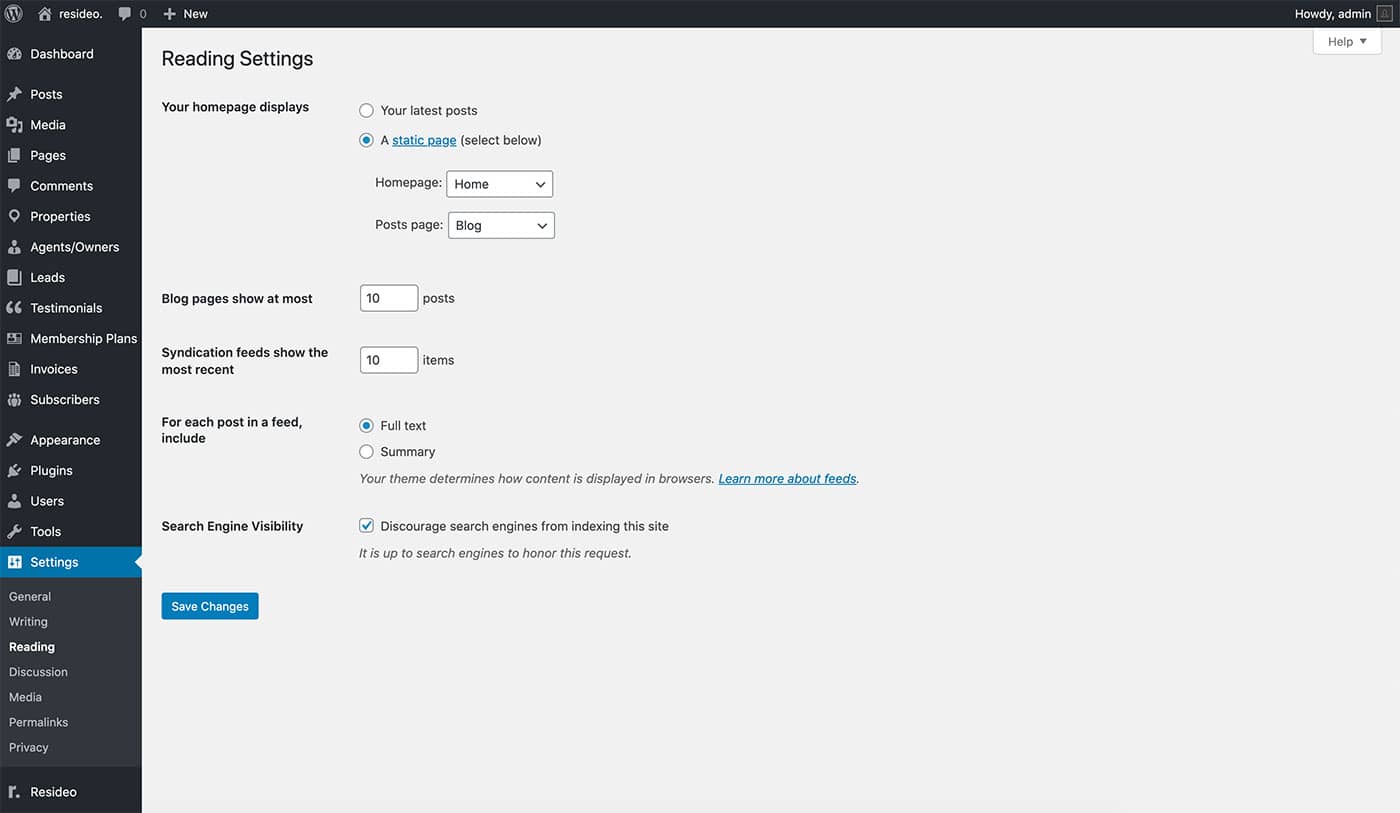
- Go to Settings > Reading and change Your homepage displays to A static page and select from the Posts page dropdown list the blog page created above — Blog. Check out the image below:

- Click Save Changes.
Menu setup
For menus setup, please follow the steps below:
- Go to Appearance > Menus.
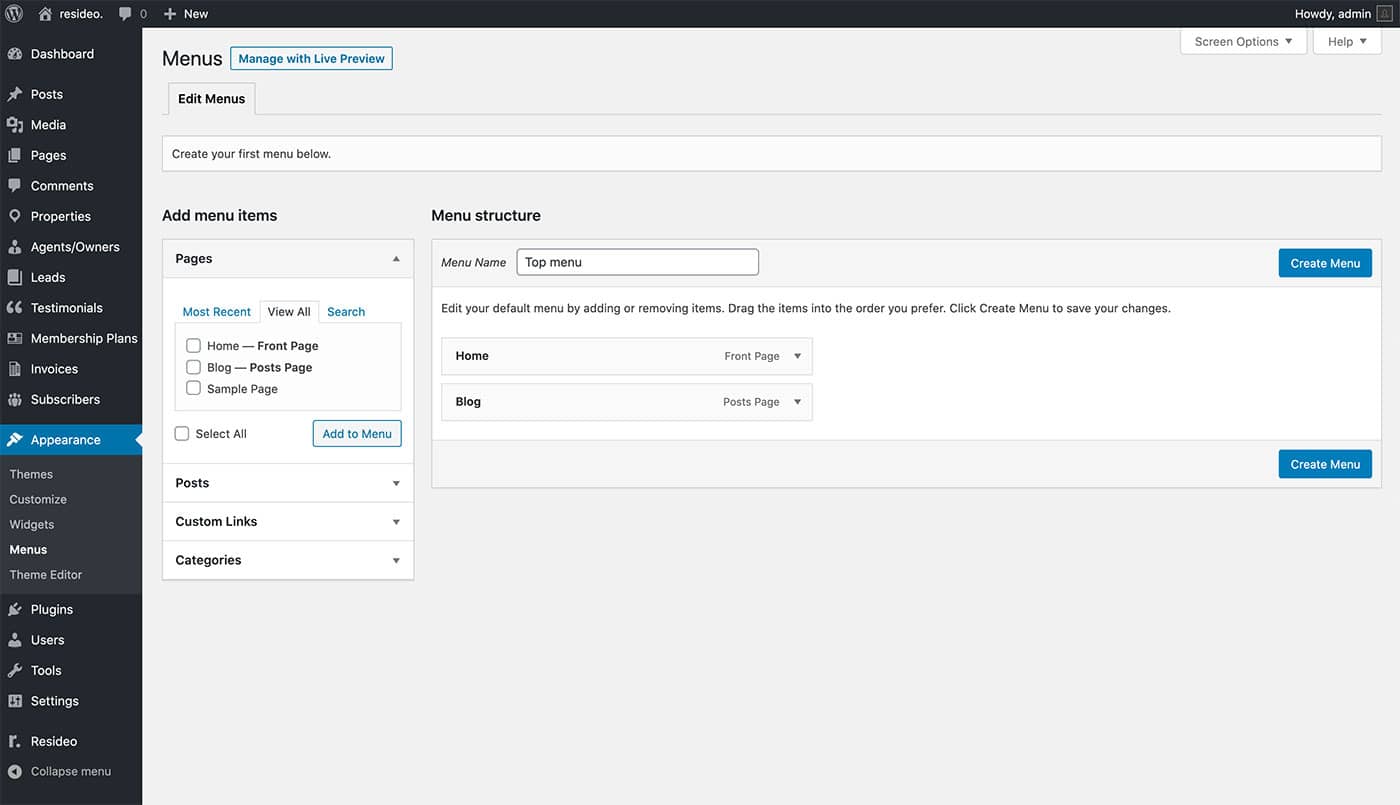
- Now let's create the top menu. Type the name of the menu (you can name it Top menu) inside the Menu Name field and click Create Menu button.

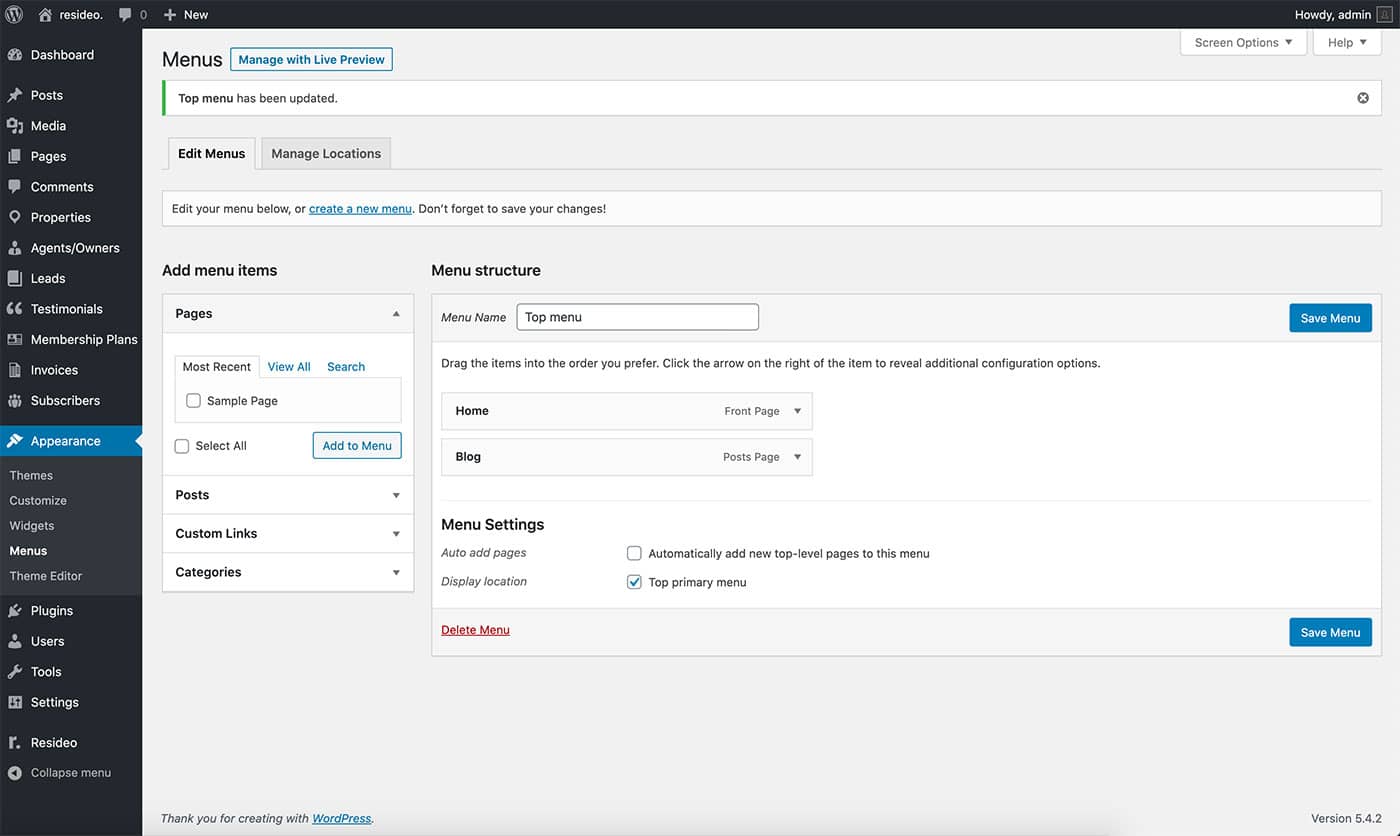
- Check Top primary menu option under Menu Settings > Display location.

- Click Save Menu button.
- Now you can add pages and links from the left side panel to the newly created menu.
Other pages
In order for the theme to function properly, it requires a list of pages having the following templates: Account Settings, My Leads, My Properties, Property Search, Saved Searches, Submit Property, and Wish List.
All the pages from the list are included in the theme demos. If you choose to import a demo, ignore this step.
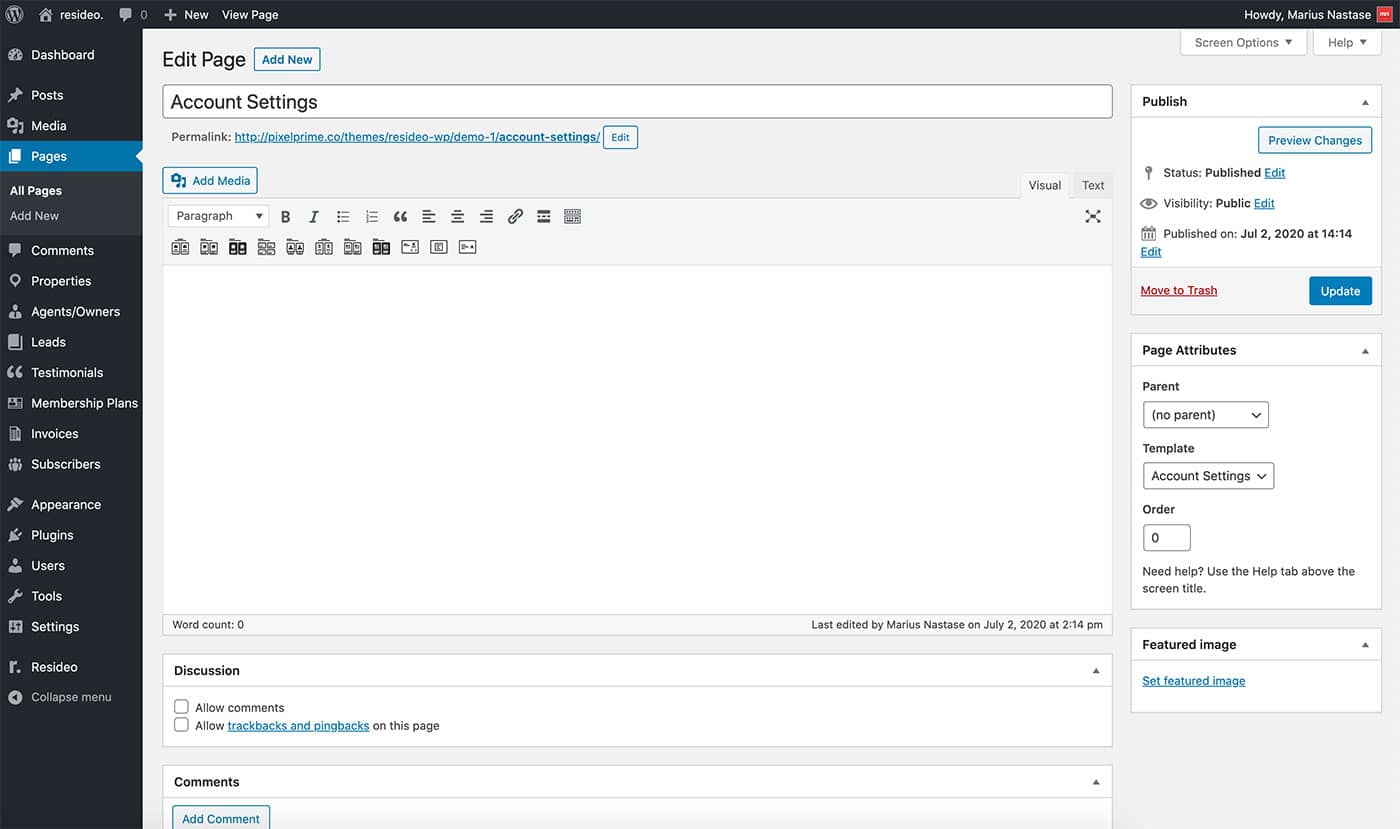
If you choose not to import a demo, create the mentioned pages going to Pages > Add New for each page and select the Template like you see below:

Theme settings
Resideo offers multiple sets of options to help you customize it to your needs.
Access the section by choosing Resideo from the left menu of the admin panel.

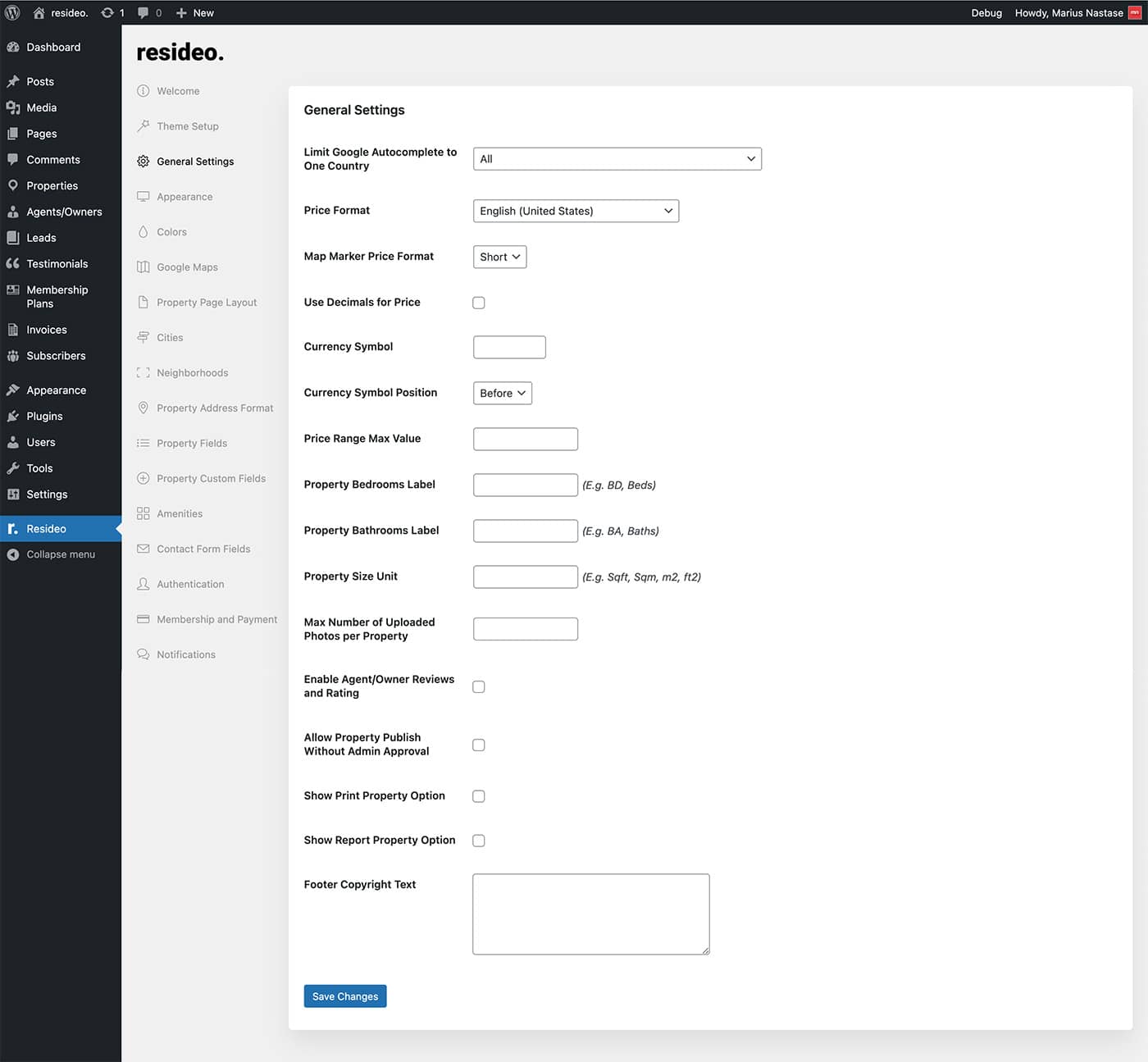
General settings
In General Settings section you can set Google autocomplete by country, price format, change the map marker price format, enable price decimals, set currency symbol and it's position, price range max value, property bedrooms and bathrooms labels, property size unit, maximum number of uploaded photos per property, enable agent/owner reviews and rating, allow property publish without admin approval, show/hide print and report property, footer copyright text. Go ahead and set them. Click Save Changes.

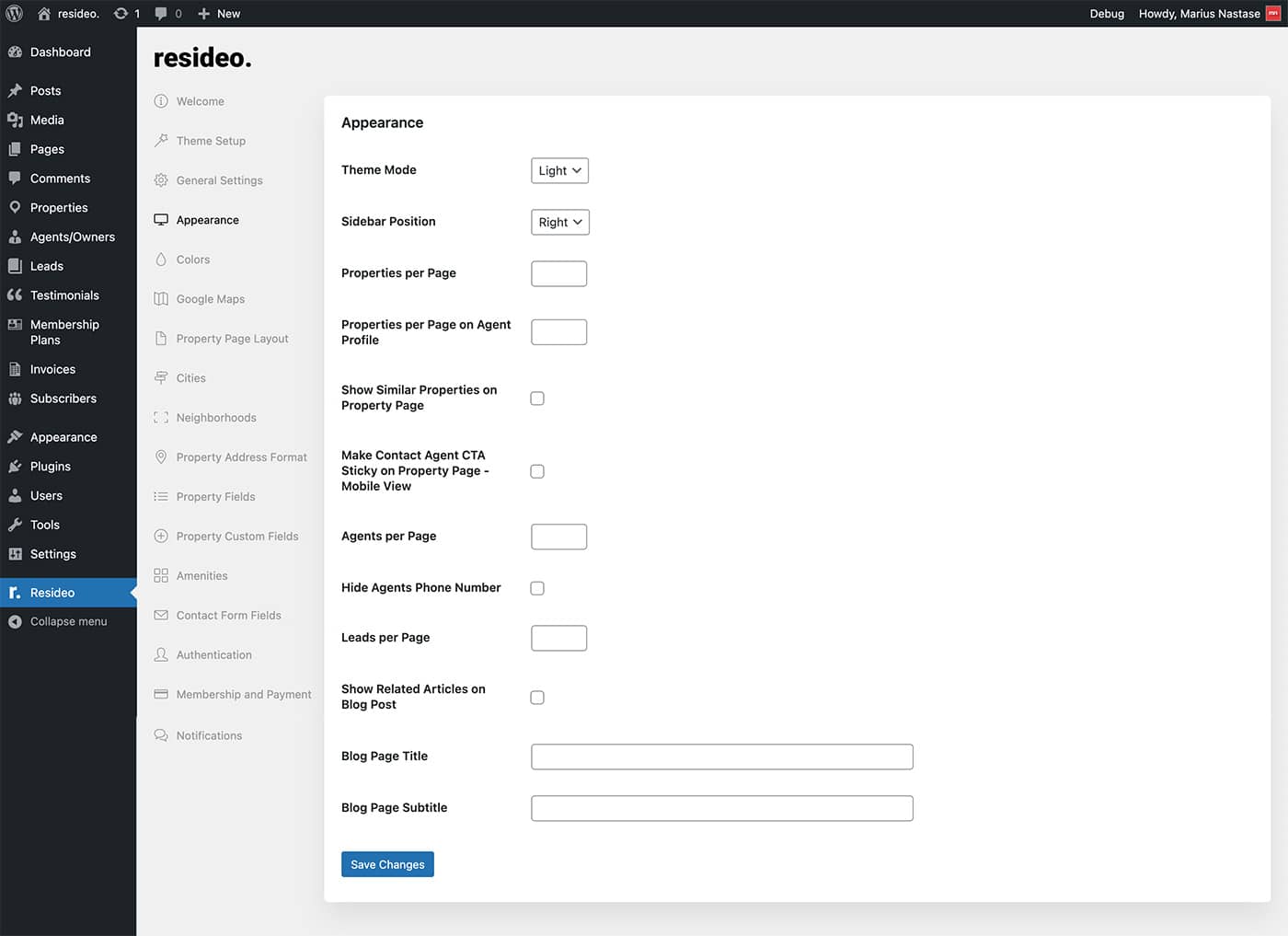
Appearance
In Appearance section you can set several design related options like theme mode, sidebar position, set the properties number per page, enable similar properties list on the property page, make contact agent CTA sticky on property page in mobile view, set the agents and leads number per page, hide agents phone number, enable the related articles list on the blog post page, and set the blog page title and subtitle.

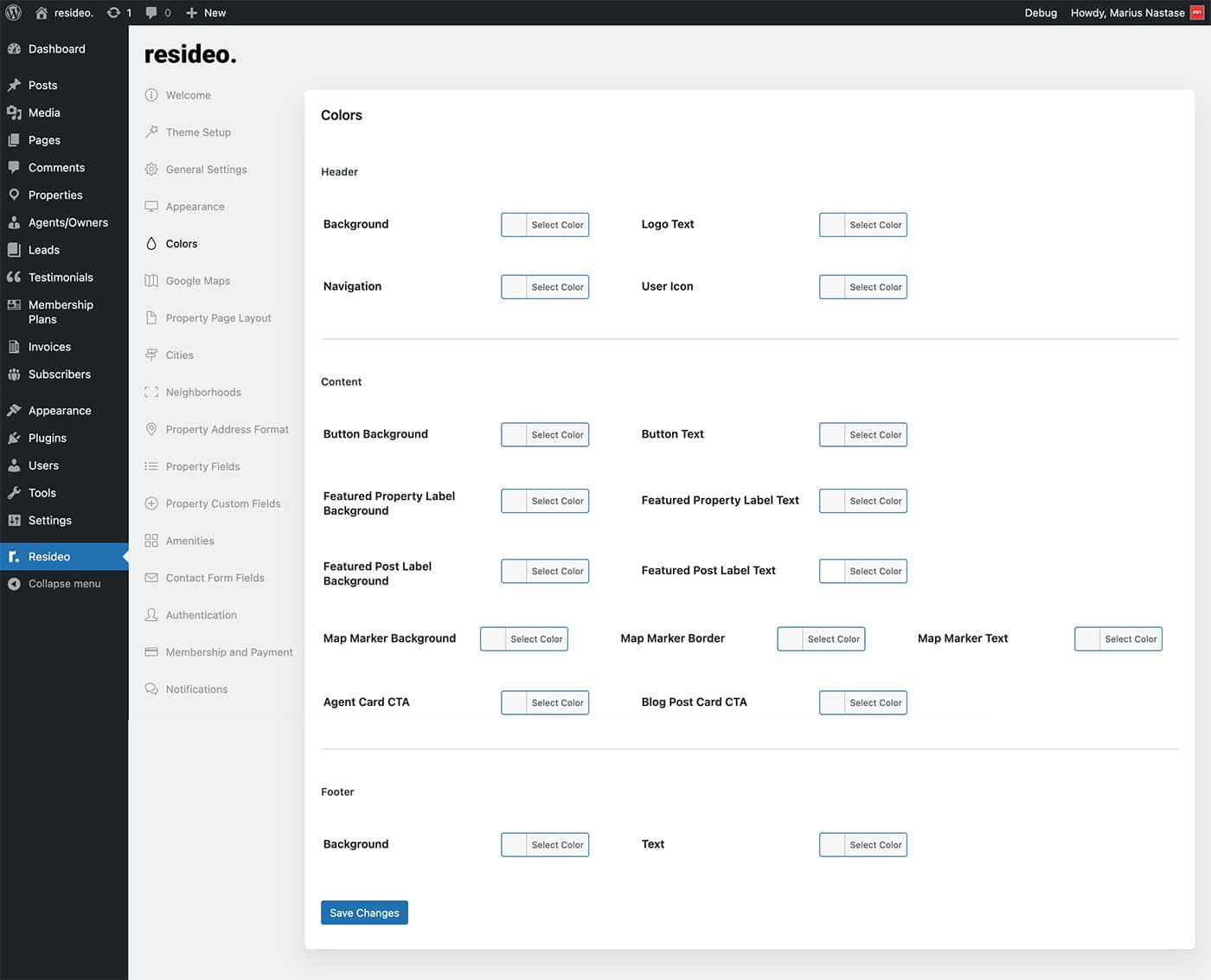
Colors
In Colors section you can set the colors for the theme's components.

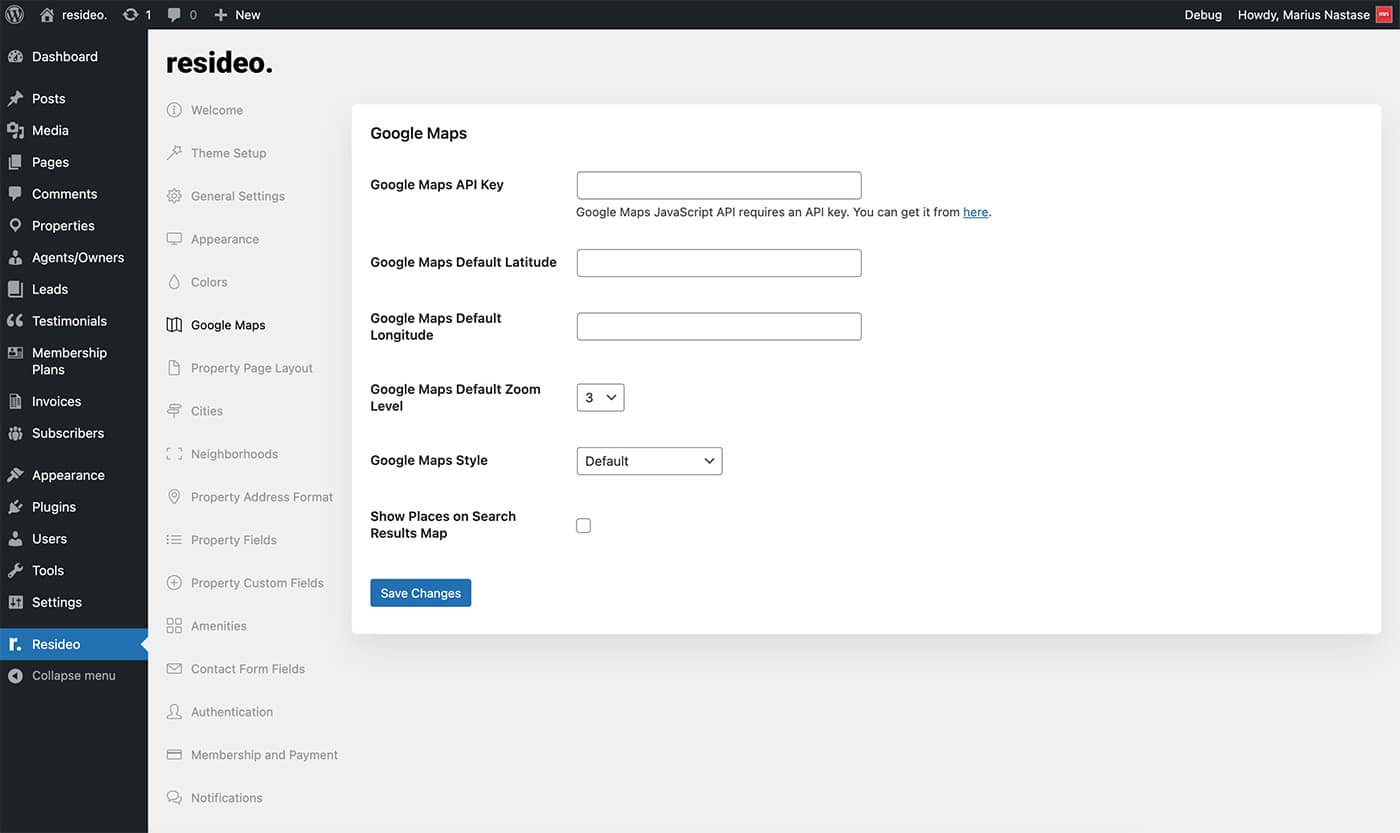
Google Maps
In order for you to use Google Maps in your website, you'll need to have an API key, set default map coordinates and default map zoom level in Google Maps theme settings section.

Here are the steps on how to get the Google API key:
- Go to this page here.
- Foolow the steps that Google provides in order to get the key.
- Go to Goole Cloud Platform.
- Access APIs & Services from the left side menu.
- Click on the ENABLE APIS AND SERVICES button from the top of the page.
- Enable these APIs/services: Maps Javascript API, Directions API, Geocoding API, Geolocation API, Maps Embed API, Places API
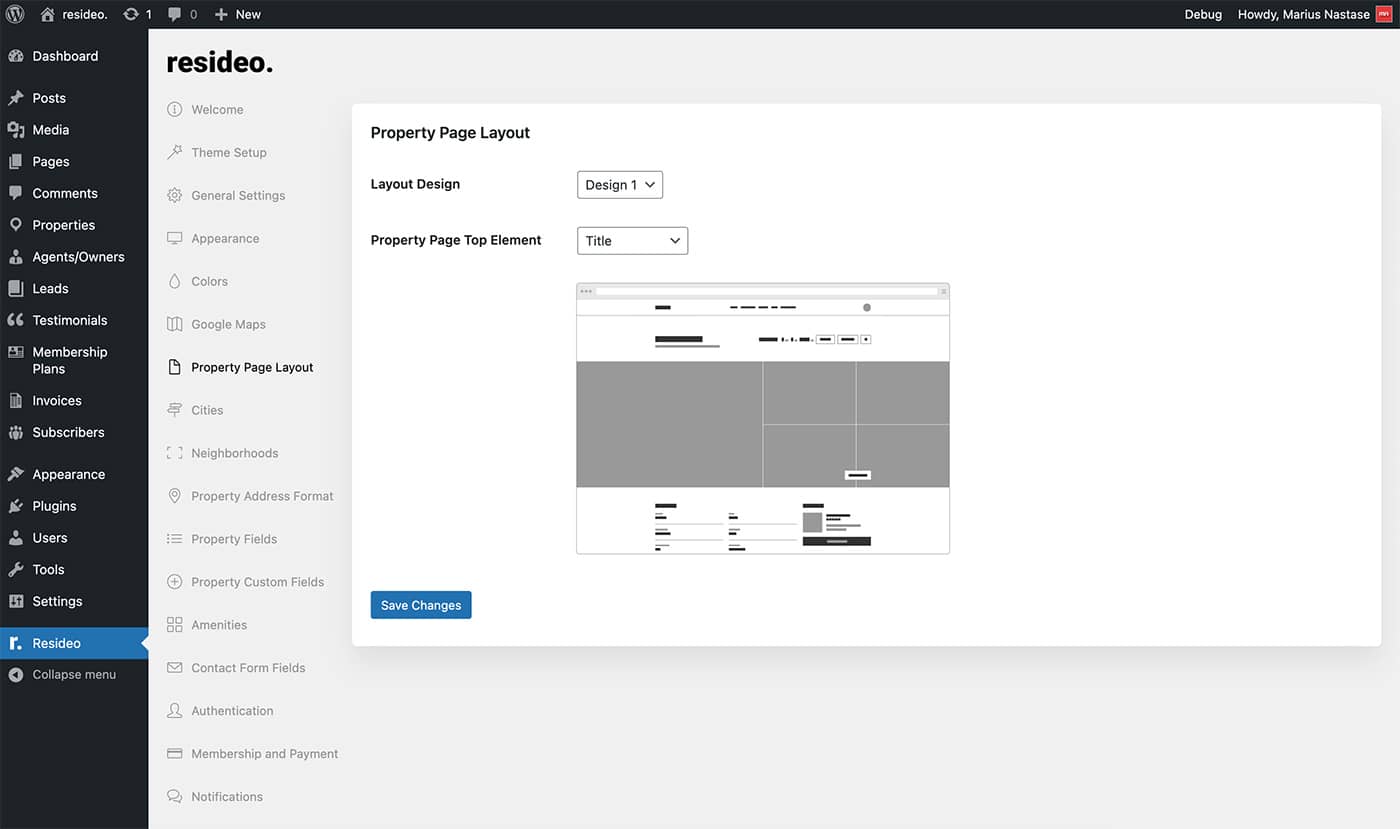
Property page layout
In Property Page Layout section you can set the single property page design layout.

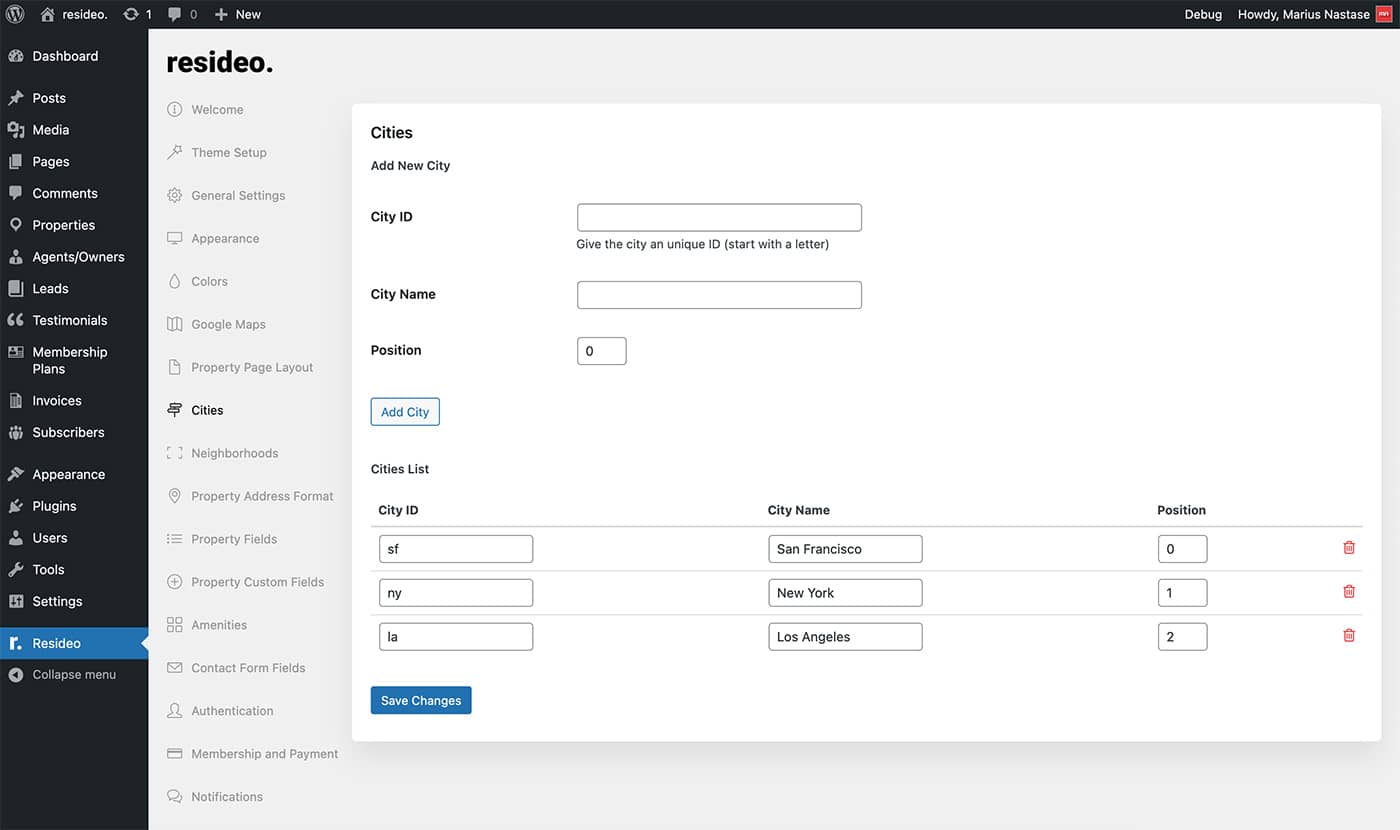
Cities
In the Cities section you can define your own custom list of cities if you don't want to use the autocomplete functionality for adding and searching properties.

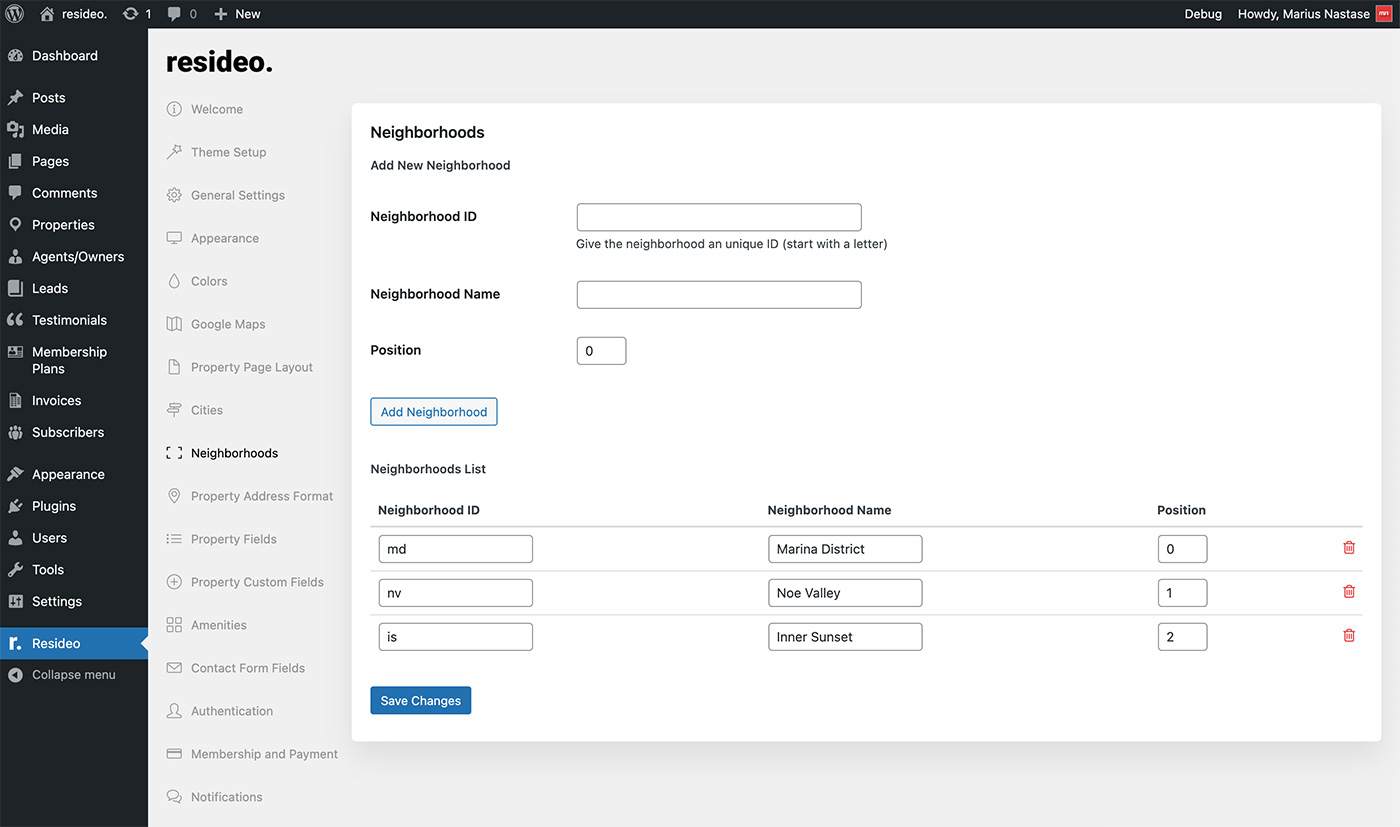
Neighborhoods
In this section you can define your own custom list of neighborhoods or areas if you don't want to use the autocomplete functionality for adding and searching properties.

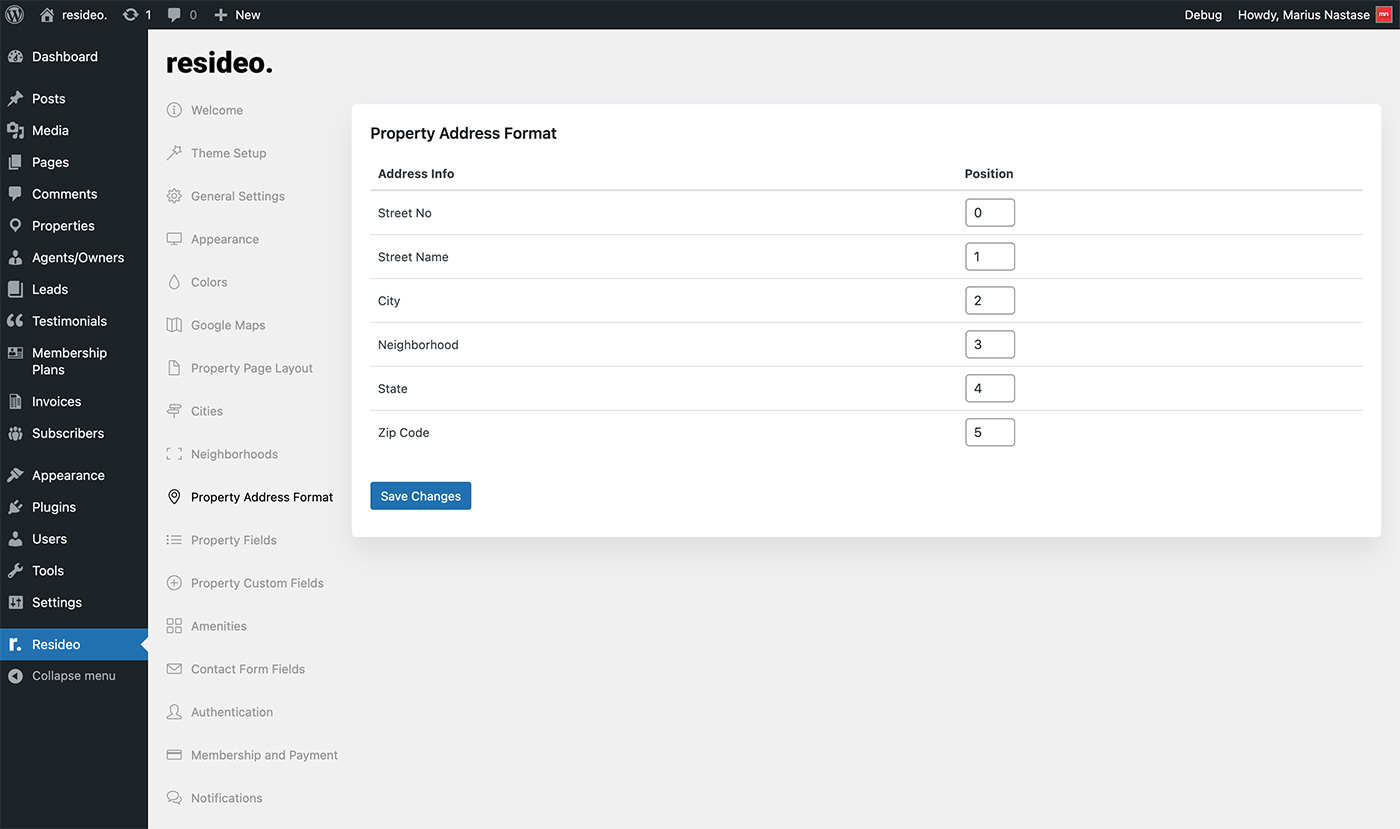
Property address format
In this section you can define the order of the property address elements.

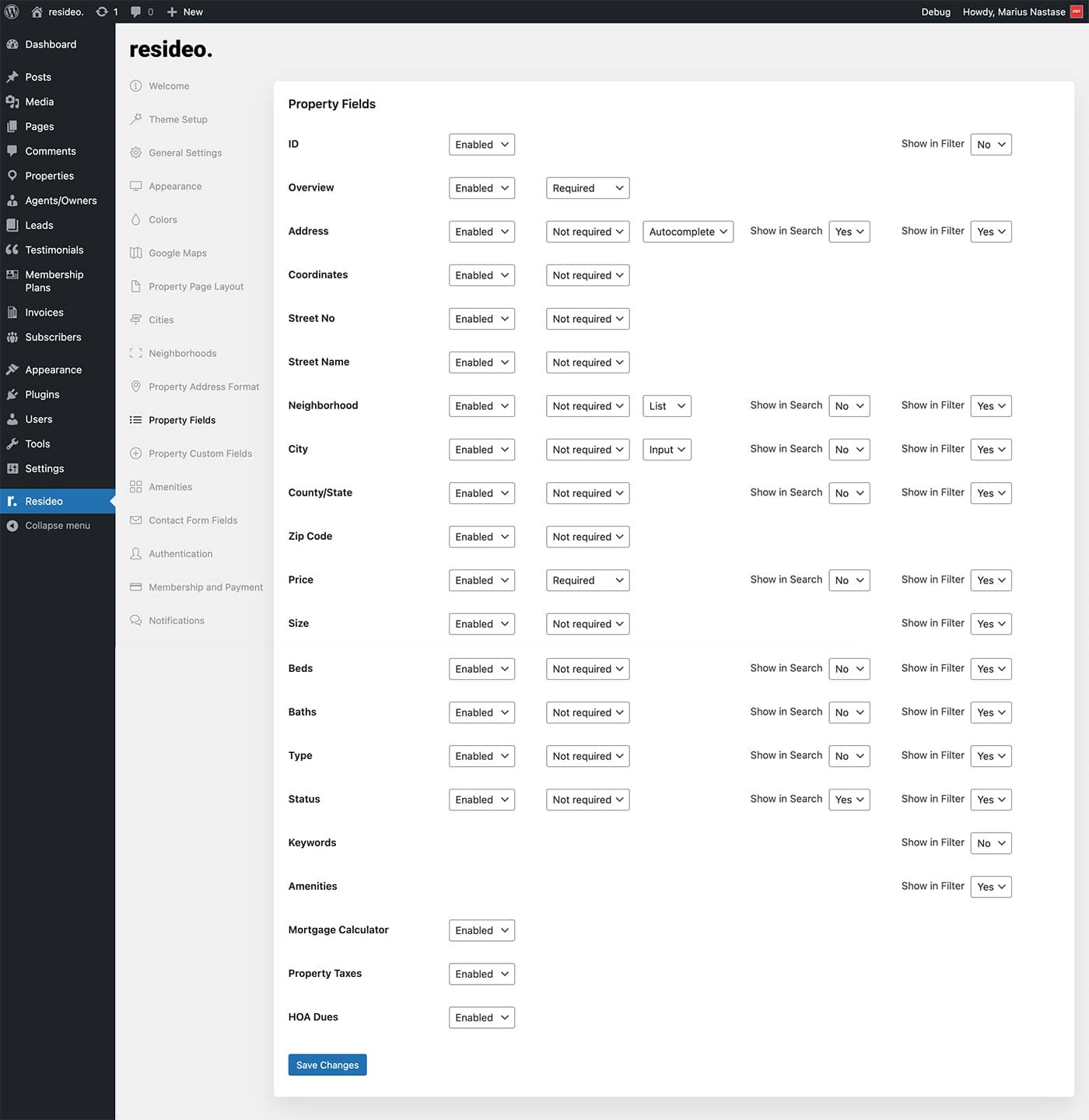
Property fields
In this section you can set the pre-defined list of property related fields, having the possibility to enable/disable, set as requierd, choose the type, and display them in search and filter forms.

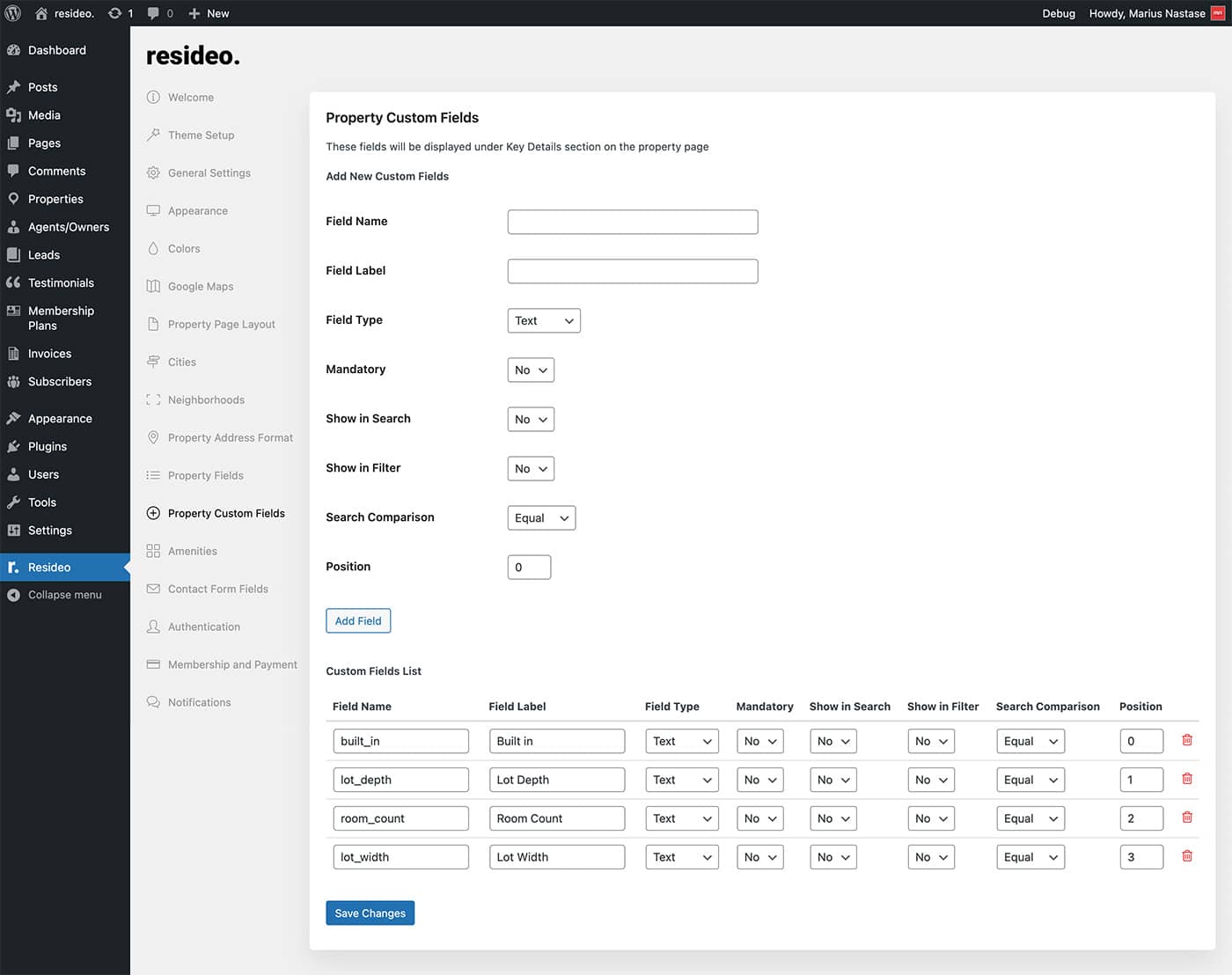
Property custom fields
Property custom fields allows you to set your own set custom of property fields.

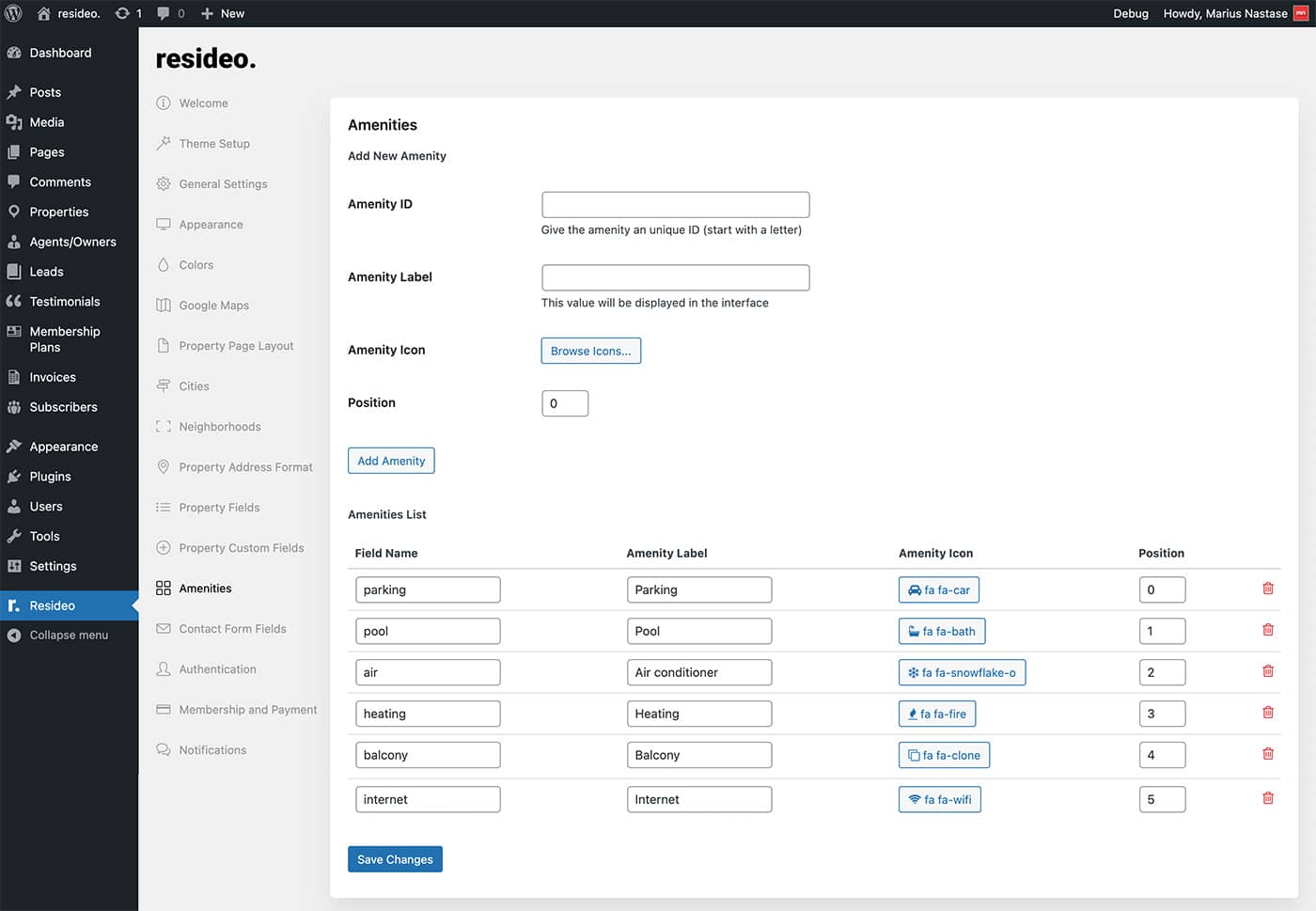
Amenities
In Amenities section you can define the list of amenities which will be available to choose from when creating or searching a property.

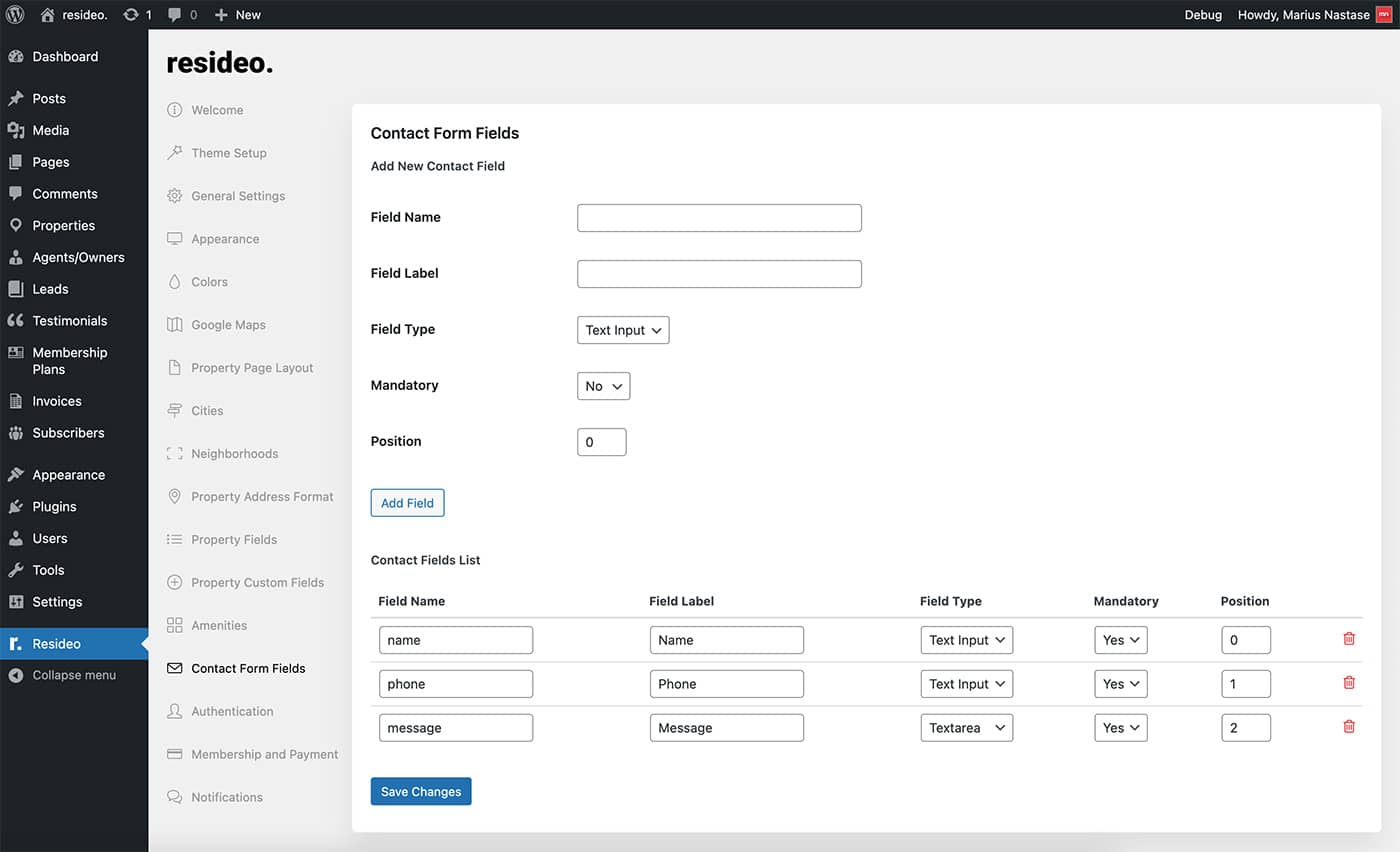
Contact form fields
In this section you can customize the contact form fields used in Contact Page template and Contact Form page header type.

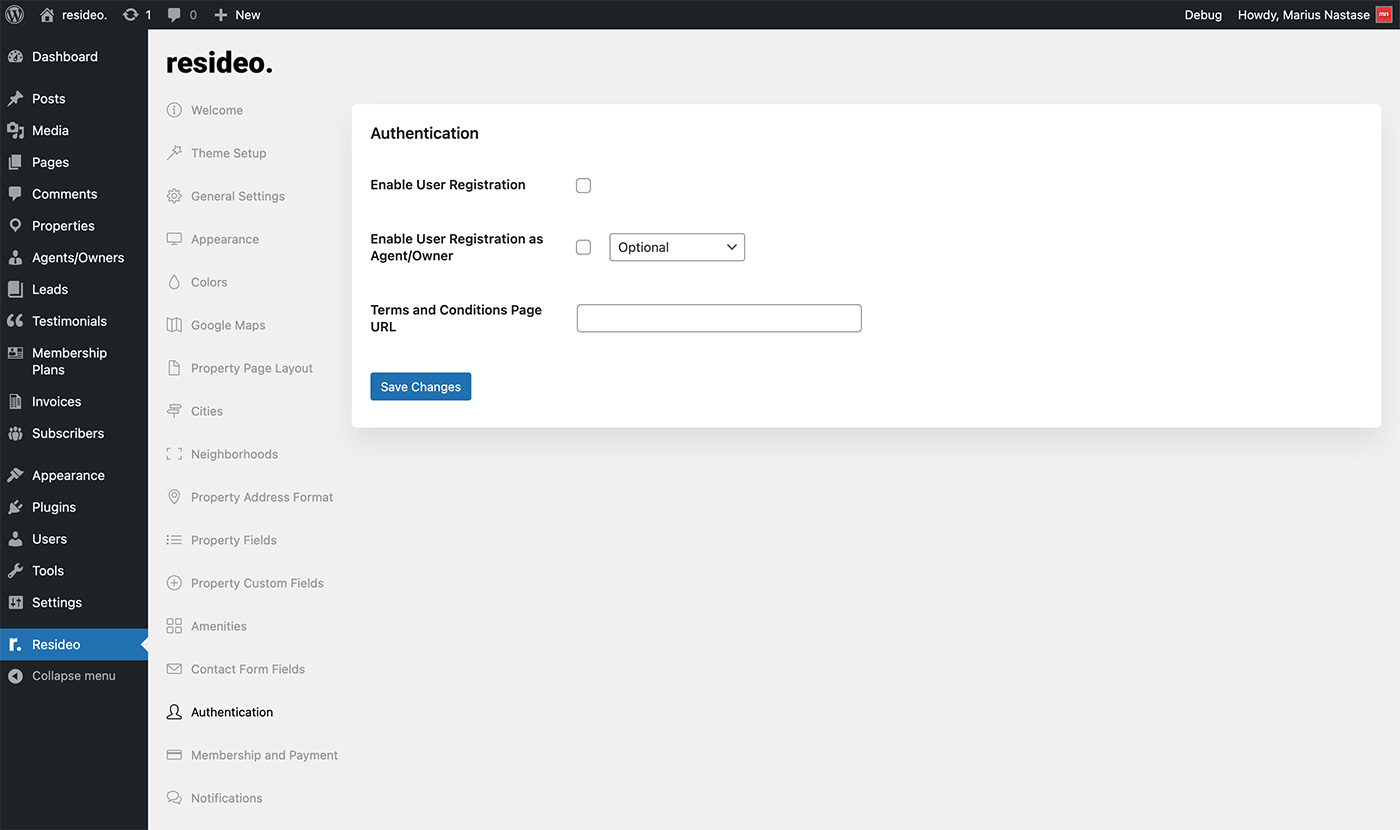
Authentication
Here you have a set of options used for authentication and registration of users.

There are 3 types of users: visitor, agent, and owner.
In order to have any type of user be able to register on your website, you need to enable this option: Enable User Registration.
If you also want to have agents and owners register on your website you need to enable this option: Enable User Registration as Agent/Owner. Here you also have another 3 options from which you can choose. Choosing Optional allows the user to choose between Agent and Owner upon registration process. Choosing All Users Agents or All Users Owners will automatically register the new users as agents or owners.
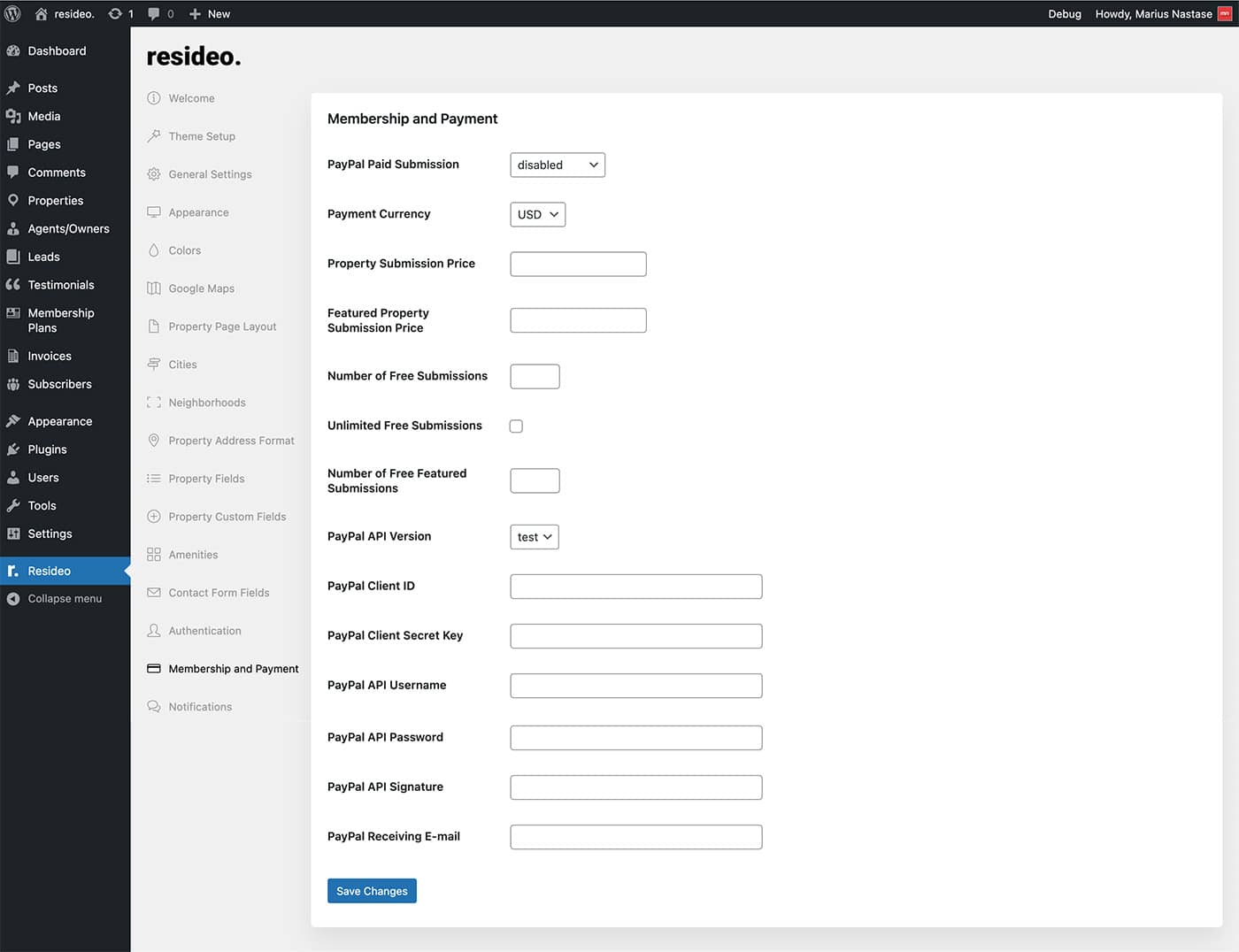
Membership and payment
In this section you can set the option to use a pay per listing solution or membership plans. Both options work with PayPal. More about how you create Membership Plans here.

In order to have pay per listing or membership plans features using PayPal you need to fill in the above fields related to PayPal API. This information you'll get from PayPal website. First you need to have a PayPal Business account. Then follow these steps:
- Access PayPal Developer website here.
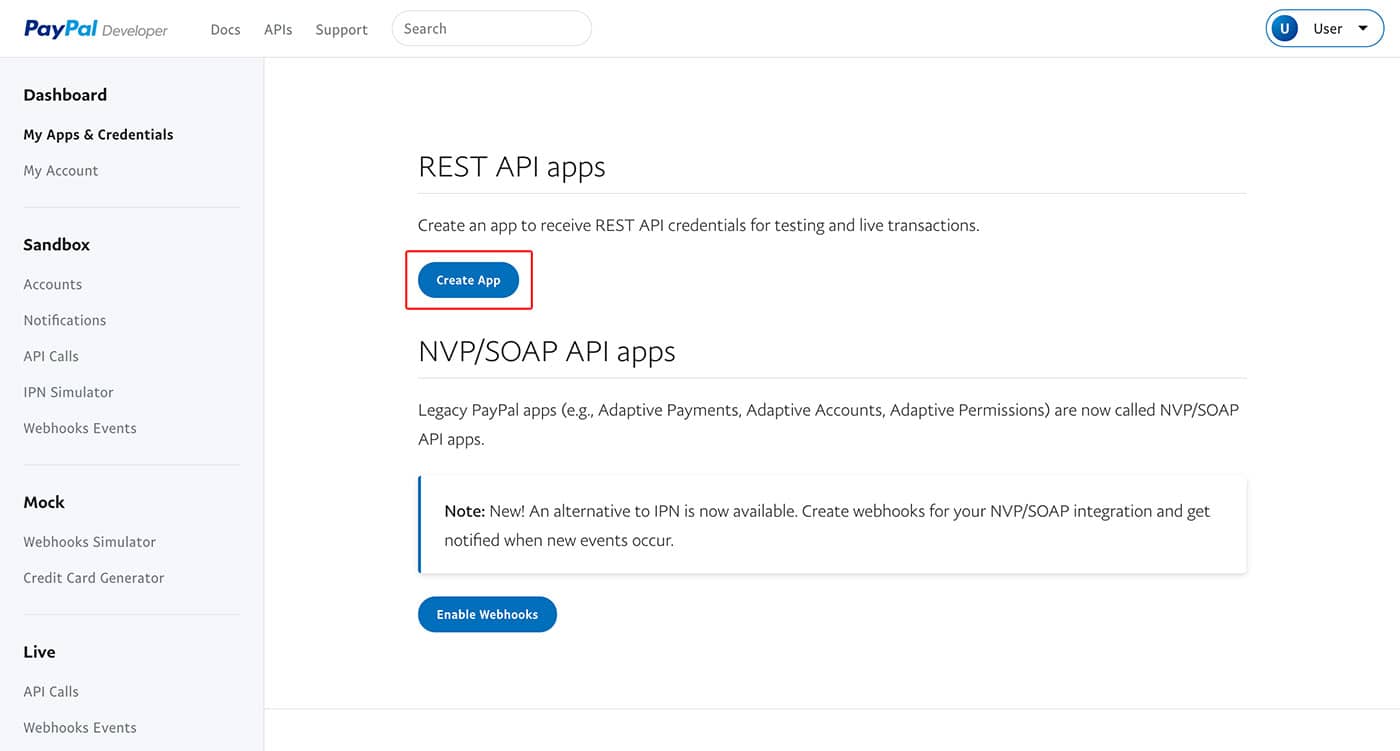
- Go to Dashboard > My Apps & Credentials and click on the Create App under REST API apps section.

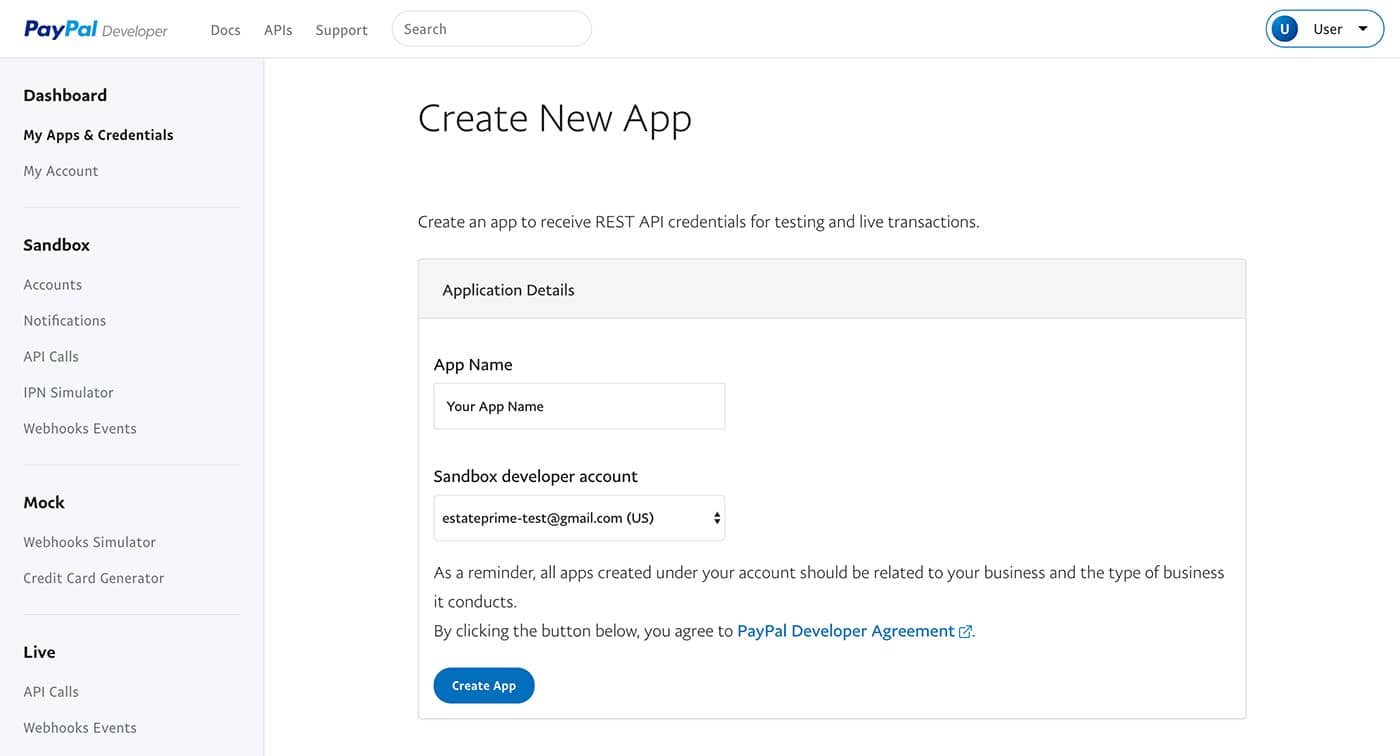
- Enter your app name and choose your Sandbox developer account. Notice that you have a Sandbox version (for test purpose) and a Live version of the app.

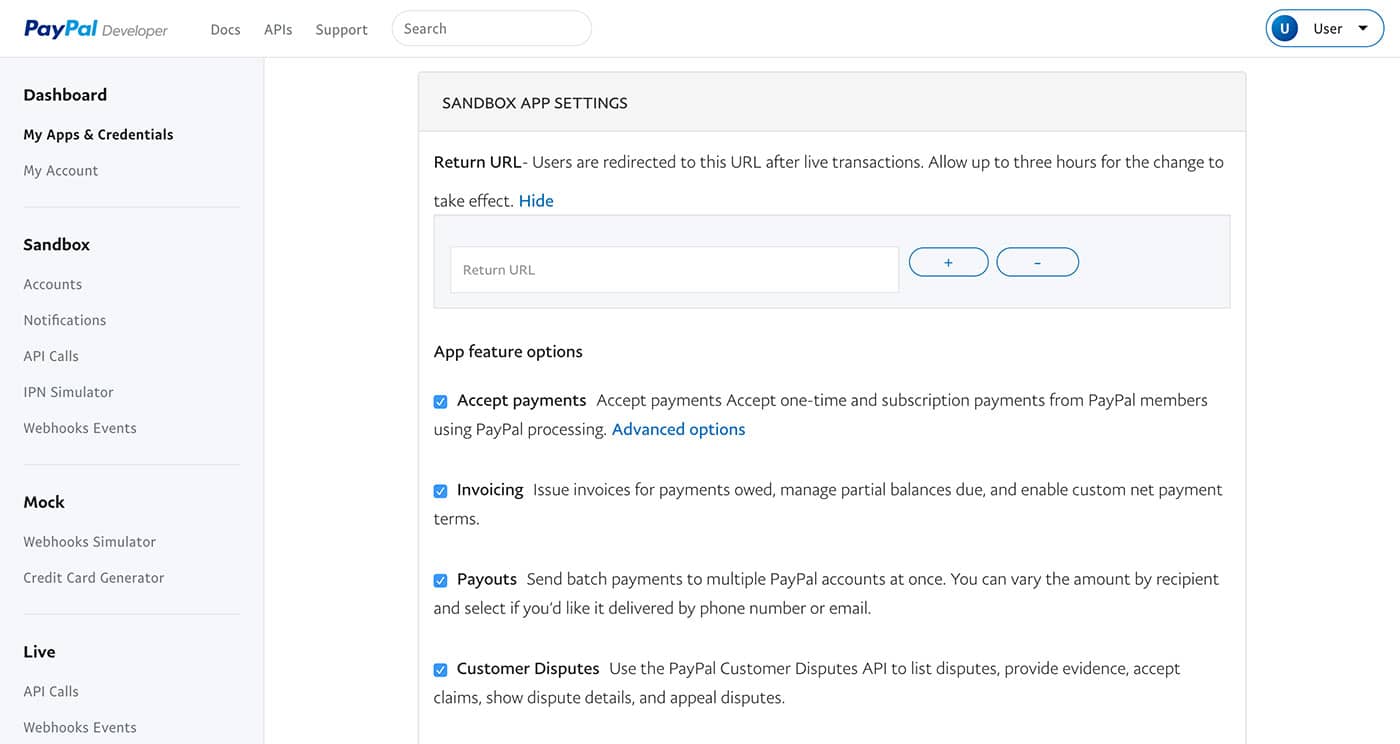
- Fill in the Return URL field under the SANDBOX APP SETTINGS. This is how you obtain the return URL: Go in wordpress admin to Pages > PayPal Processor page and copy the Permalink. In this section you also have the Client ID and the Secret listed at the top.

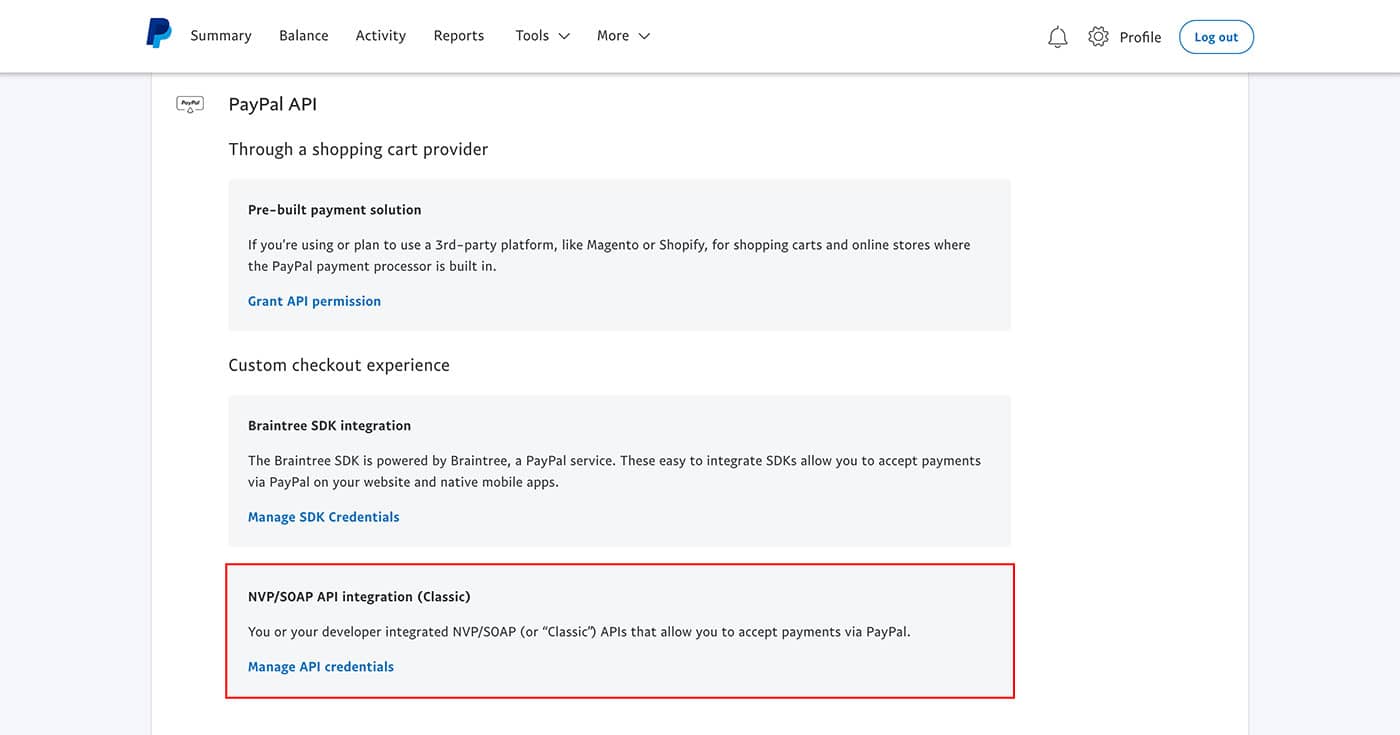
- For the API fields, if you want to use the test account, go in PayPal Developer to Sandbox > Accounts. For the Live version, you'll get the API fields from here: www.paypal.com > Tools > All Tools > API credentials and request your API credentials (API signature) under NVP/SOAP API integration (Classic) section. See below:

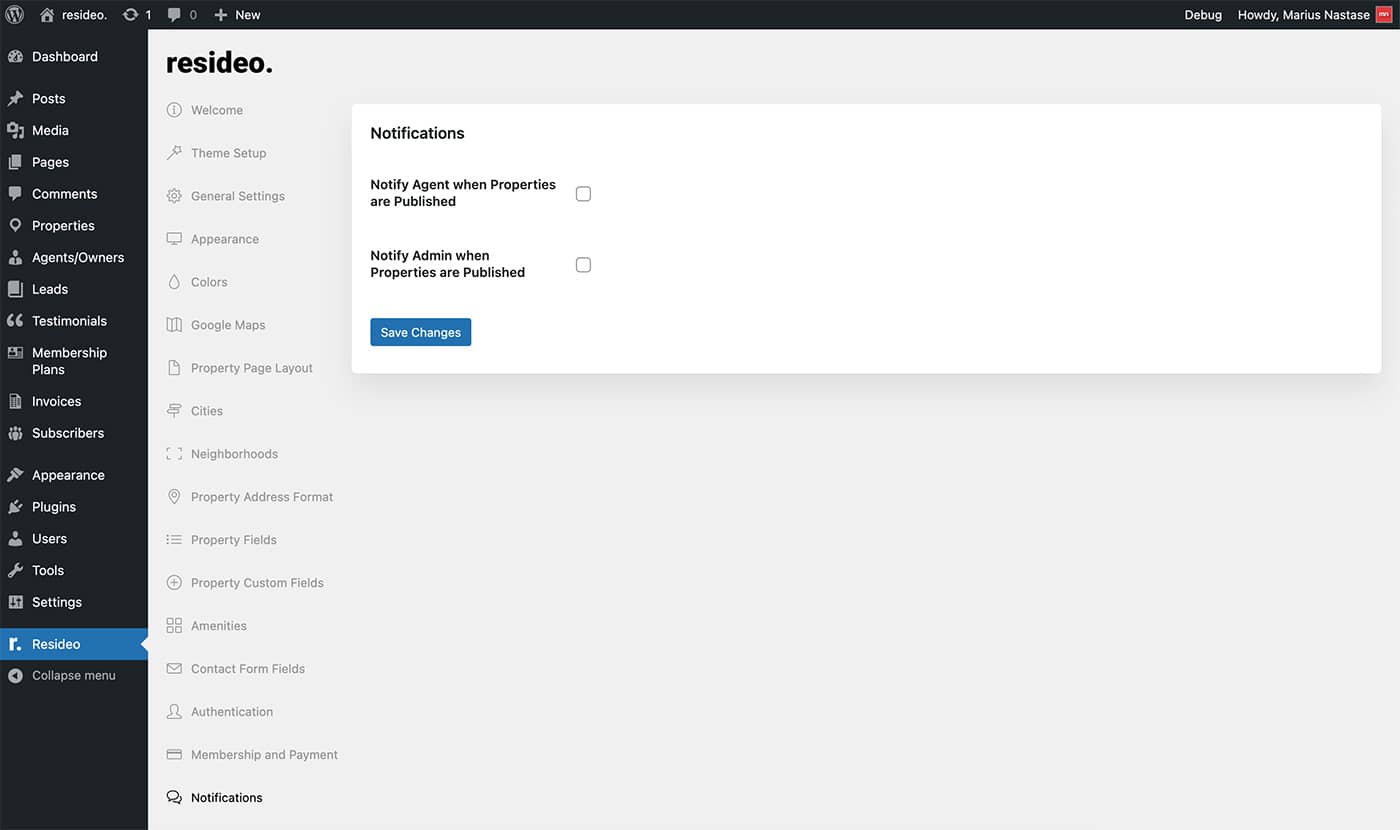
Notifications
In this section you can enable/disable the email notifications received by agents/owners and admin when a property is listed or updated.

Agents/Owners
Resideo offers the possibilty to add agents and owners types which can be assigned to user accounts and be able to add properties.
Agents and owners can be added manually from the admin interface or they can create account through the front-end registration process.
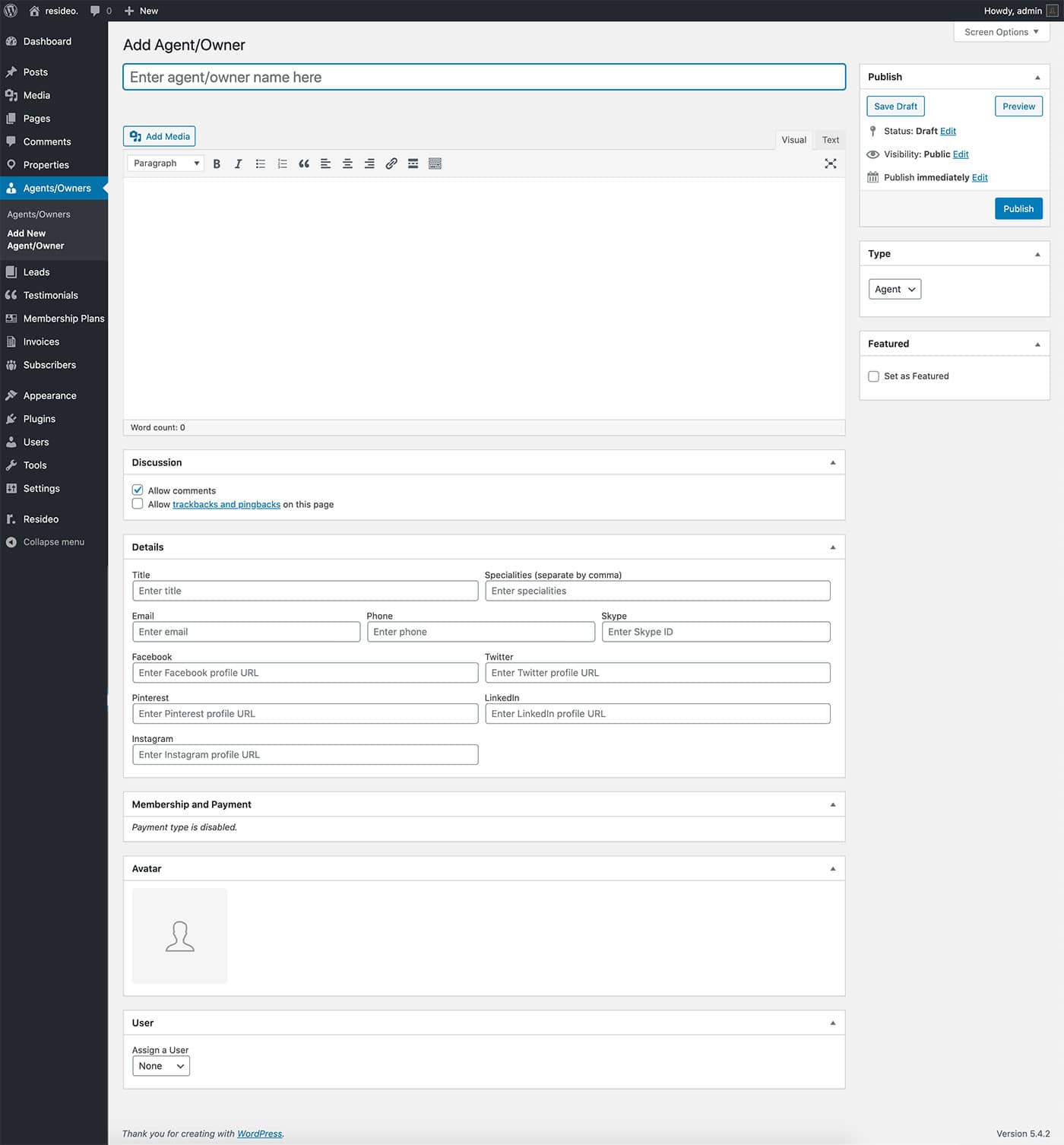
Here is how you add an agent/owner using the admin interface:
- Go to Agents/Owners > Add New Agent/Owner in WordPress admin menu.
- Fill in the agent/owner name, add a short description using the text editor, enter the details.
- Choose a Type from the dropdown menu on the right.
- Upload the agent/owner photo in the Avatar section.
- Assign a user in the User section at the bottom. Make sure first that you have created a user in Users section.
- If you want the agent to be set as featured, check Set as Featured option from the Featured right side panel.
- Upload a featured image from the Featured Image right side panel. This image will be displayed as a cover photo on the agent/owner profile page.
- Click Publish button.

Properties
Resideo offers the possibilty to add properties both using the admin interface and in front-end having an agent or owner account.
Here is how you add a property using the admin interface:
- Make sure that you have set the property related theme settings, like Google Maps, Property fields, Property custom fields, Amenities
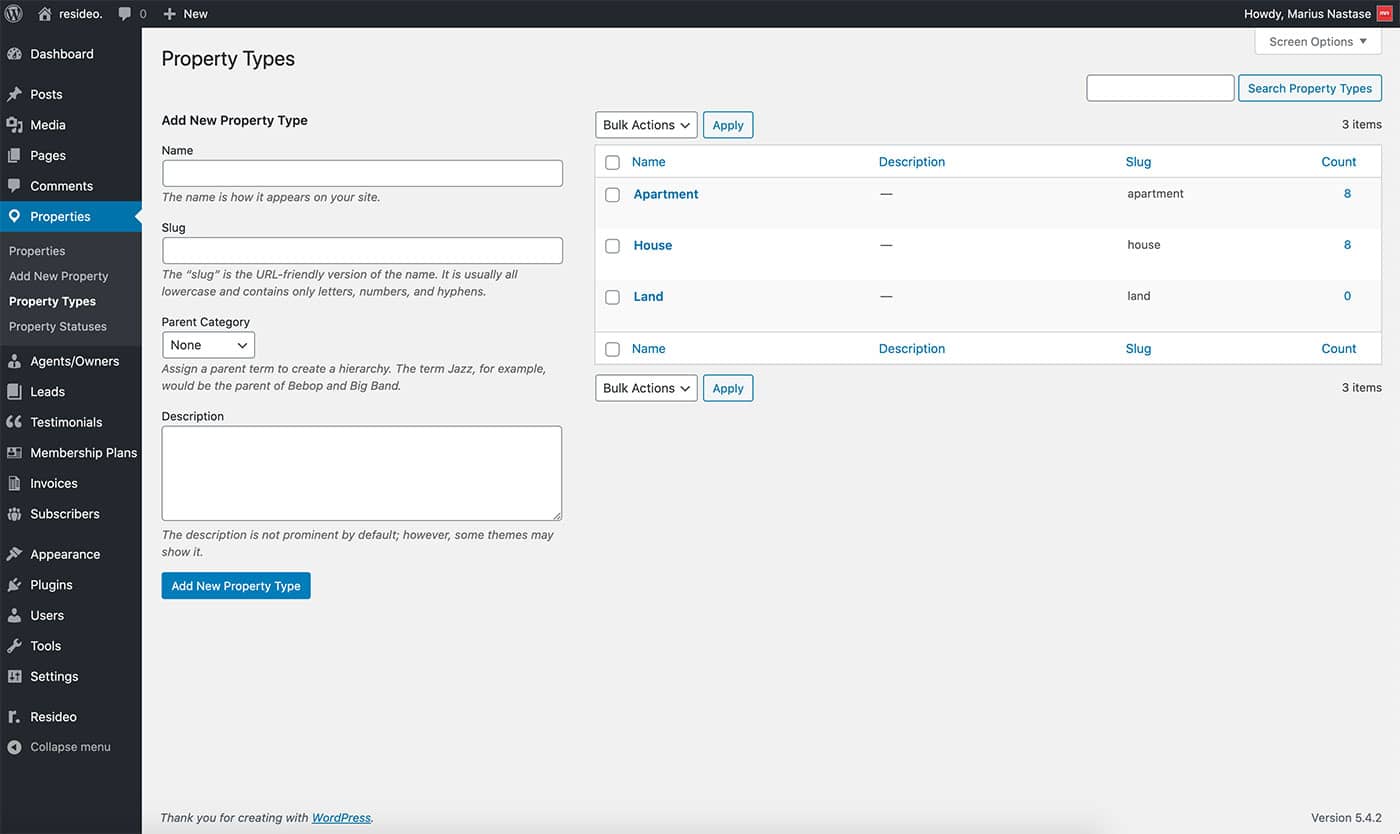
- Go to Properties > Property Types in WordPress admin menu and add your own property types like Apartment, House, or Land.

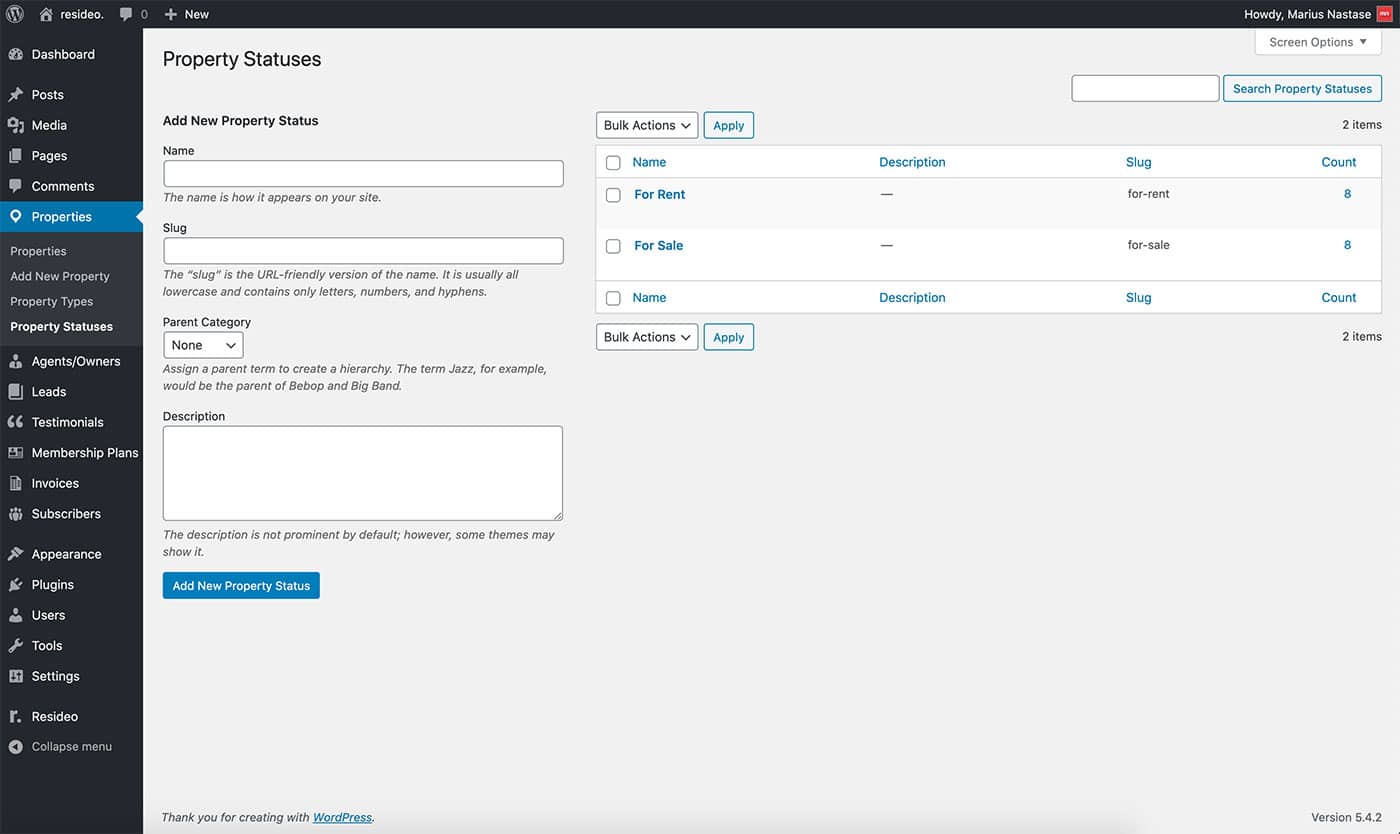
- Go to Properties > Property Statuses in WordPress admin menu and add your own property statuses like For Rent, For Sale, To Let, or Sold.

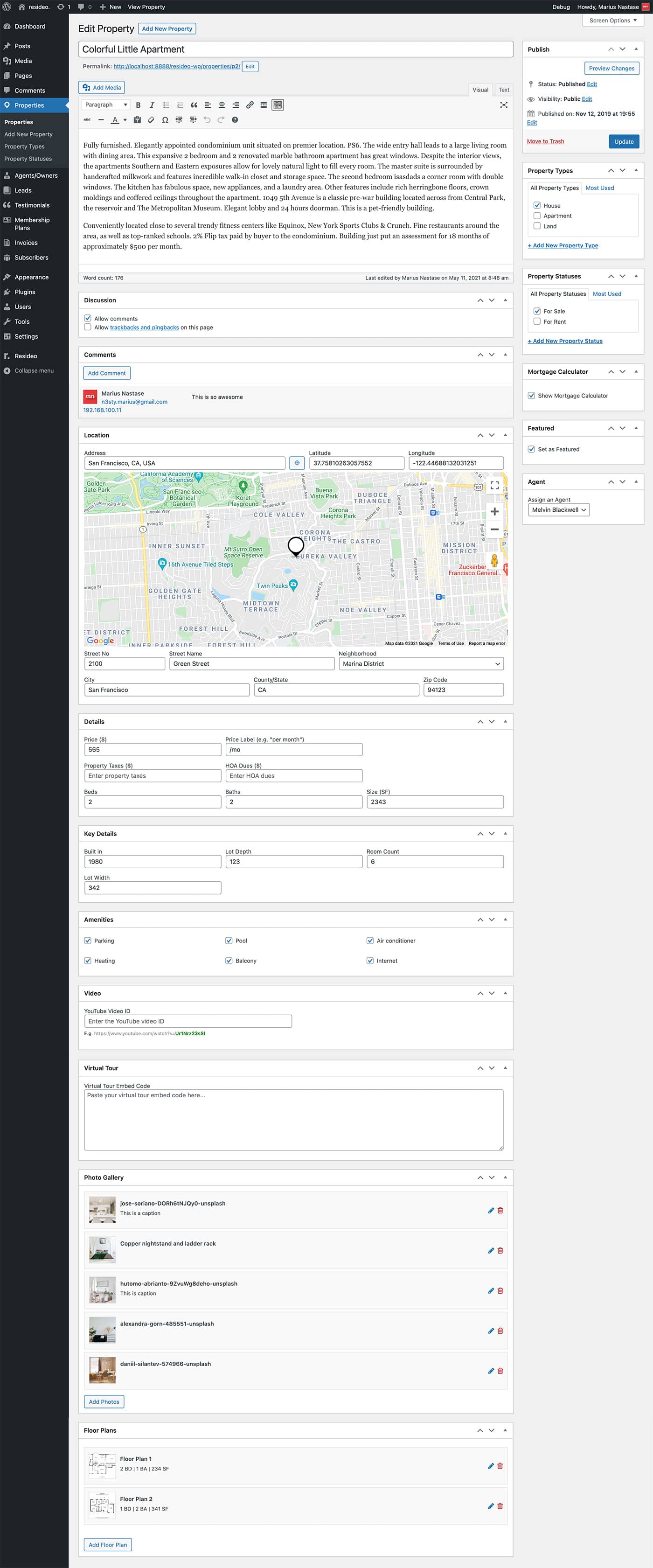
- Go to Properties > Add New Property in WordPress admin menu.
- Enter a property Title and a Description using the content editor.
- Choose a property type and a property status from the right side panels.
- For properties that are for sale you have the possibility to enable a mortgage calculator by checking the Show Mortgage Calculator option on the right side panel.
- If you want the property to be set as featured, check Set as Featured option from the Featured right side panel.
- Assign an agent from the dropdown menu in Agent section.
- Choose a Location and drag the pin on the map in order to set a precise position, fill in the rest of the location details.
- Fill in the property Details regarding Price, Price Label, Size, number of Beds and Baths.
- Fill in the Key Details that you have previously defined in theme settings under Property custom fields.
- Check the Amenities that you have previously defined in theme settings under Amenities.
- Add the property photos by clicking Add Photos button under Photo Gallery section.
- Click Publish button.

Leads
Resideo provides a CRM system for leads management. Leads are generated when users are using the property contact forms and they can also be added by admin or agents. This system offers a set of tools that cand be useful for agents: analytics, leads management, leads activity, leads creation.
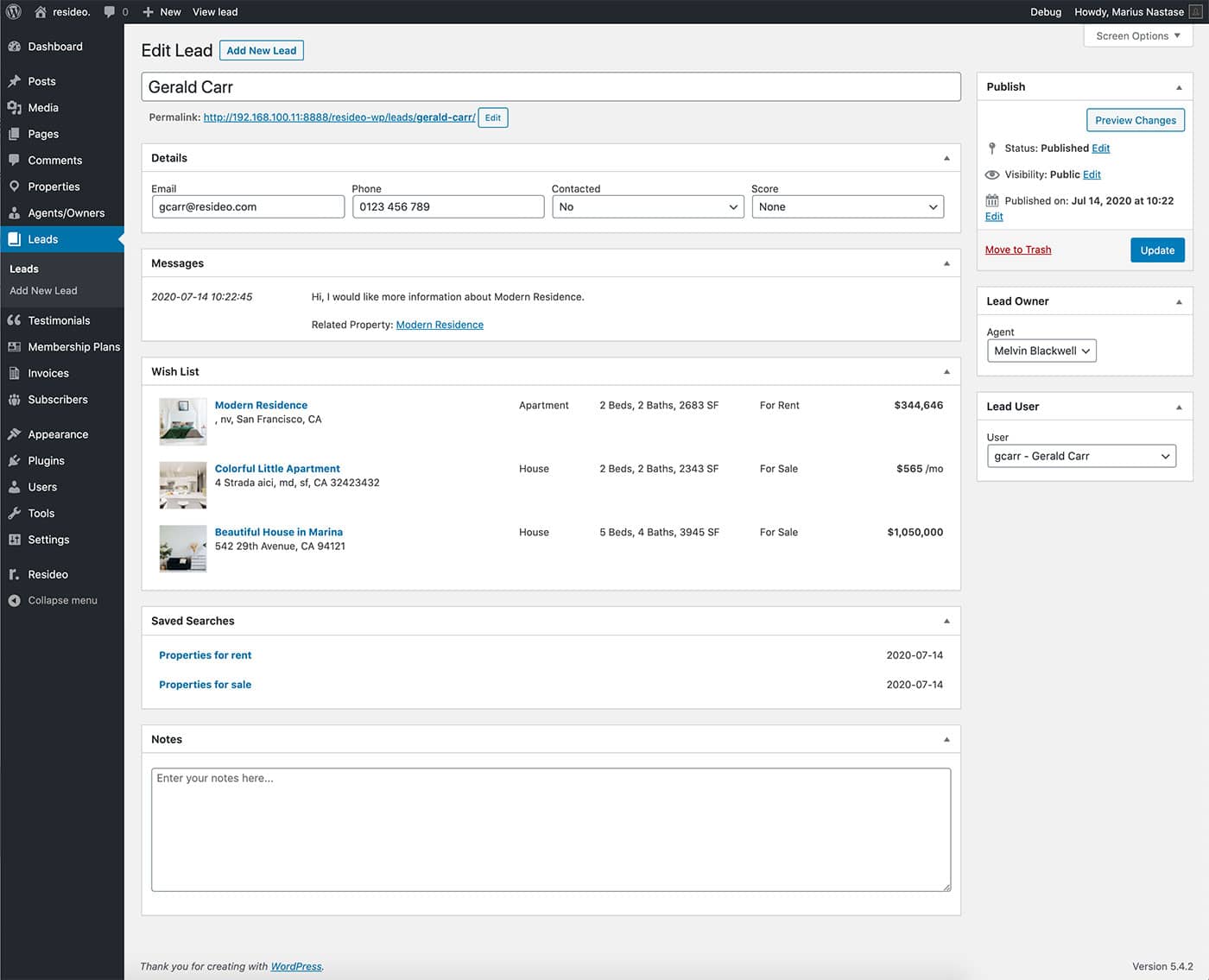
You can see all leads by going to Leads in WordPress admin menu. Agents can see their leads in front-end by accessing their account.
Here is how lead details look like in the admin:

Testimonials
Ressideo theme offers the possibility of adding testimonials that can be included in pages as visual modules. In order to add a testimonial, follow the next steps:
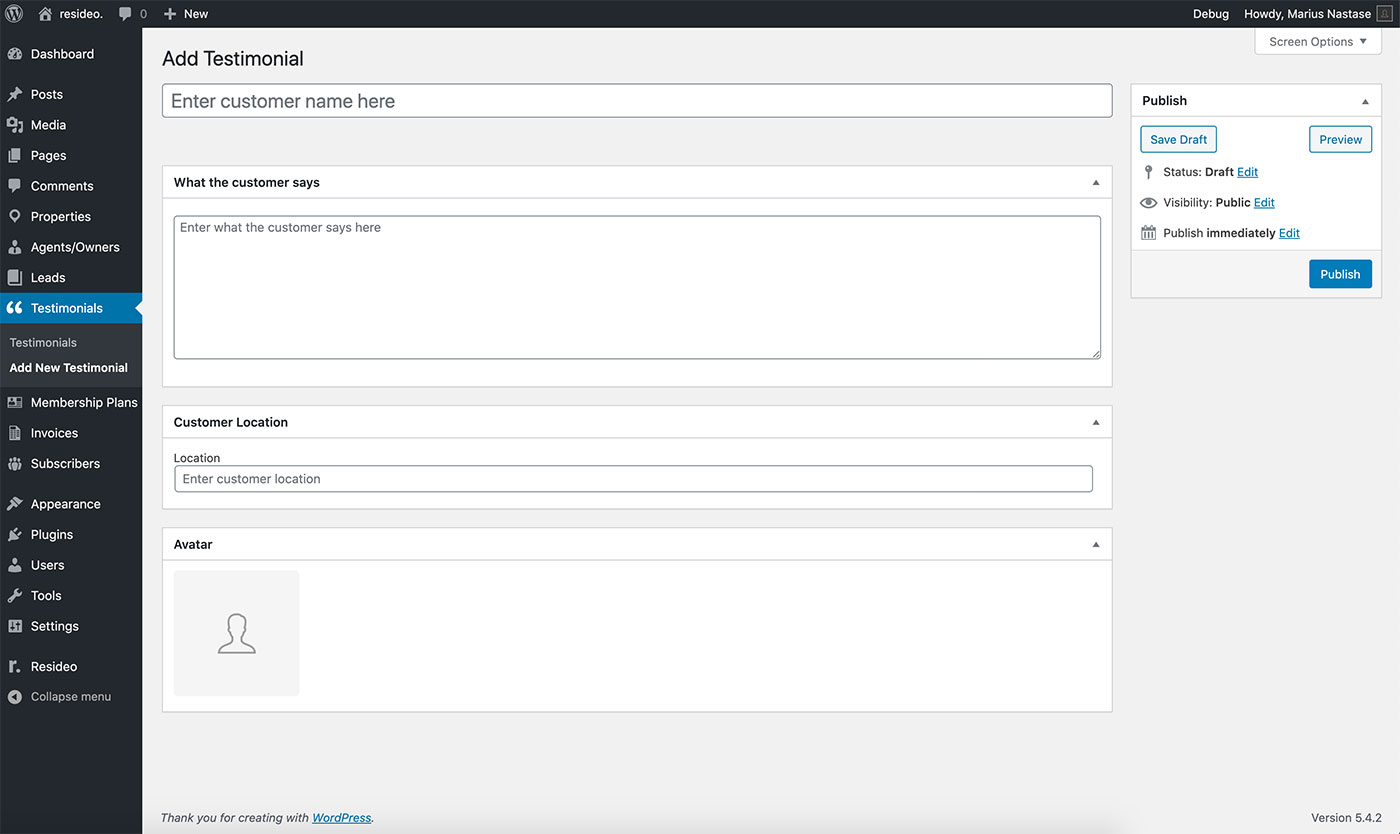
- Go to Testimonials > Add New Testimonial in WordPress admin menu.
- Fill in the Customer name and What the customer says fields.
- Upload the customer photo in Avatar section.
- Click Publish button.

Membership plans
Resideo theme offers the posibility of adding membership plans that can be used when you have set the PayPal Paid Submission option to membership. (See Membership and payment theme settings.)
In order to add a membership plan, follow the next steps:
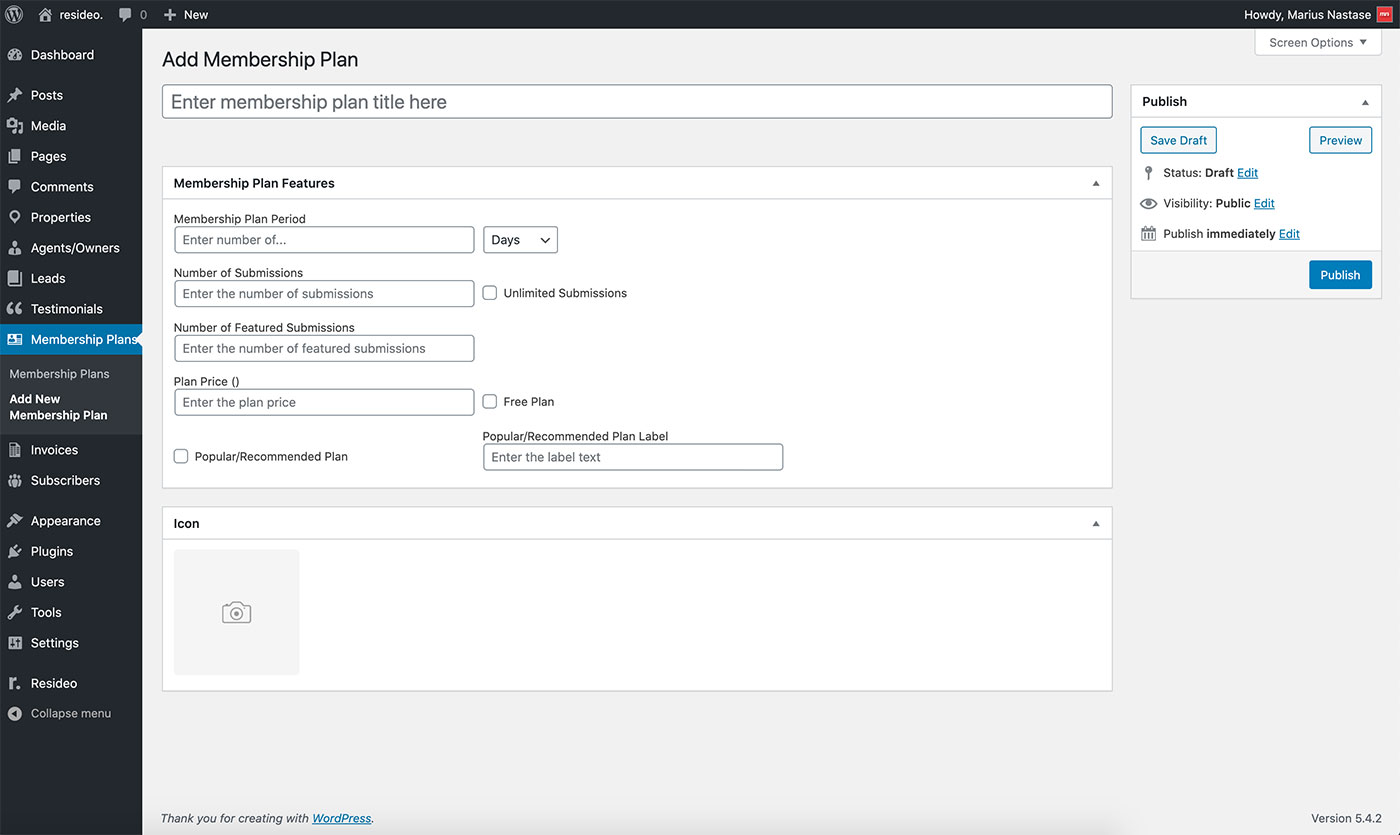
- Go to Membership Plans > Add New Membership Plan in WordPress admin menu.
- Fill in the membership plan title and Membership Plan Features fields.
- Click Publish button.

Page headers
Depending on the Template chosen for a page, Resideo provides a variety of page header types.
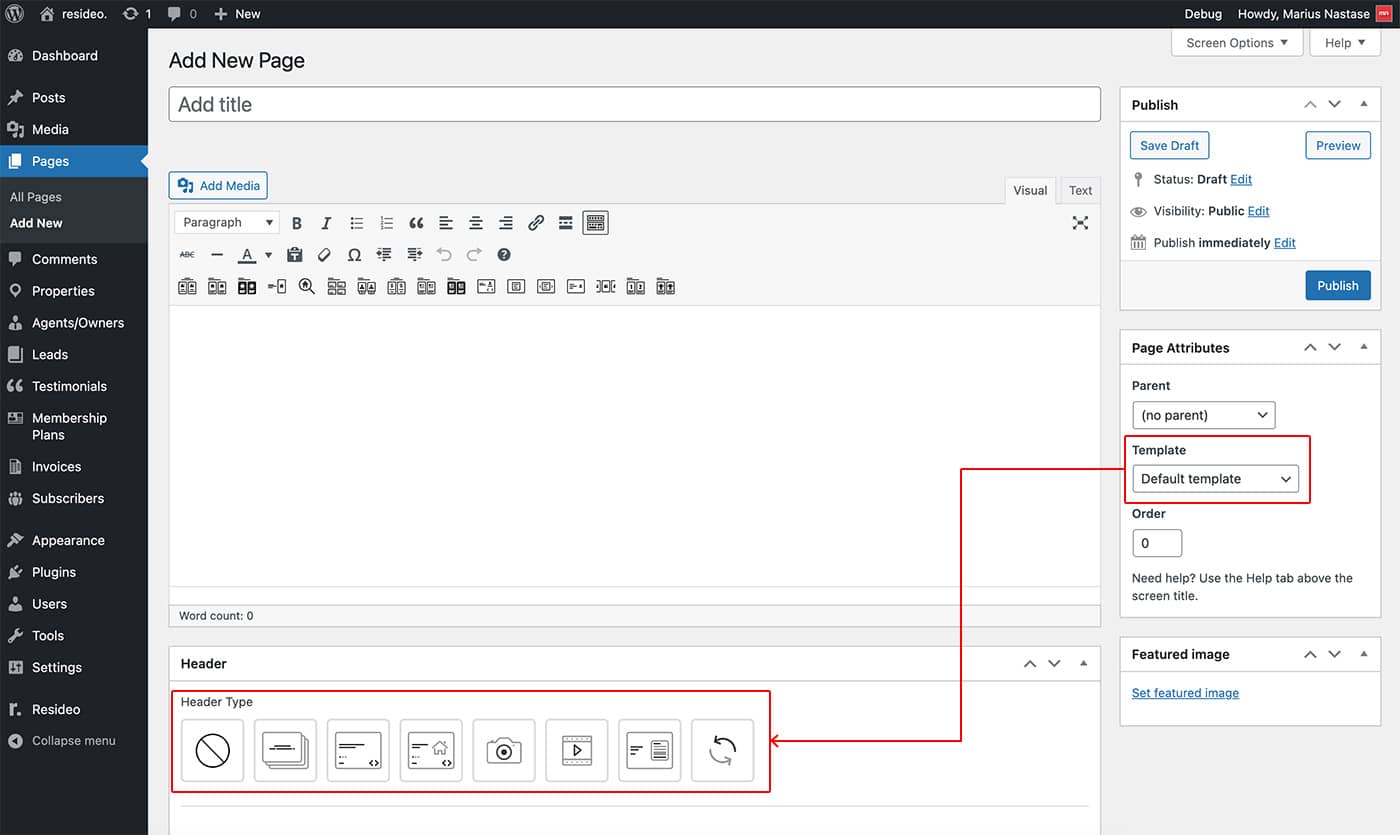
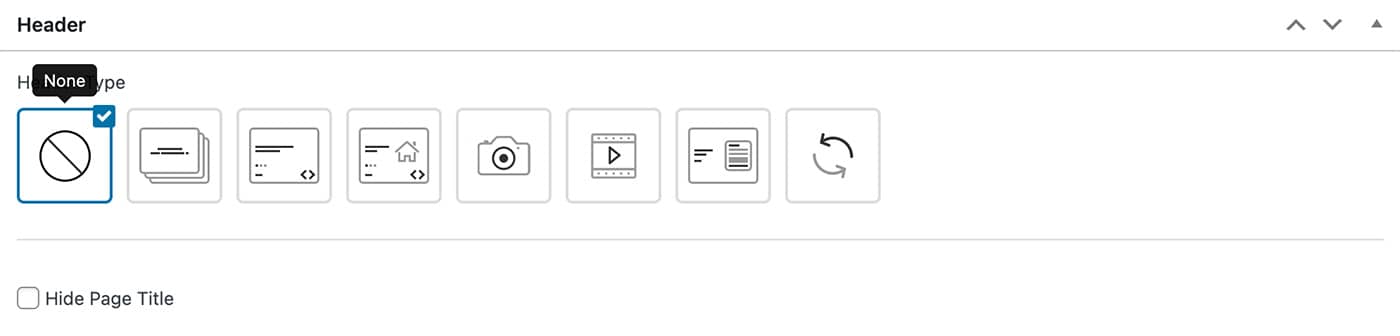
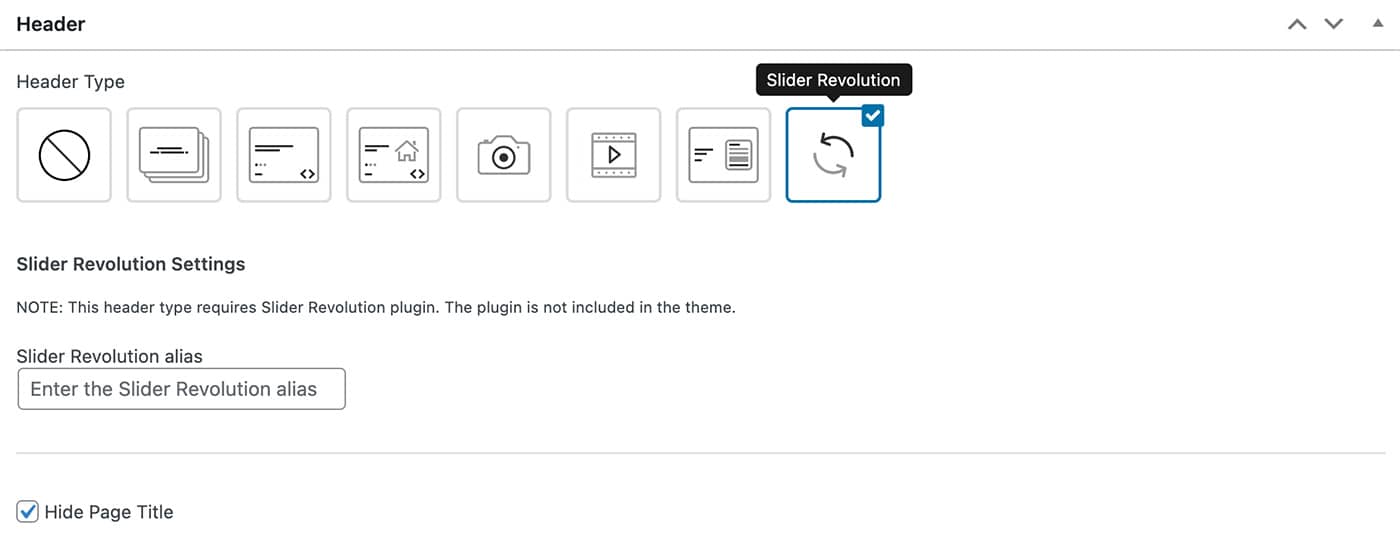
You'll find the Header Type options section when creating or editing a page, at the bottom. See image below:

Default page
For these page templates — Default Template and Full Width — the following header types are available:
-
None

-
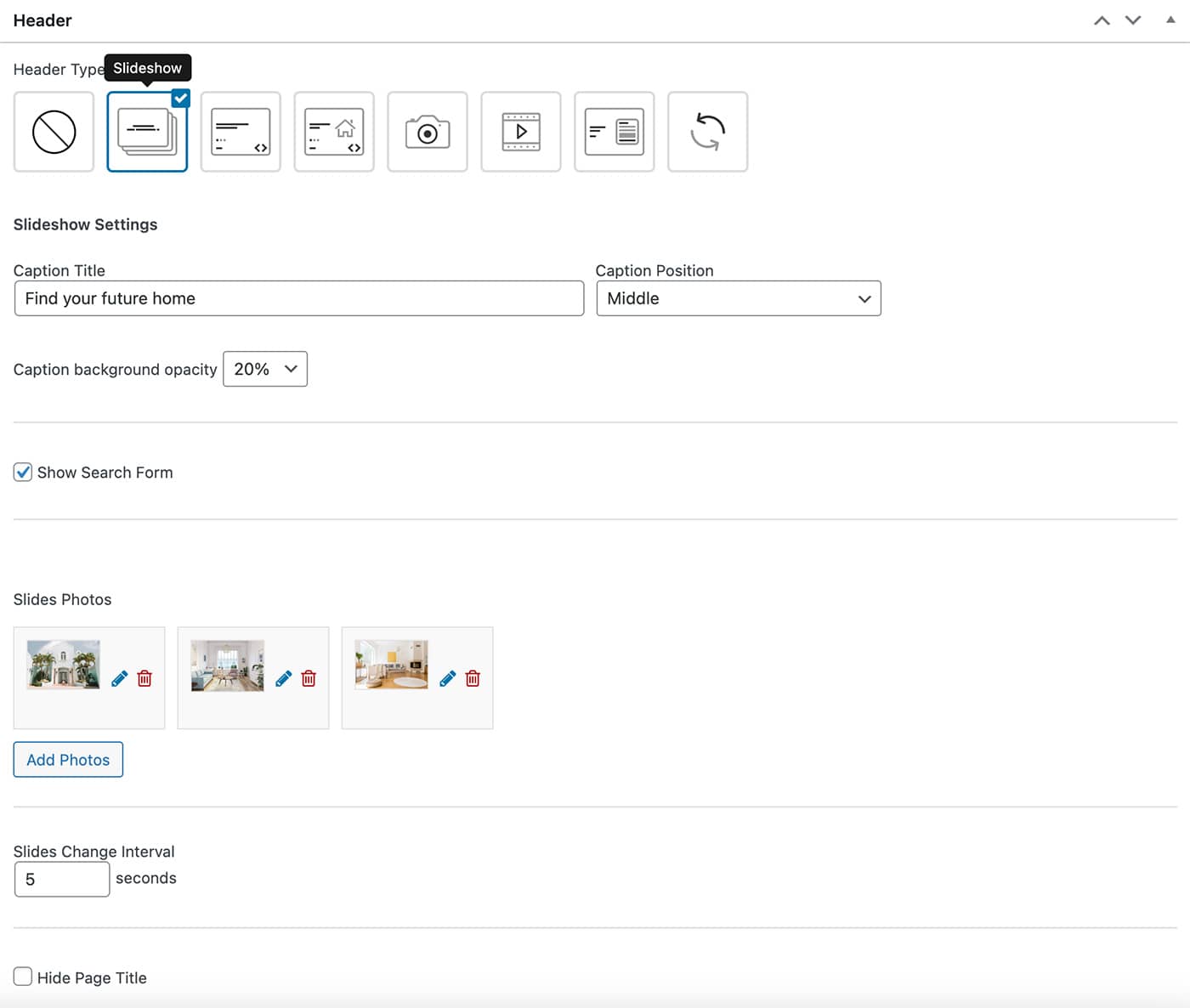
Slideshow

-
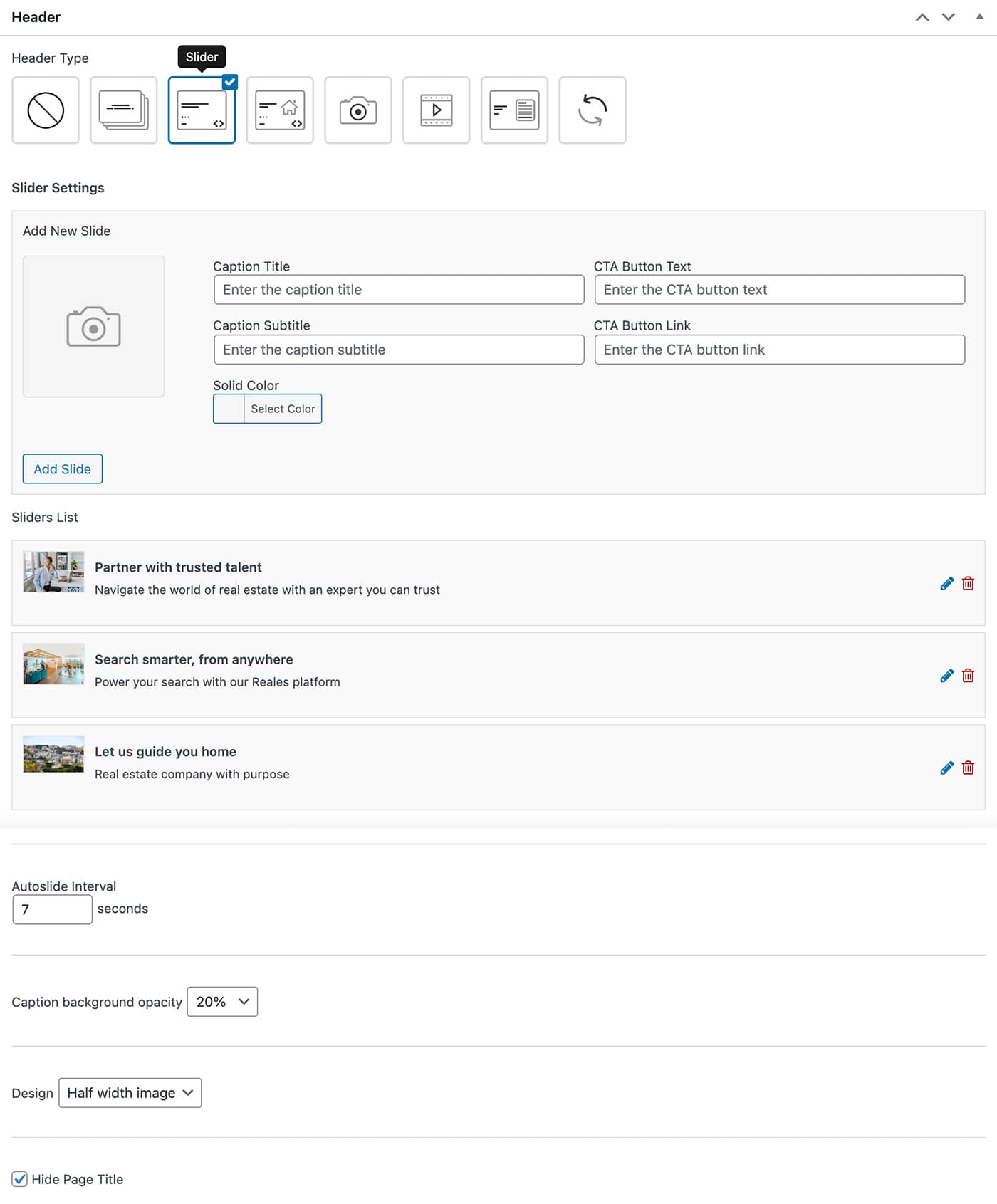
Slider

-
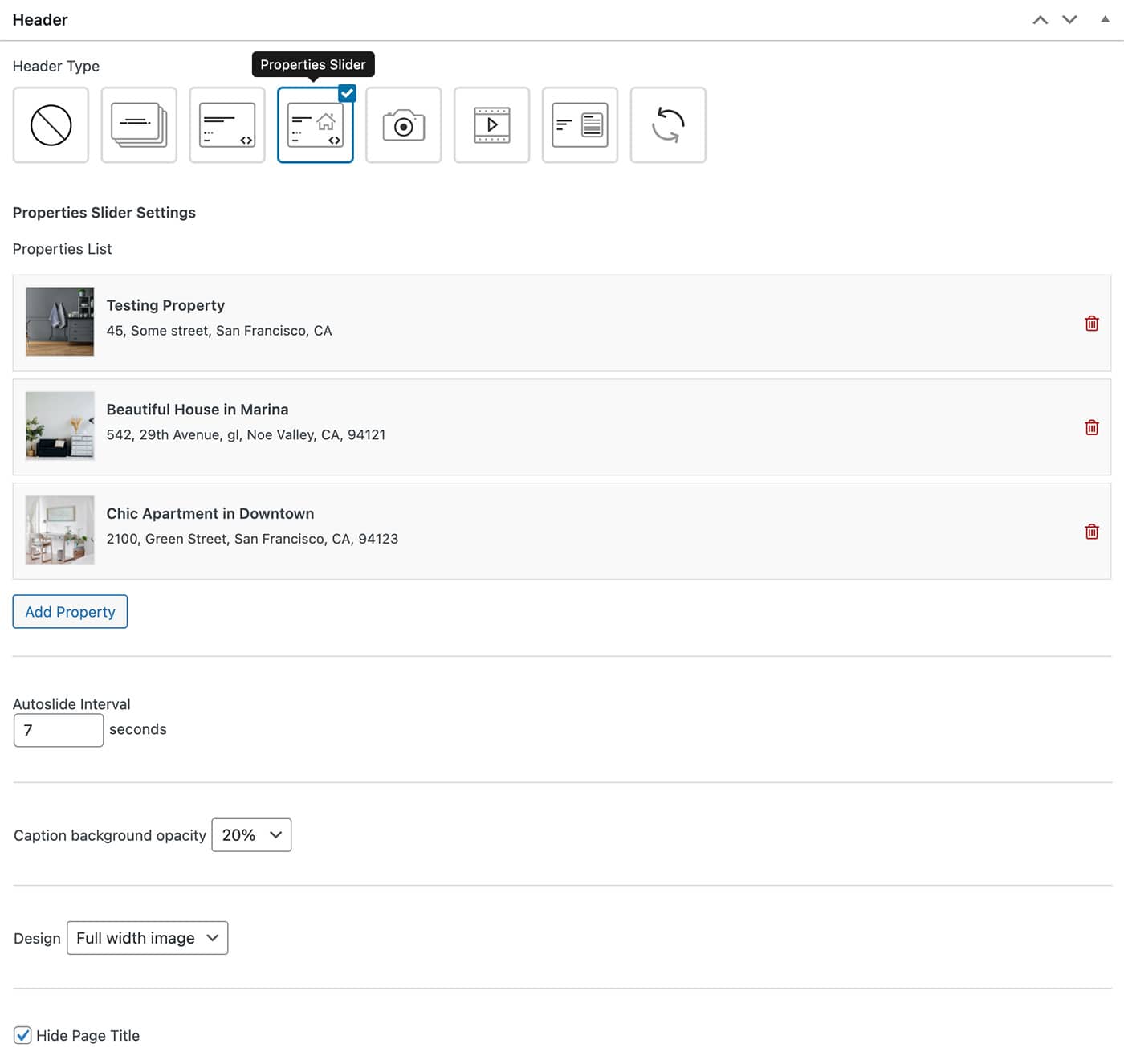
Properties Slider

-
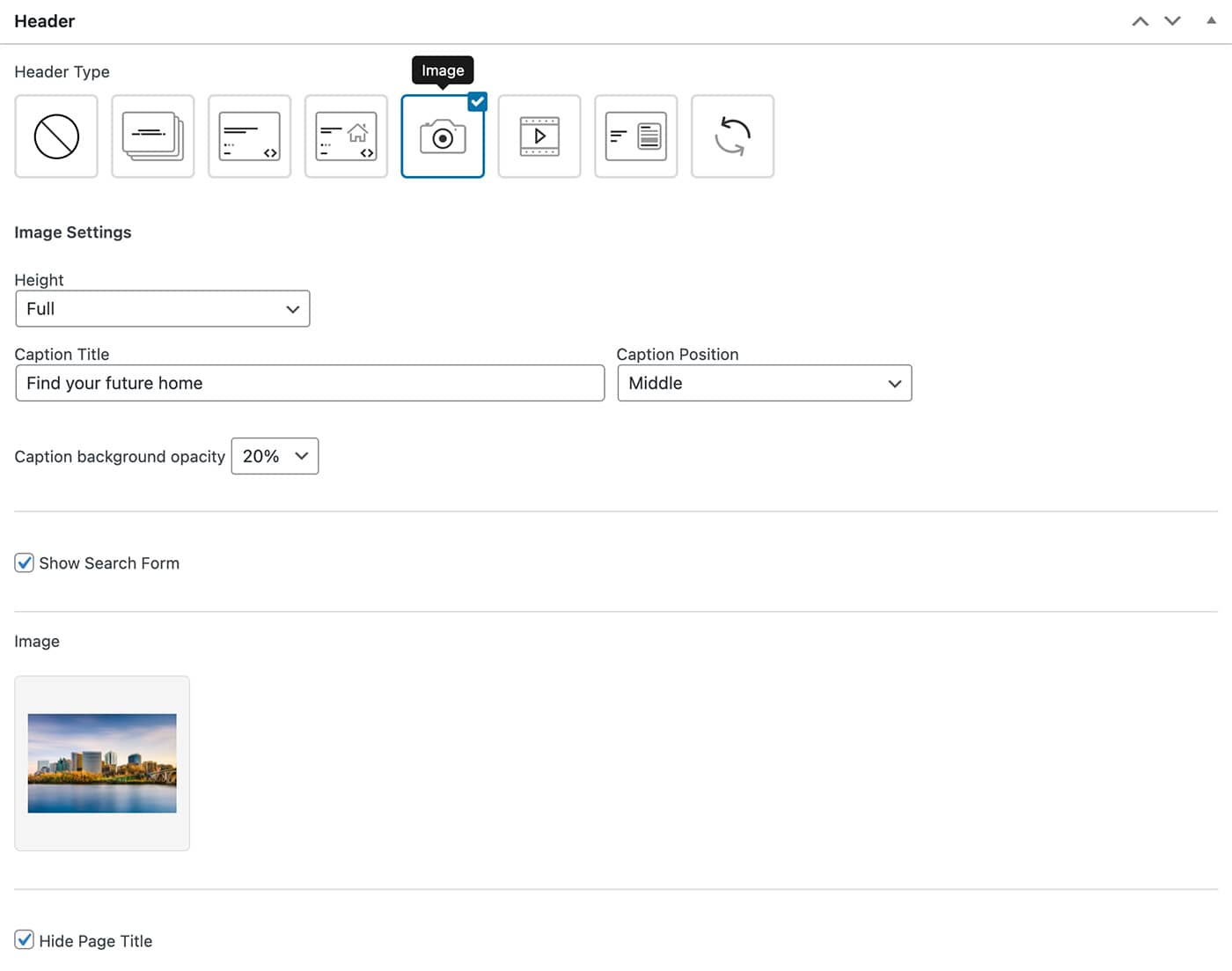
Image

-
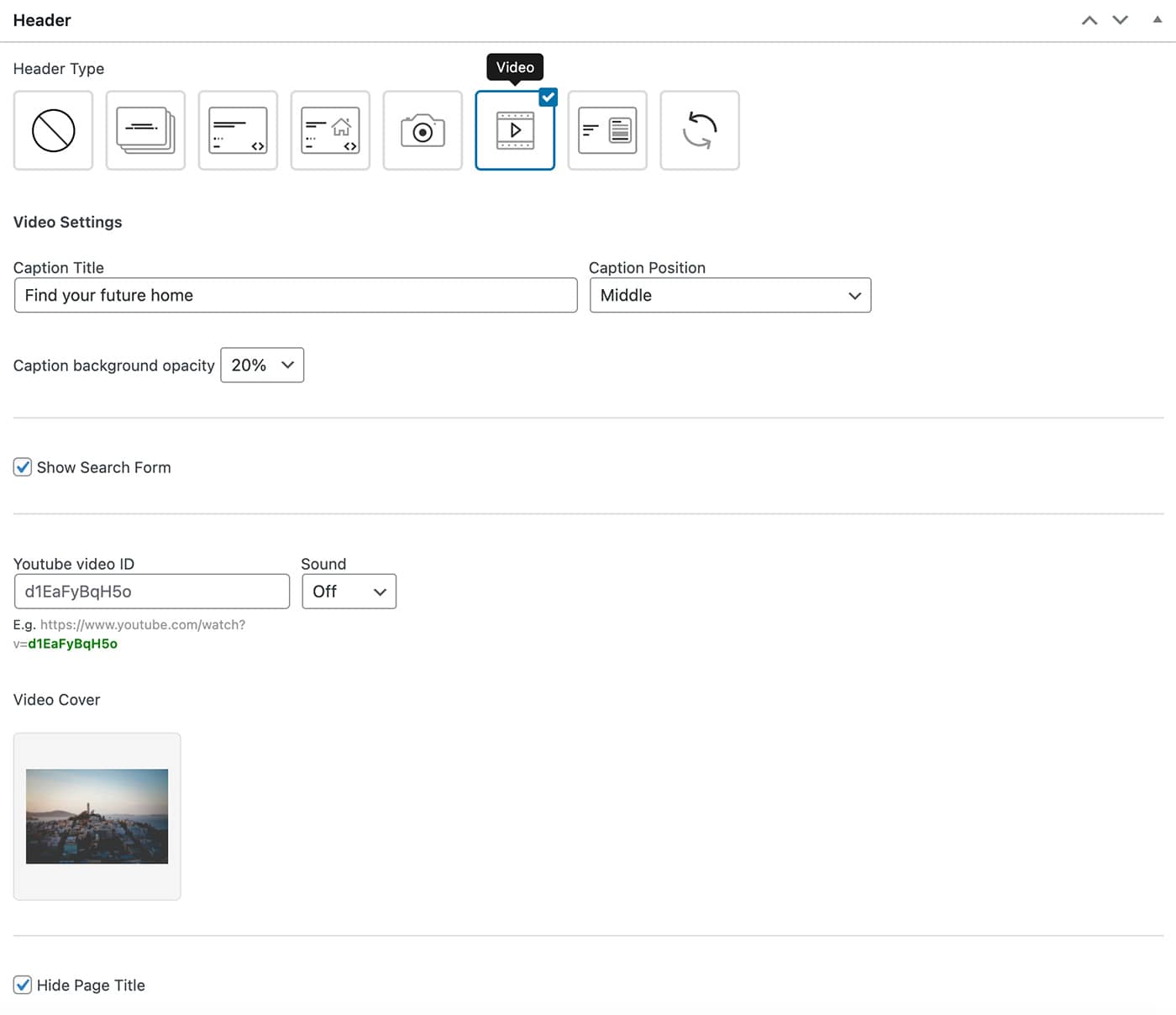
Video

-
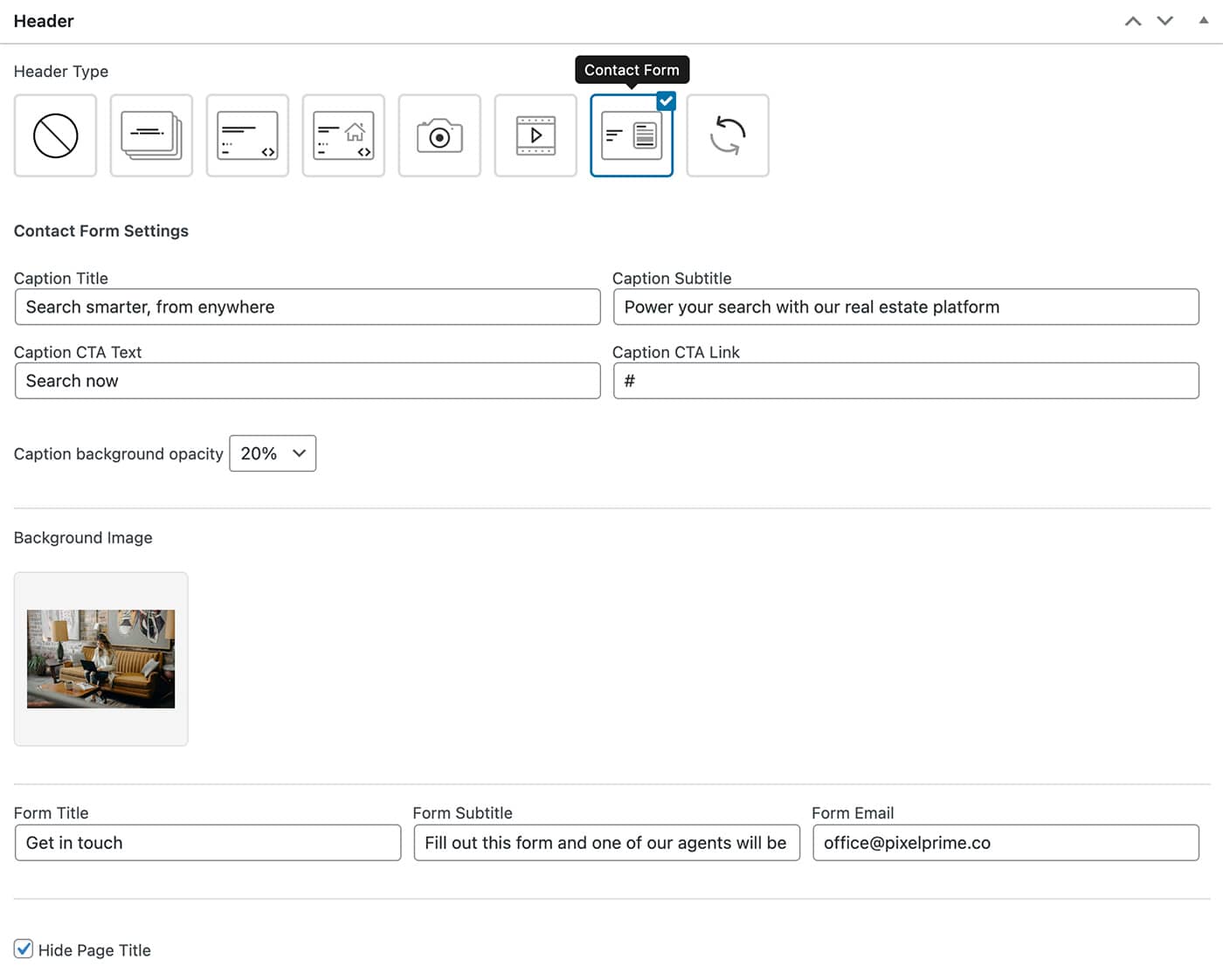
Contact Form

-
Slider Revolution
NOTE: This header type requires Slider Revolution plugin. The plugin is not included in the theme.

Contact page
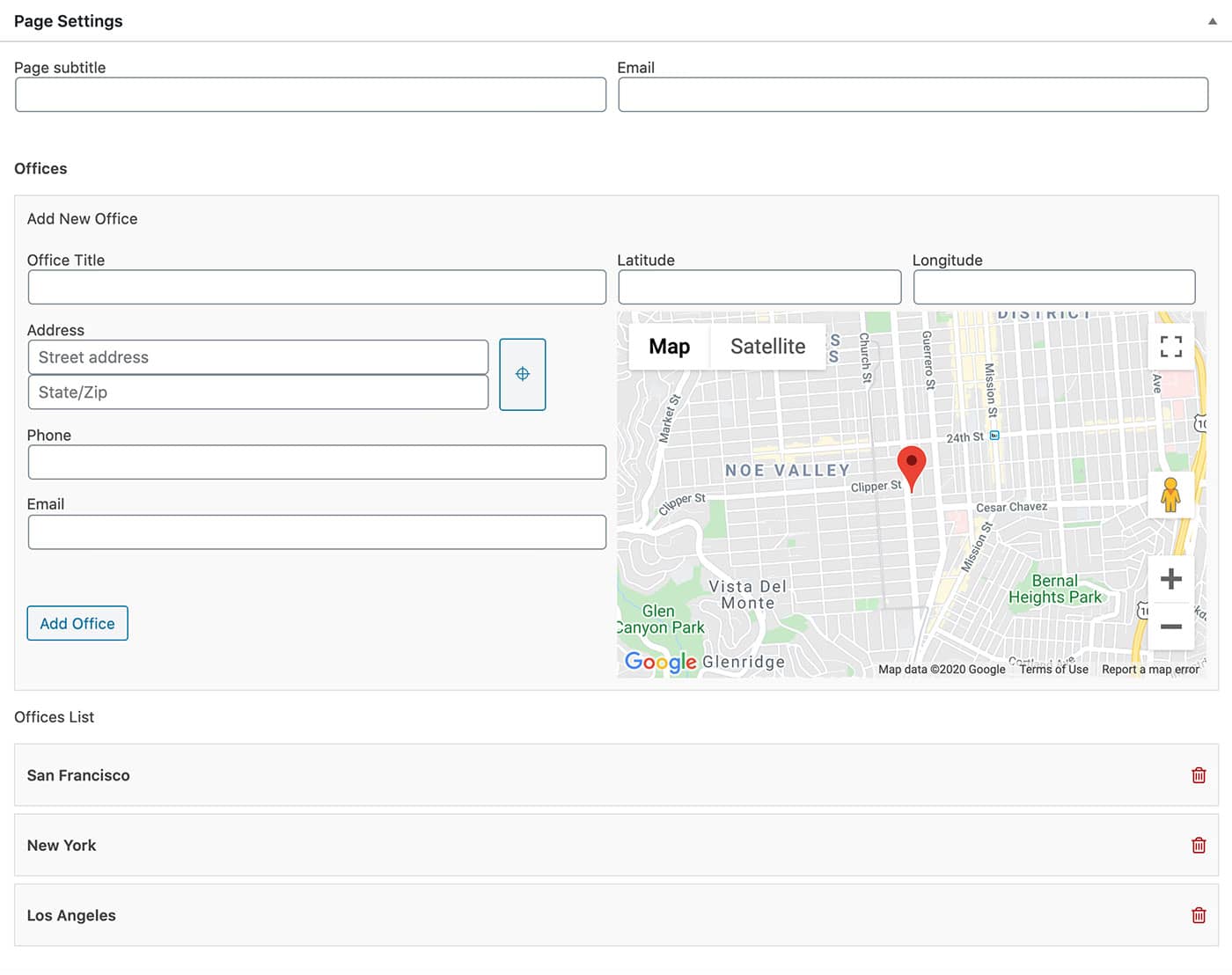
For this page template — Contact Page — the following settings are available:

Property search template
Resideo provides a variety of layouts for the Property Search page.
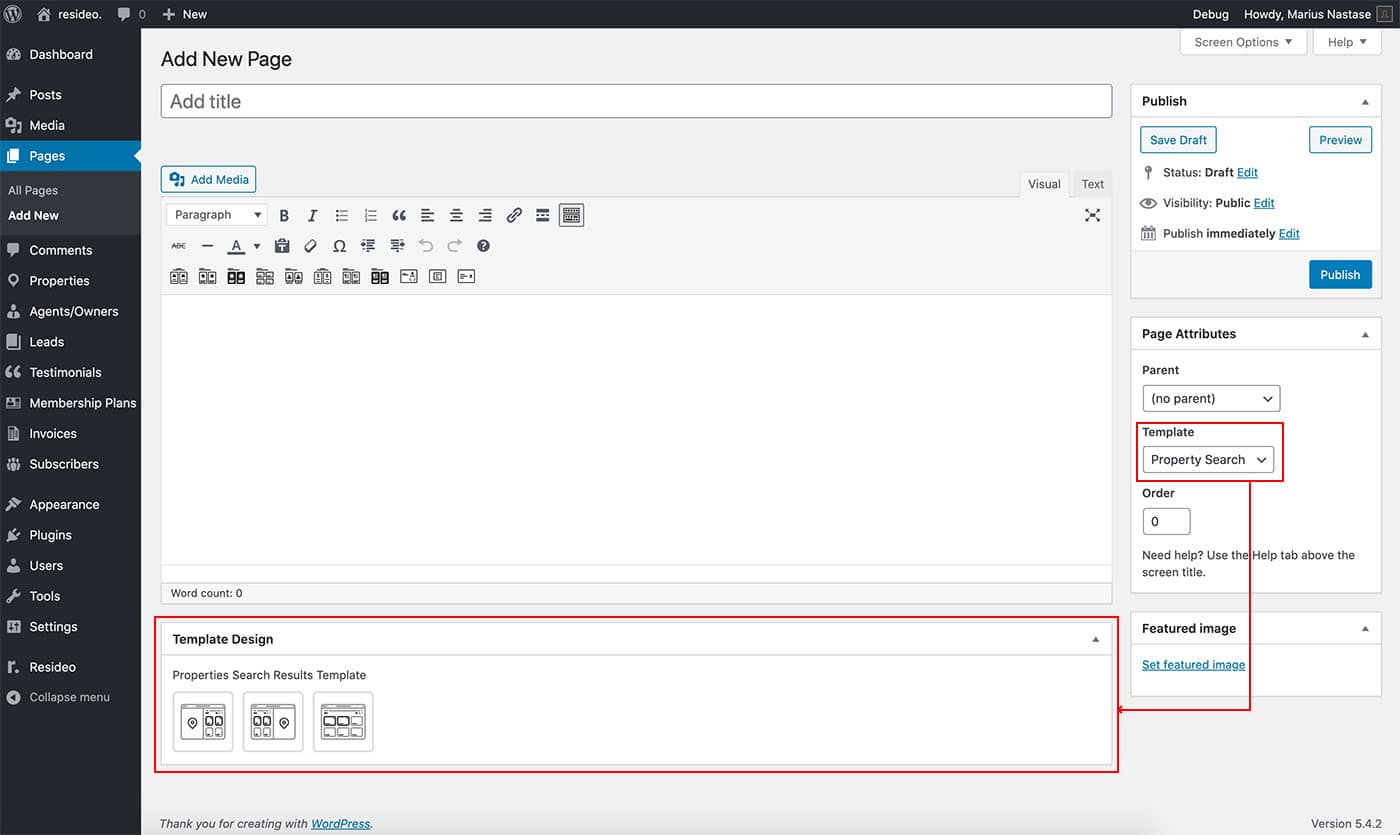
You'll find the Properties Search Template options section when creating or editing a page, at the bottom, by choosing Property Search as page Template. See image below:

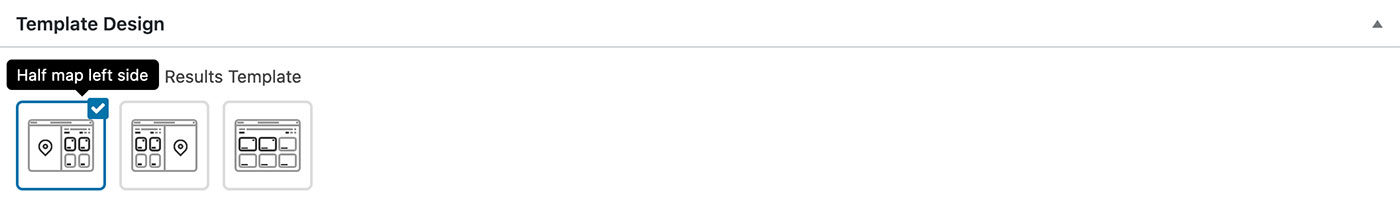
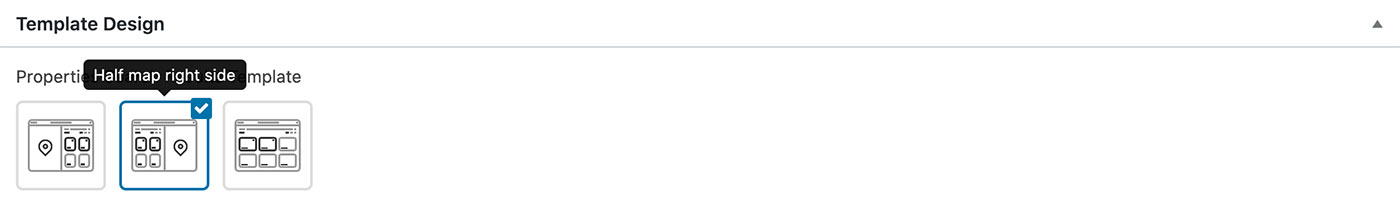
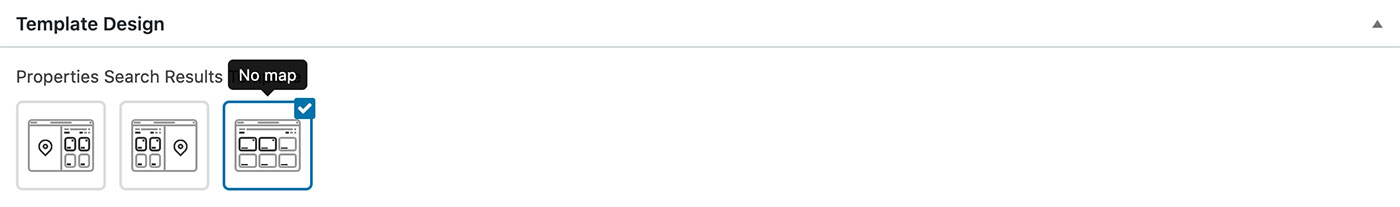
For this page template — Property Search — the following designs are available:
-
Half Map Left Side

-
Half Map Right Side

-
No Map

Content modules
NOTE: The modules are presented using the page classic editor (which is available as a plugin called Classic Editor). The same modules are available as Gutenberg editor block also.
Resideo provides you with a comprehensive set of content modules/blocks which makes it easier to create and edit a page.
Here is how you can use them:
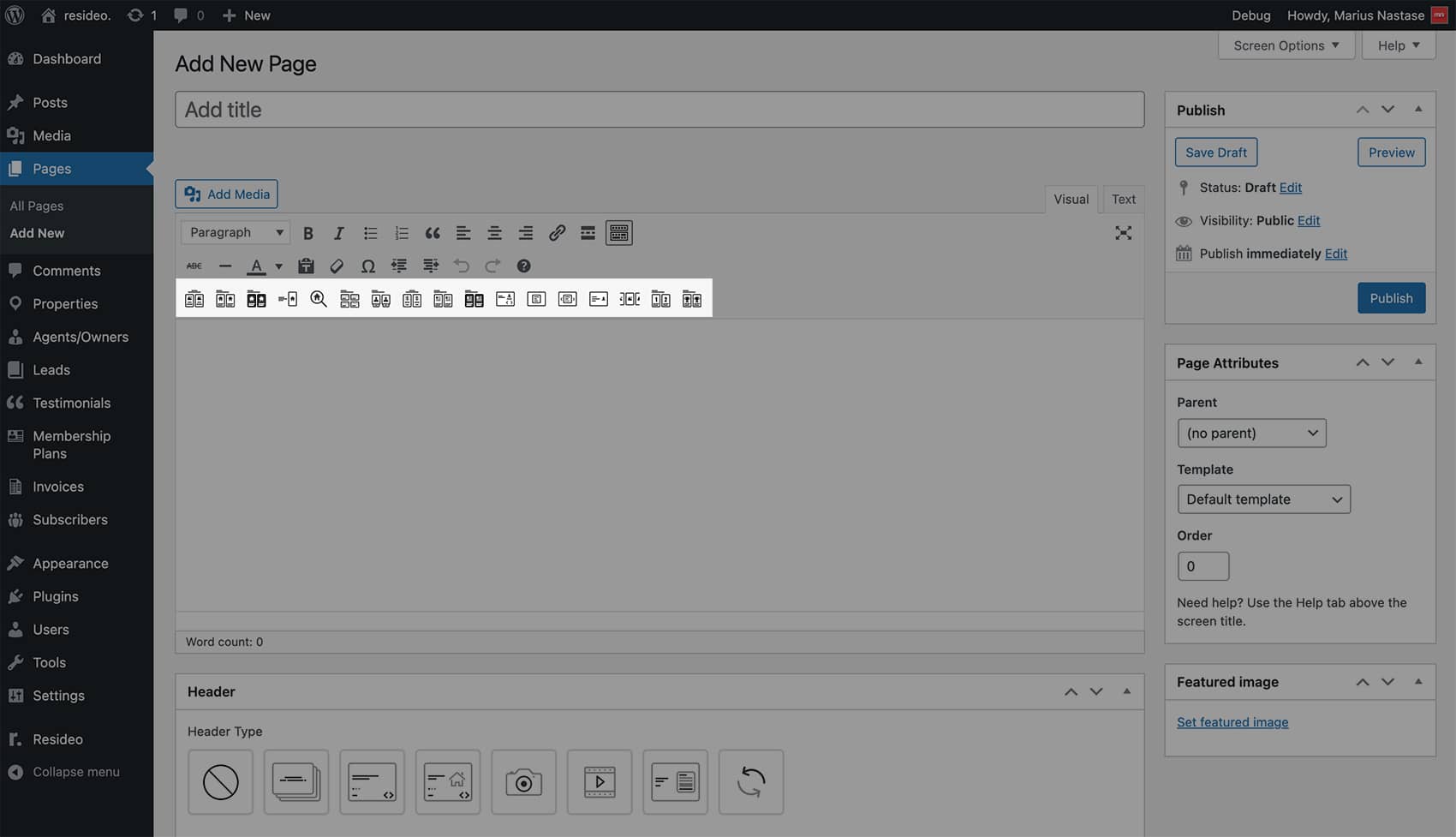
- Open a page for edit or add a new one from the Pages WordPress admin menu.
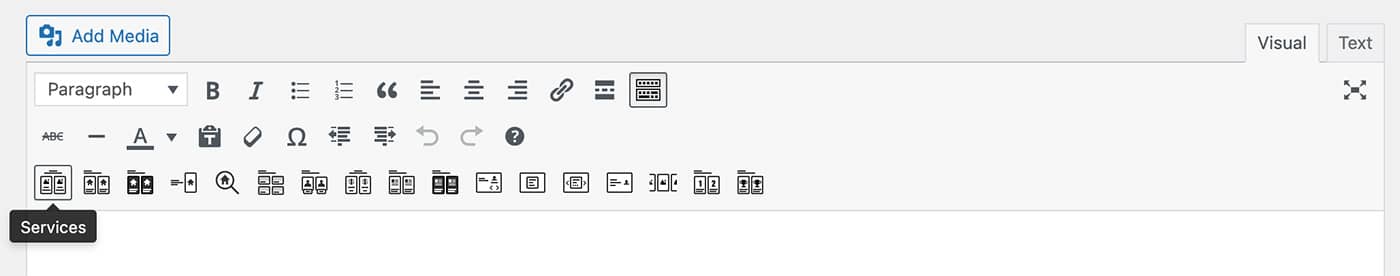
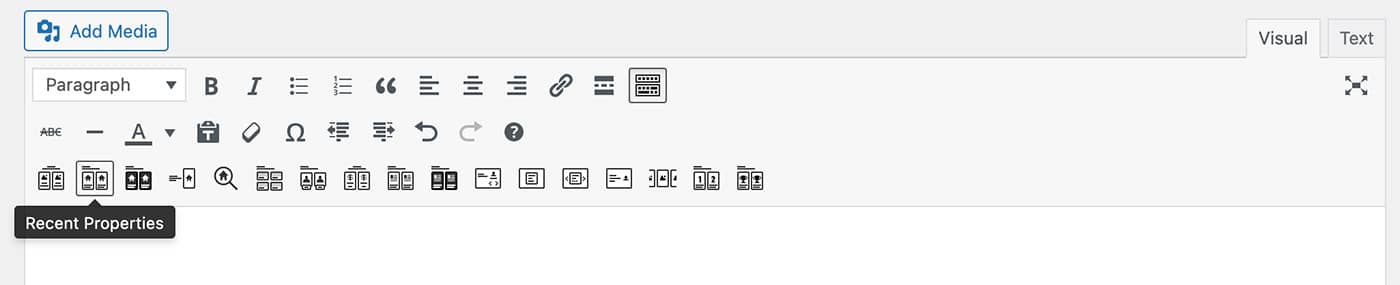
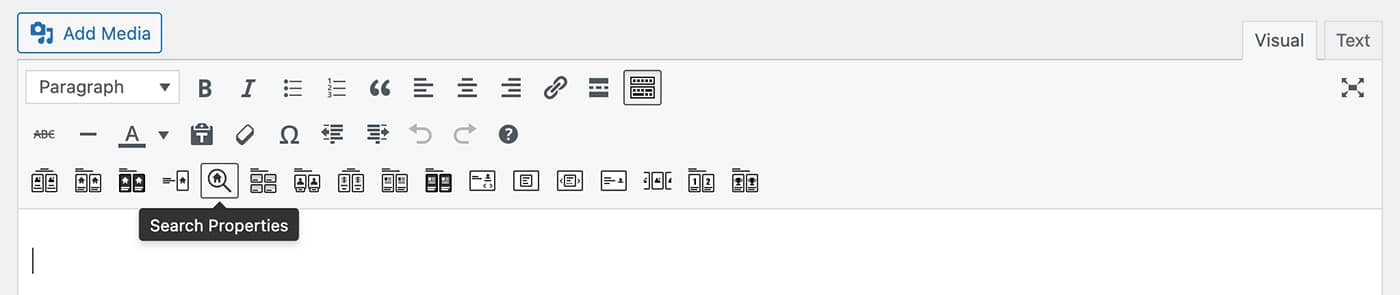
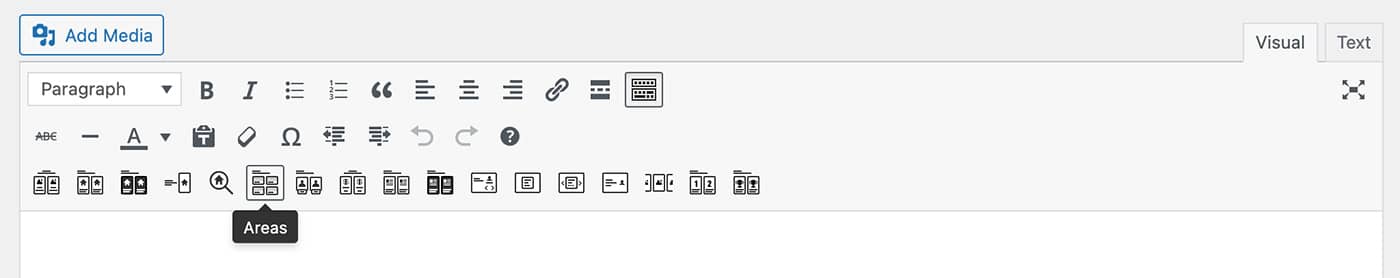
- You will notice a set of buttons on the page content editor toolbar. Make sure you have the Visual tab active:

- Next we'll be presenting the options for each module.
Services
-
Click on the Sevices button on the page content editor toolbar.

-
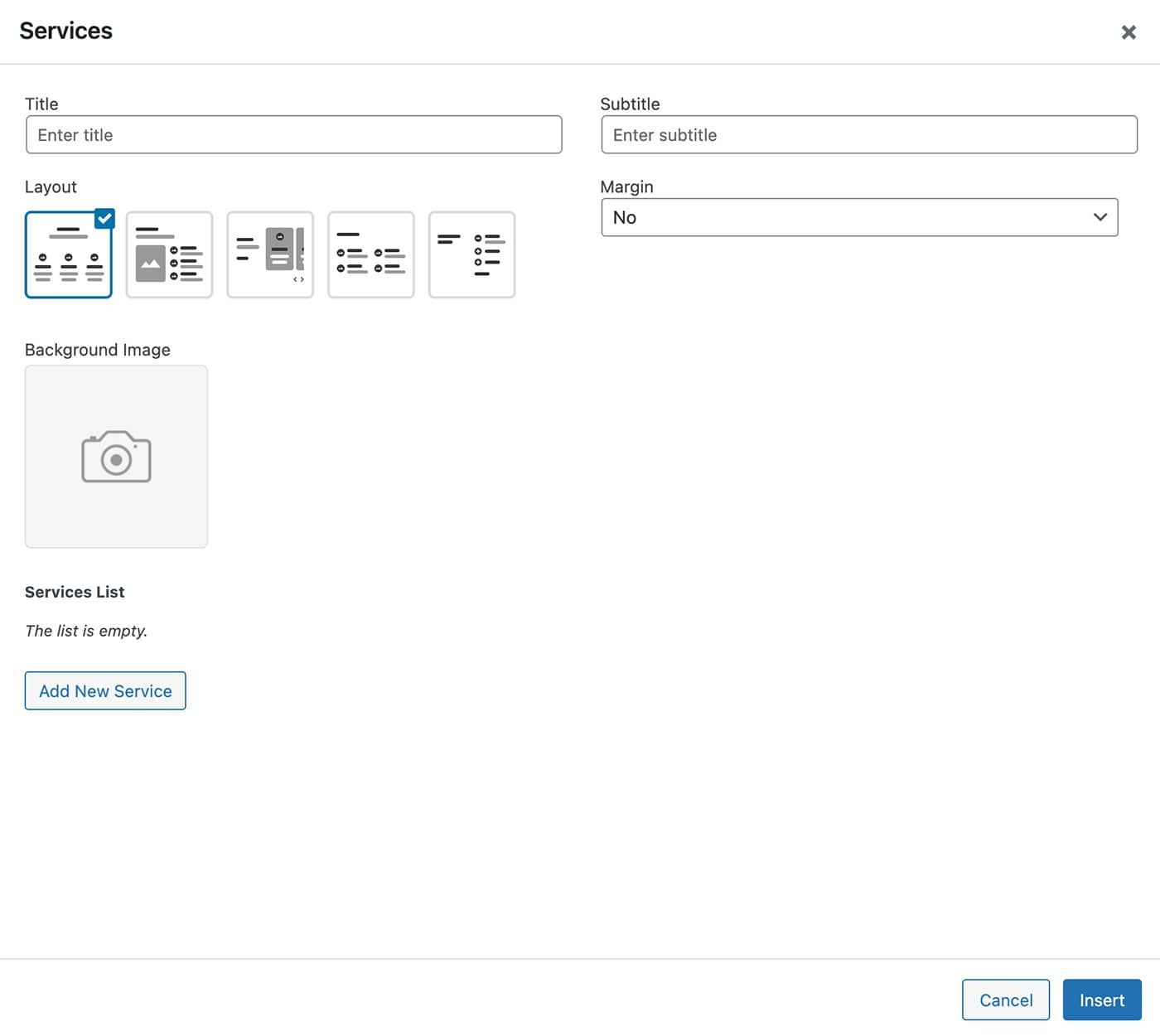
Module options will open in a popup, as seen in the image below:

- Fill in the fields Tile, Subtitle, choose a Background Image, a design Layout and set a Margin.
-
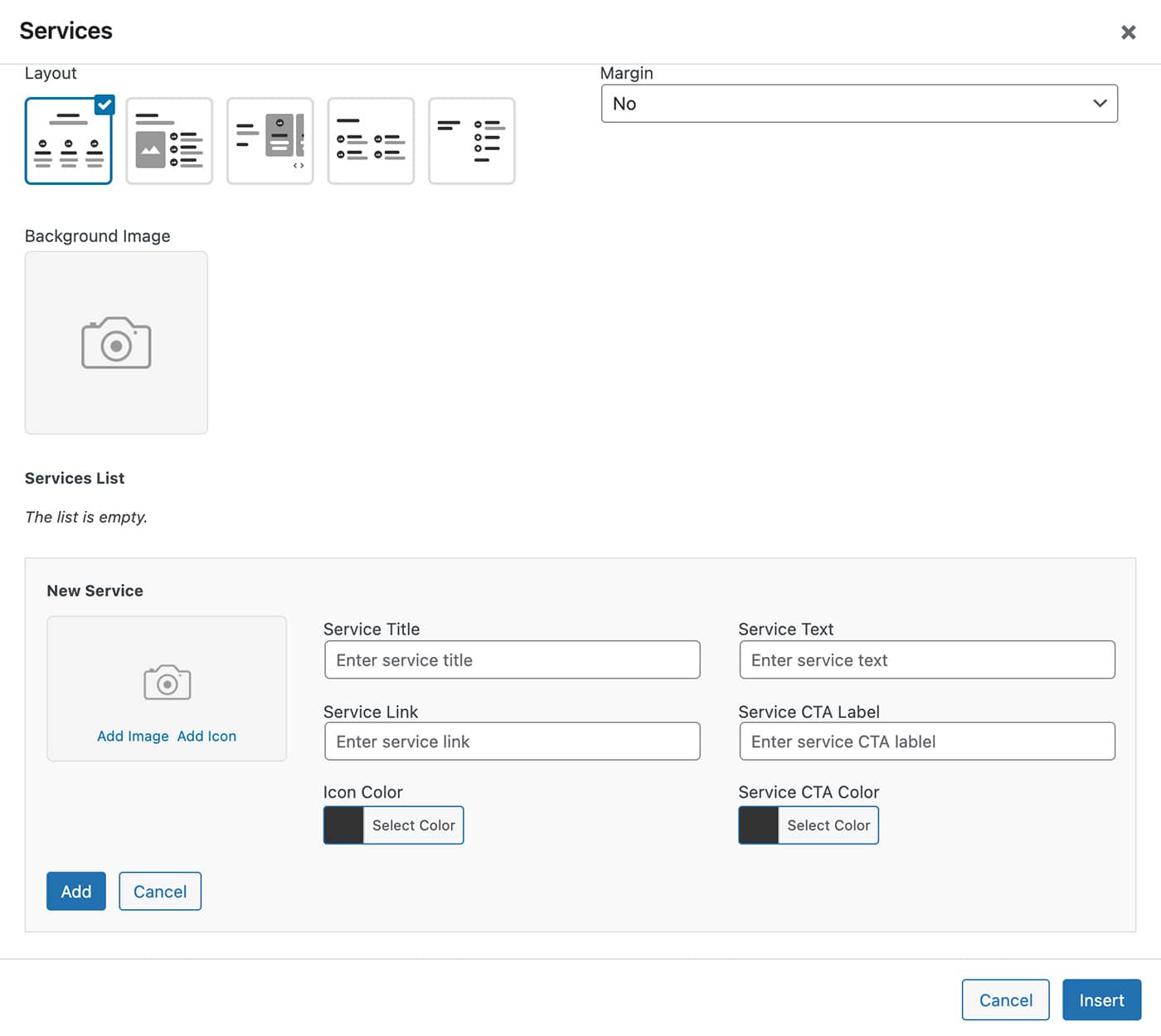
Add your company services by clicking on the Add New Service button. The New Service form will be displayed:

-
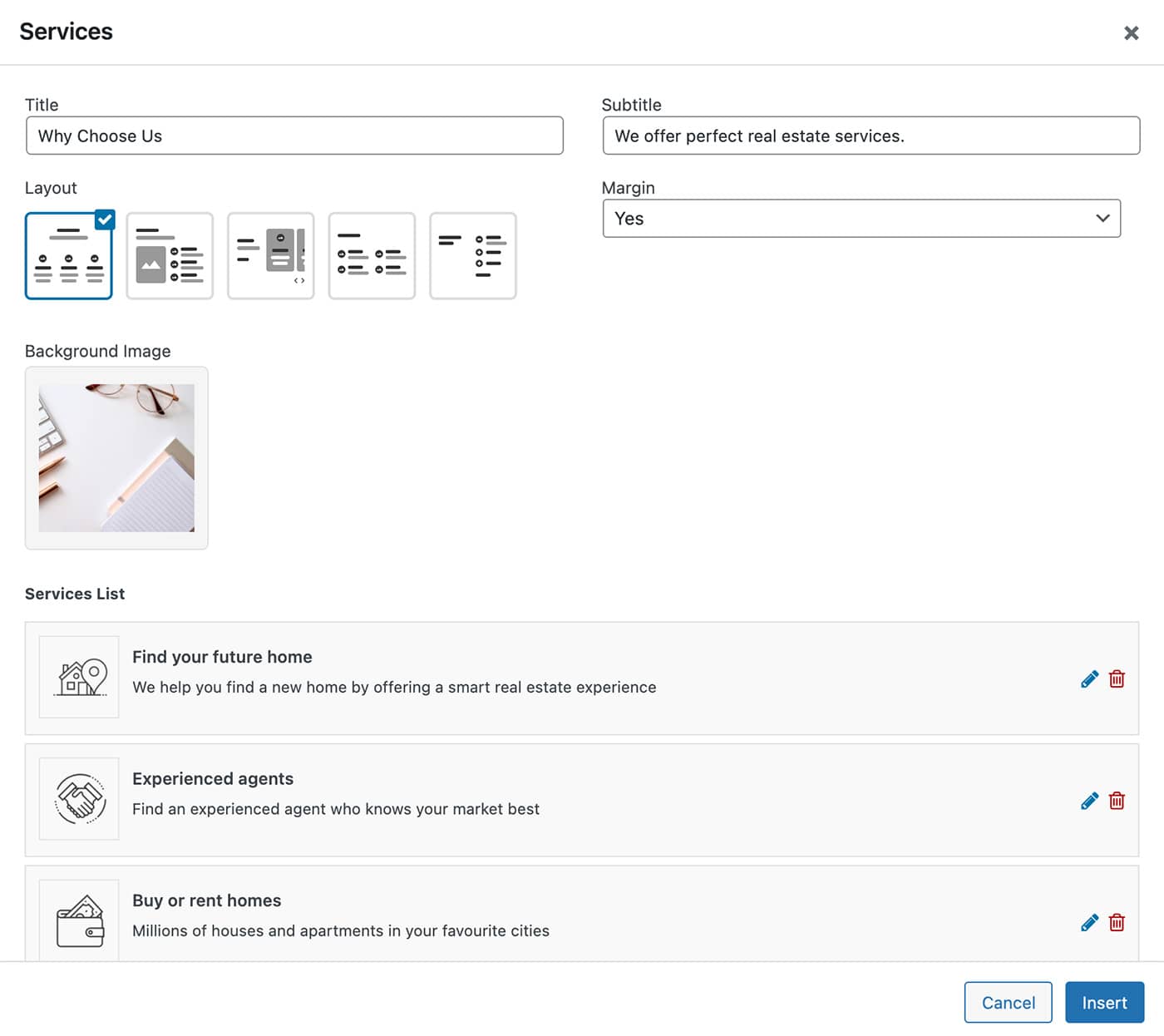
After you add the services, they will be displayed in a sortable list, as seen in the image below:

- Click on the Insert button.
-
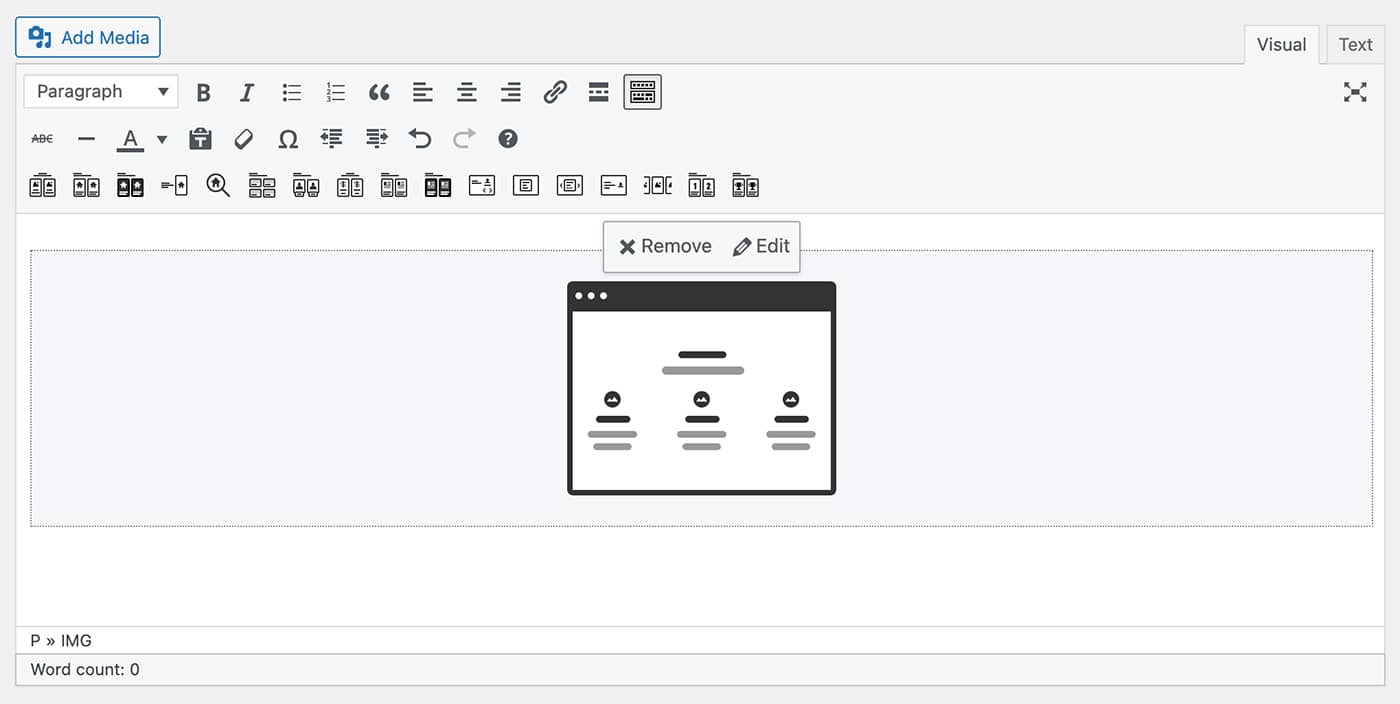
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
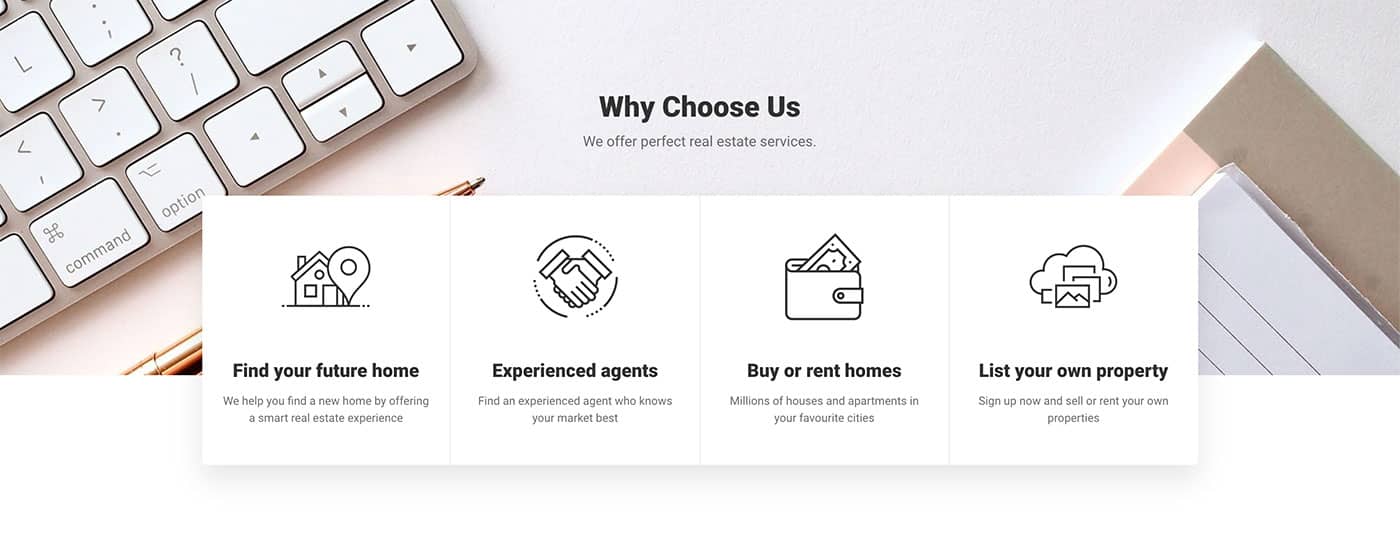
Click on the Publish/Update button to save the content of the page. This is how the module will look on your website:

Recent properties
-
Click on the Recent Properties button on the page content editor toolbar.

-
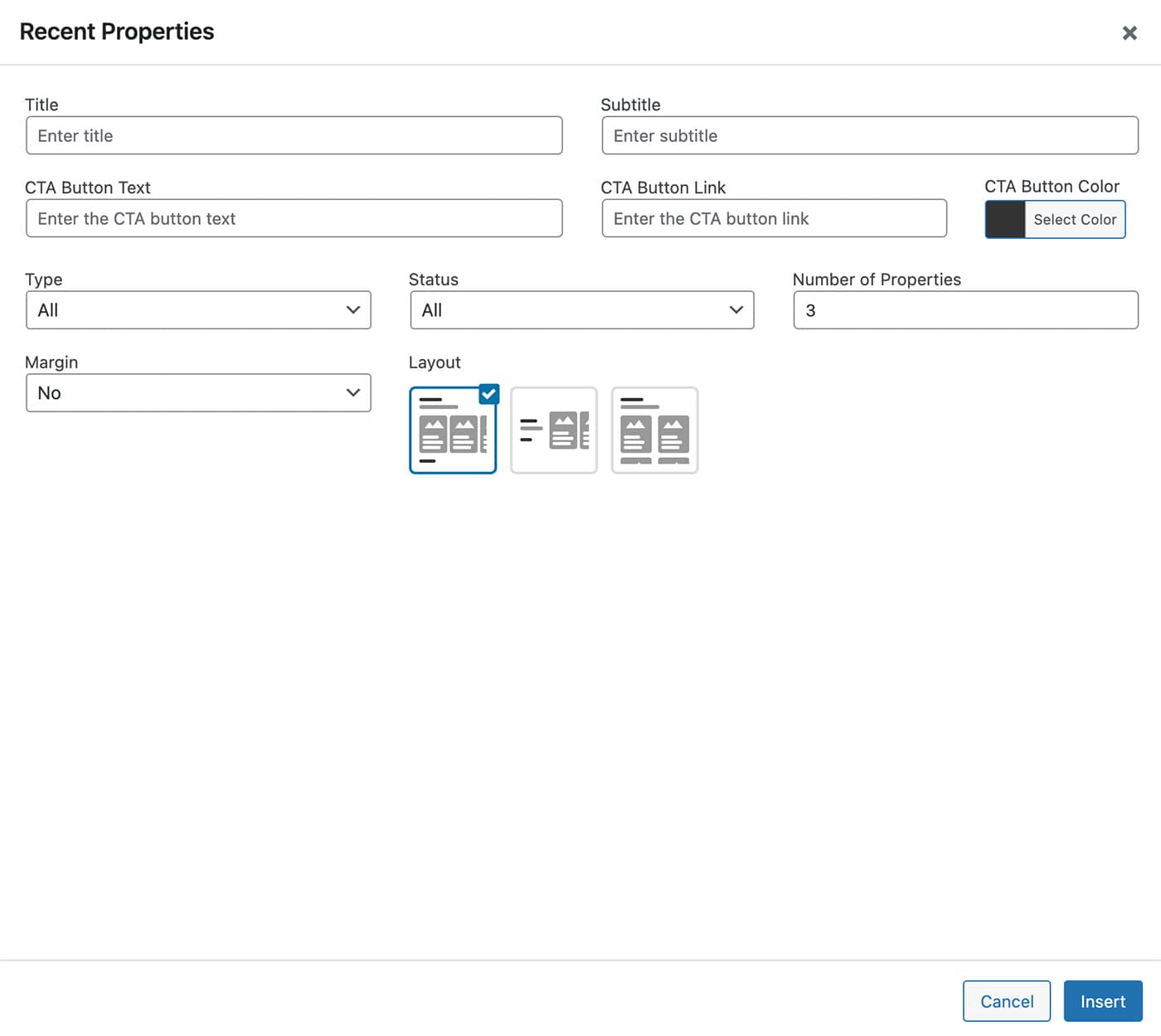
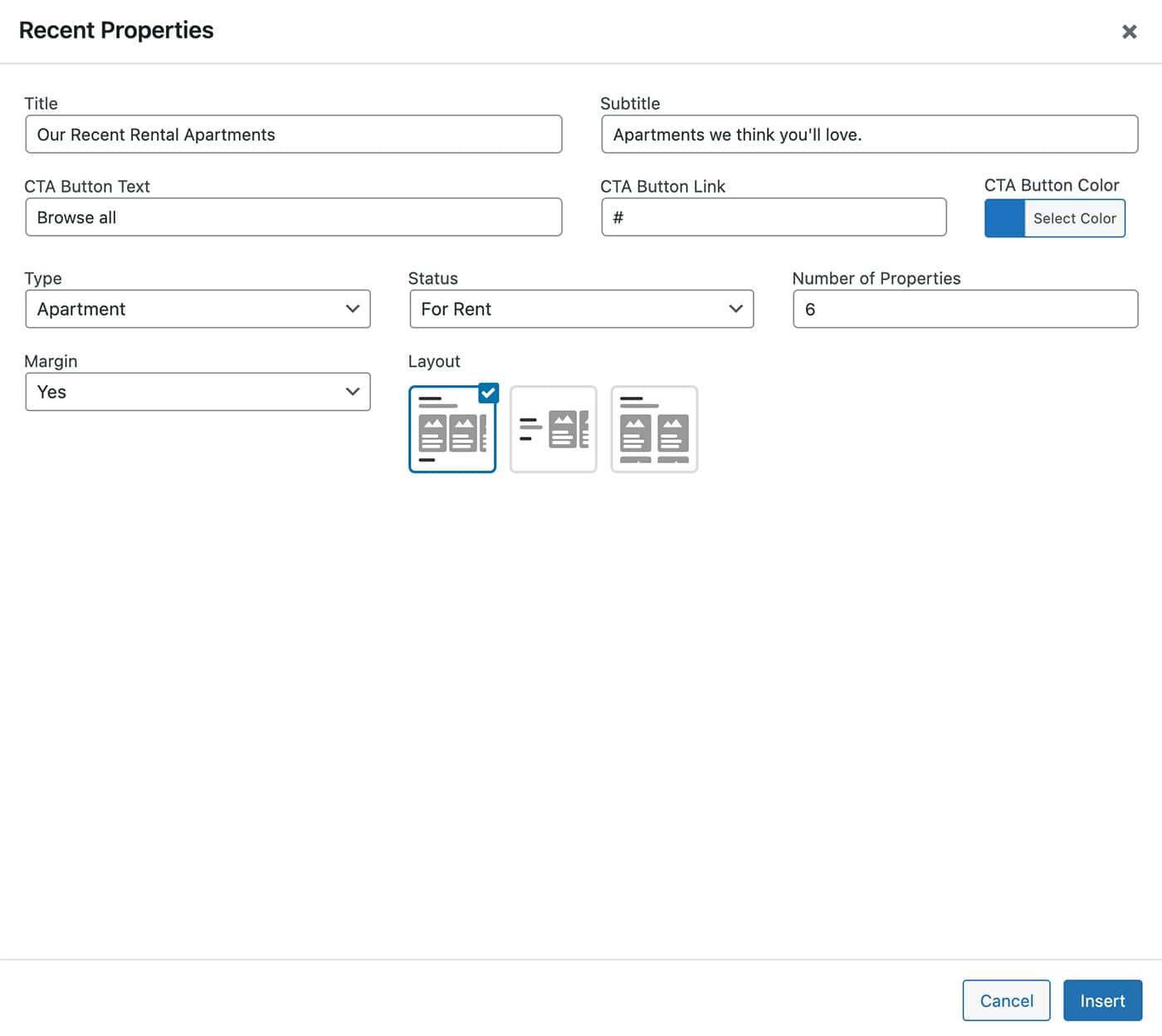
Module options will open in a popup, as seen in the image below:

-
Fill in the fields Tile, Subtitle, CTA Button Text, CTA Button Link, and CTA Button Color; choose the Type and Status of the properties you want to display; set the Number of Properties; choose a design Layout the Margin. See the image below:

- Click on the Insert button.
-
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Featured properties
-
Click on the Featured Properties button on the page content editor toolbar.

-
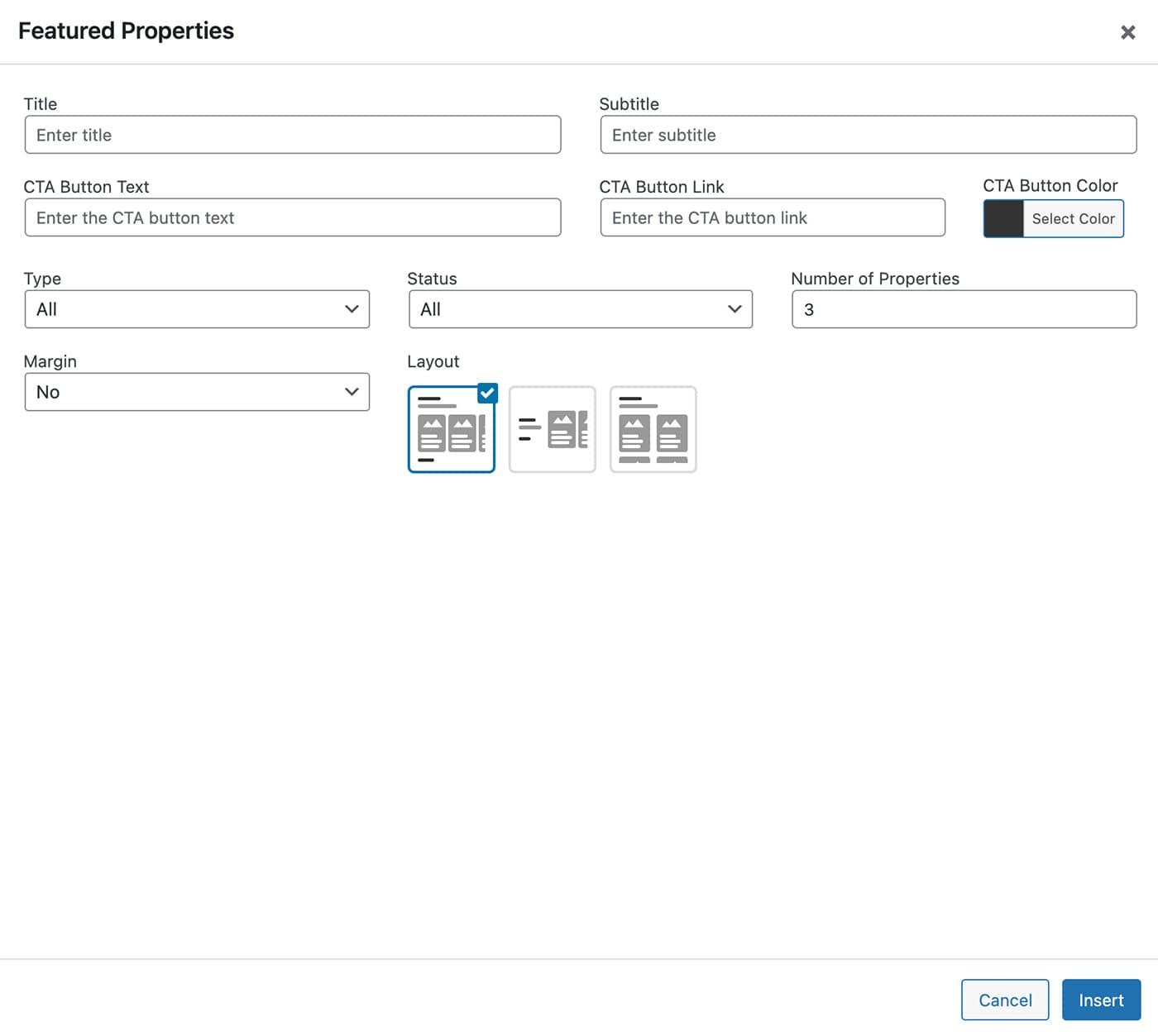
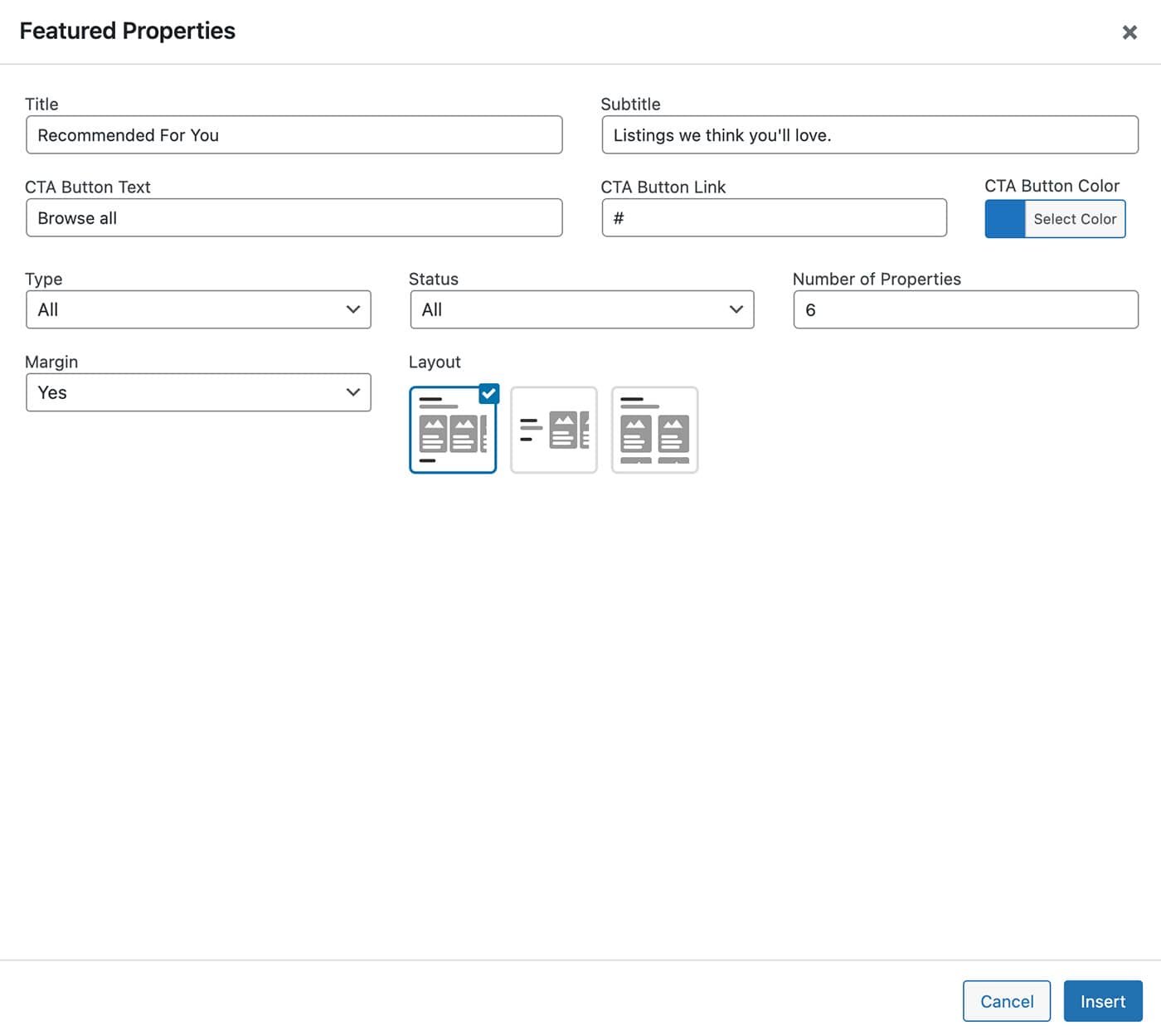
Module options will open in a popup, as seen in the image below:

-
Fill in the fields Tile, Subtitle, CTA Button Text, CTA Button Link, and CTA Button Color; choose the Type and Status of the properties you want to display; set the Number of Properties; choose a design Layout the Margin. See the image below:

- Click on the Insert button.
-
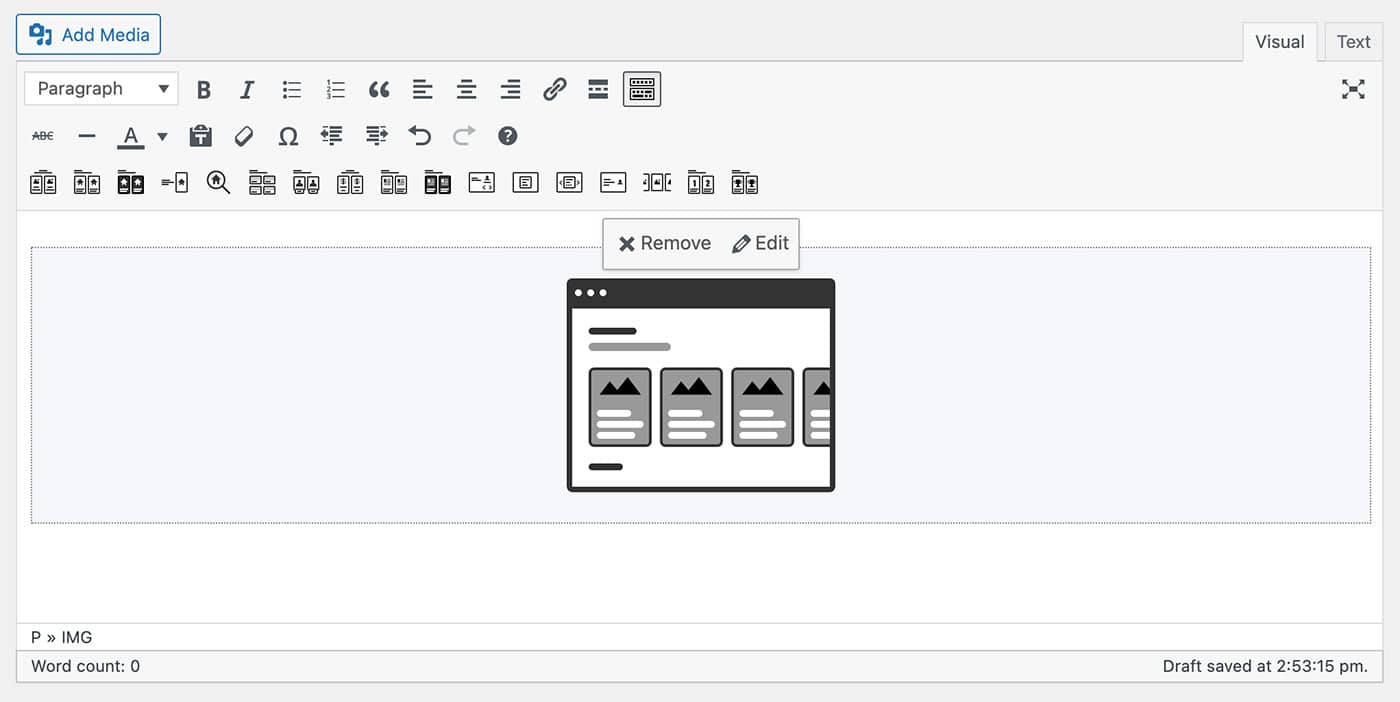
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
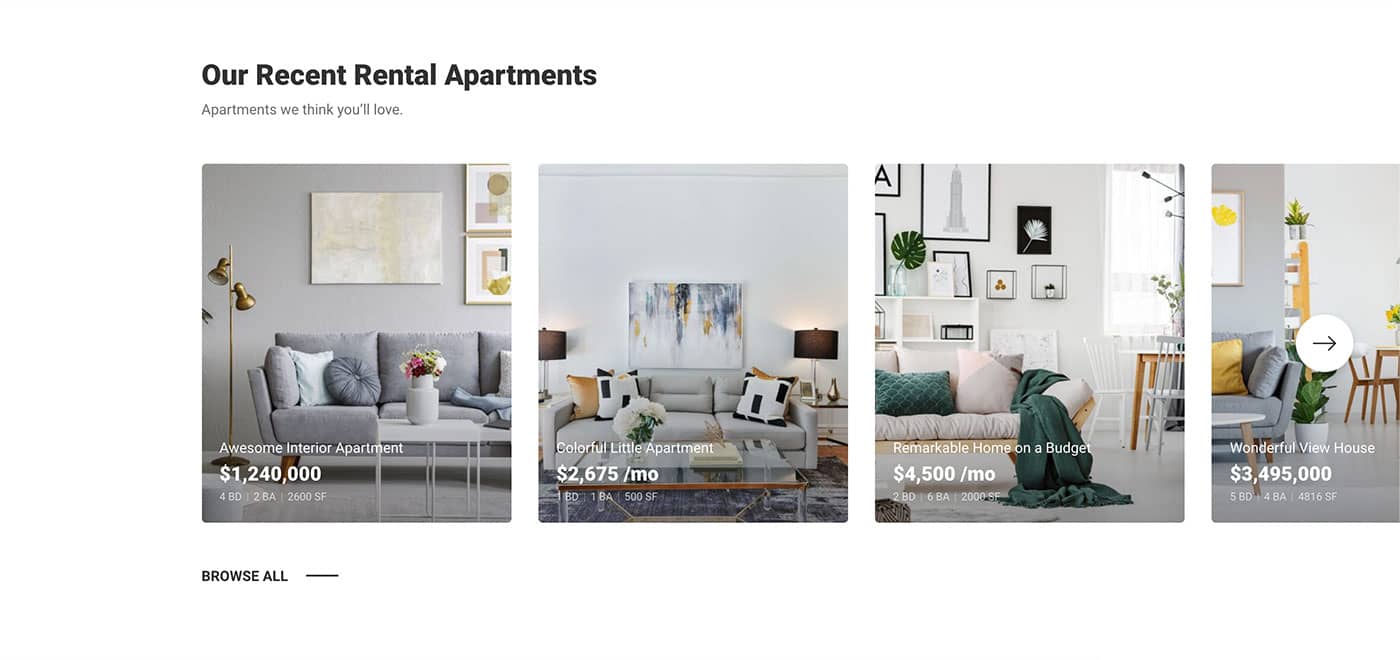
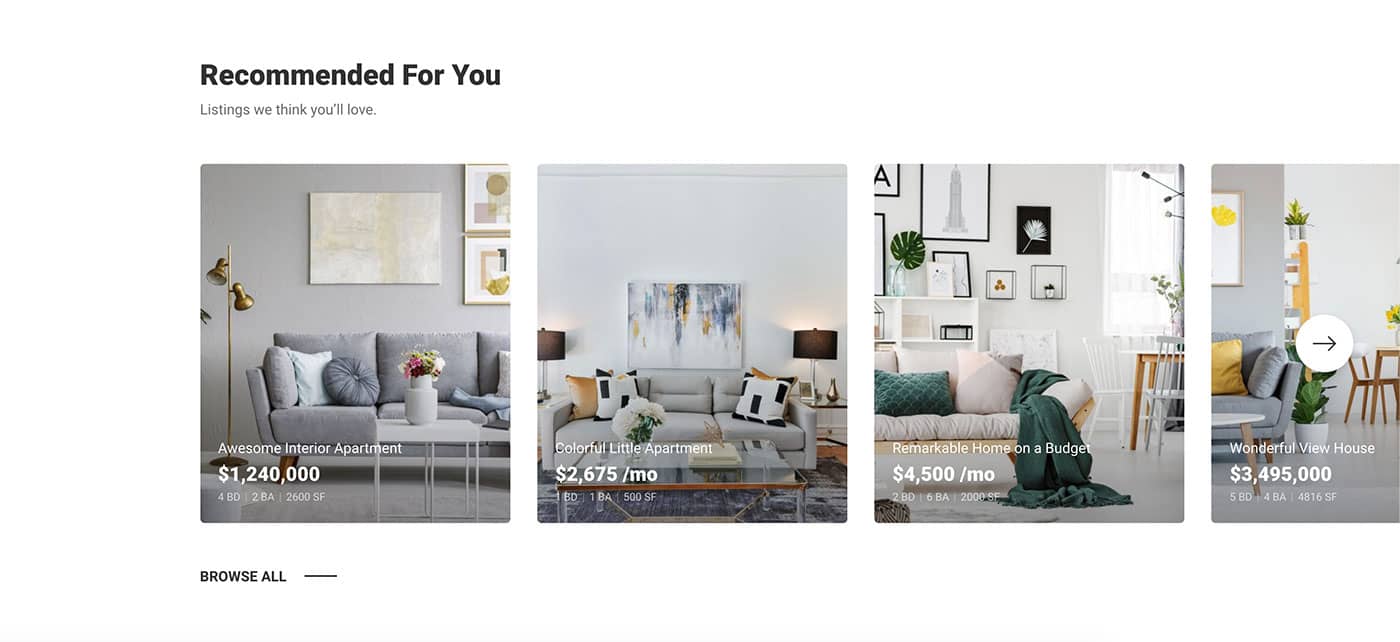
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Single property
-
Click on the Single Property button on the page content editor toolbar.

-
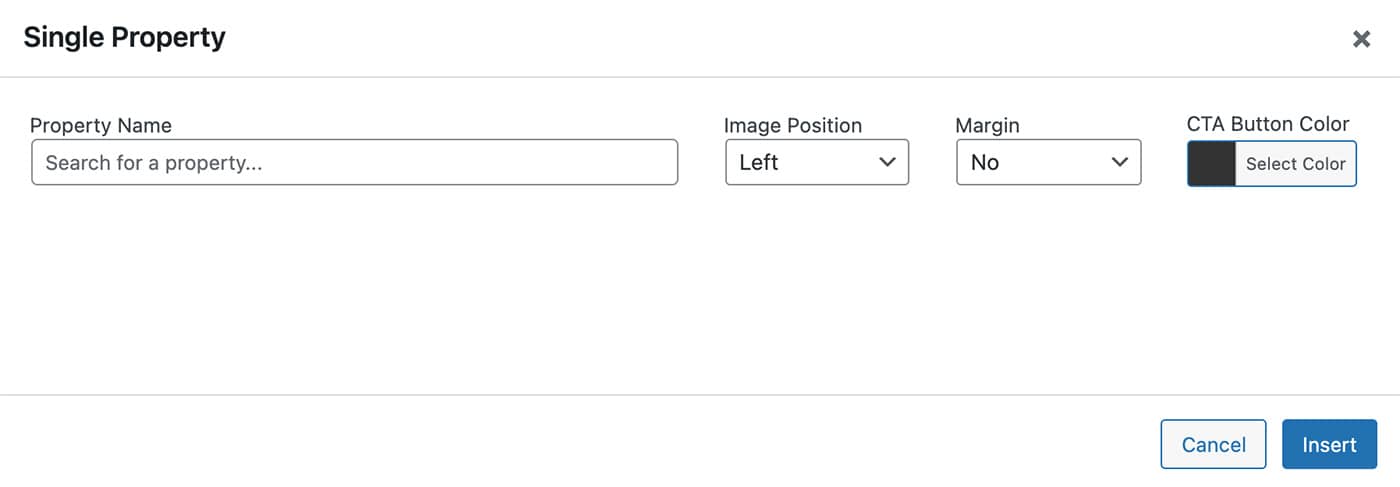
Module options will open in a popup, as seen in the image below:

-
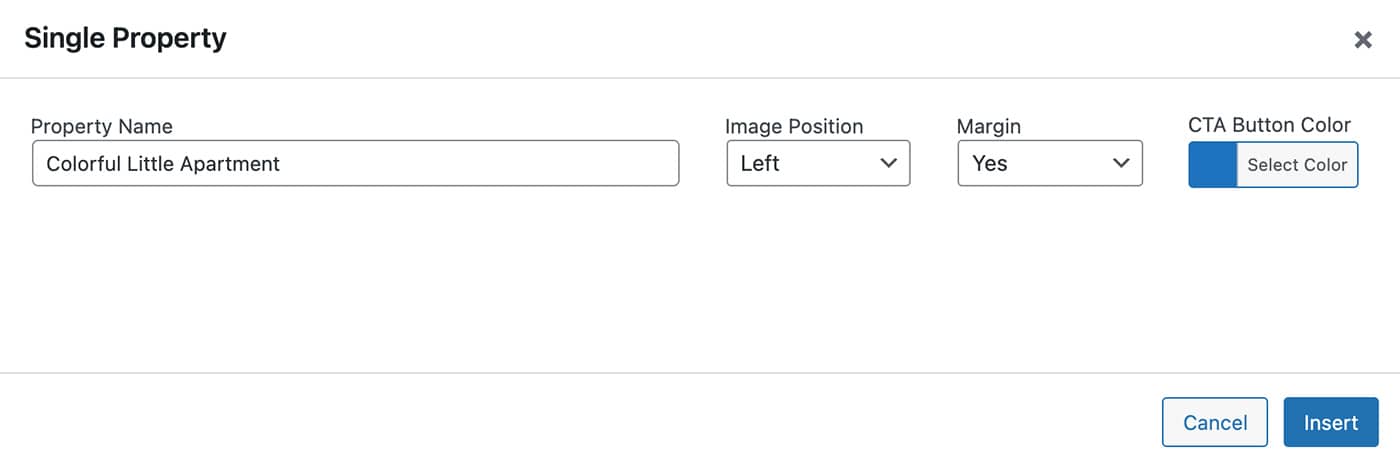
Fill in the fields Property Name, set the Image Position, Margin, and CTA Button Color. See the image below:

- Click on the Insert button.
-
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
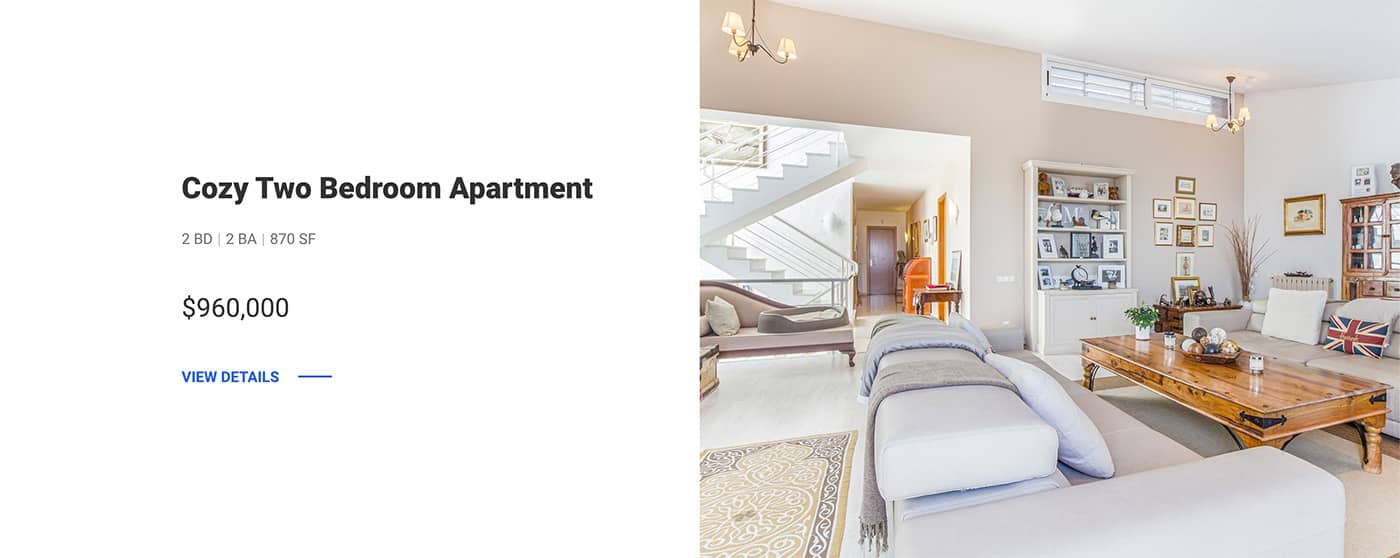
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Search properties
-
Click on the Search Properties button on the page content editor toolbar.

-
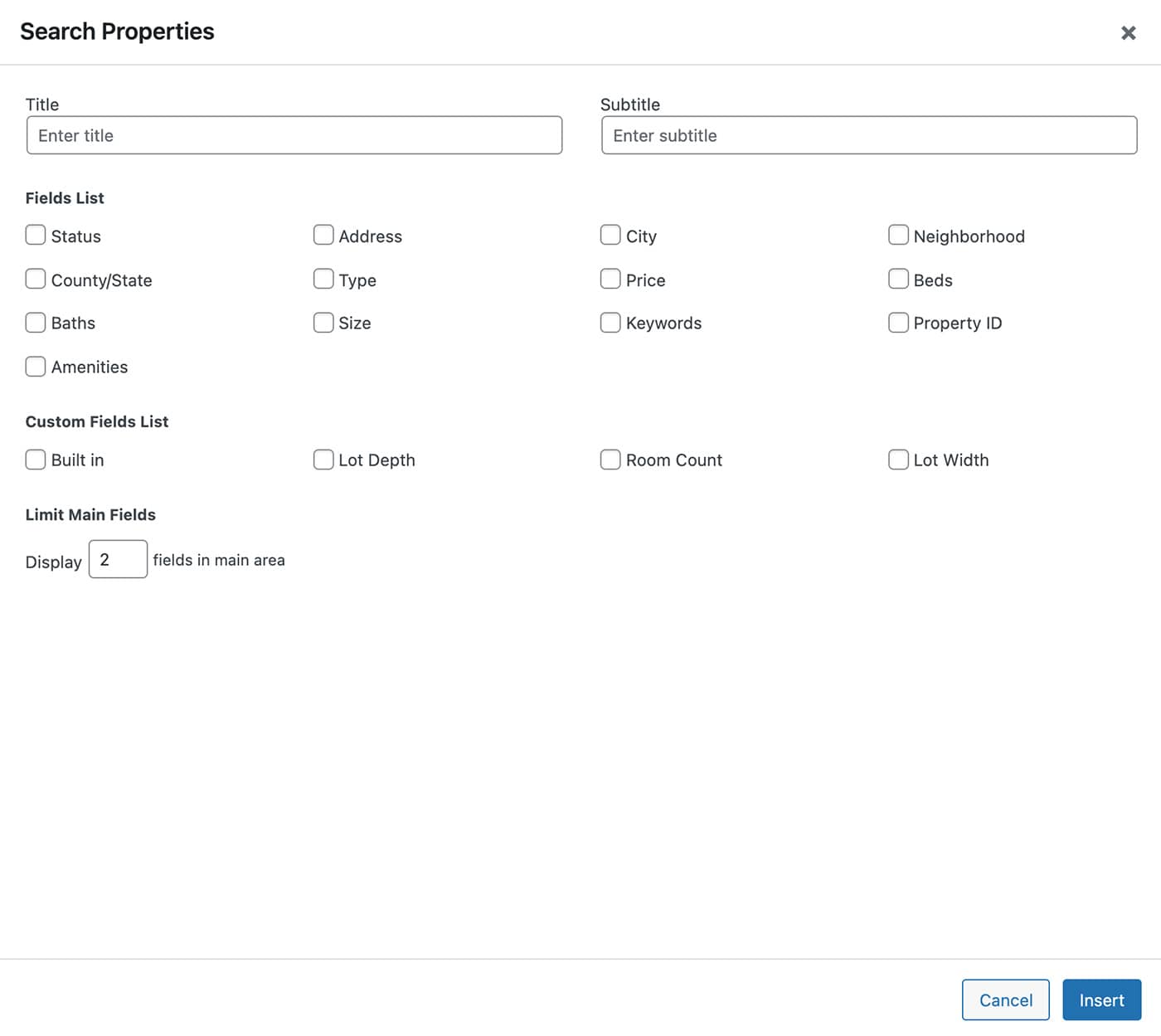
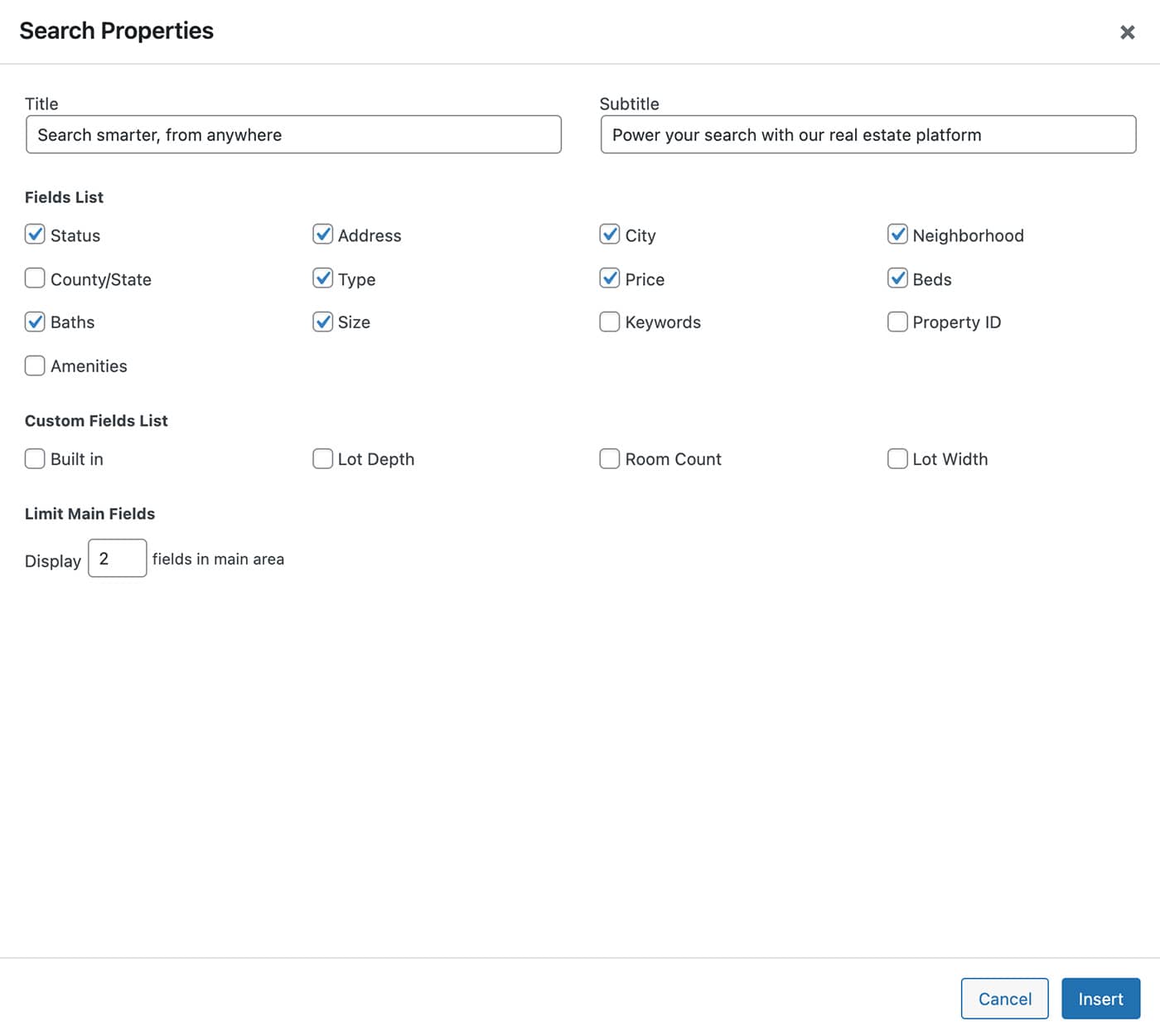
Module options will open in a popup, as seen in the image below:

-
Fill in the fields Title and Subtitle, check the fields that you want to be displayed in the search form, and set the fields number for the main area. See the image below:

- Click on the Insert button.
-
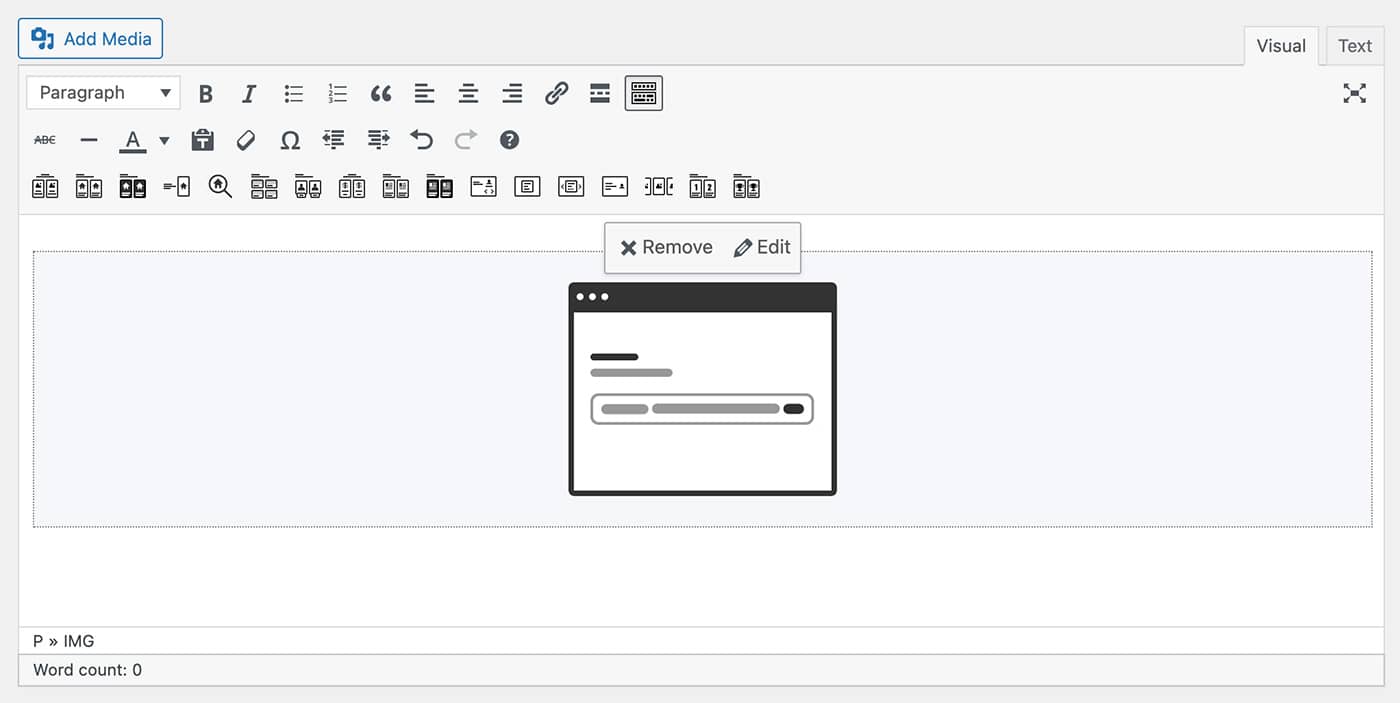
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
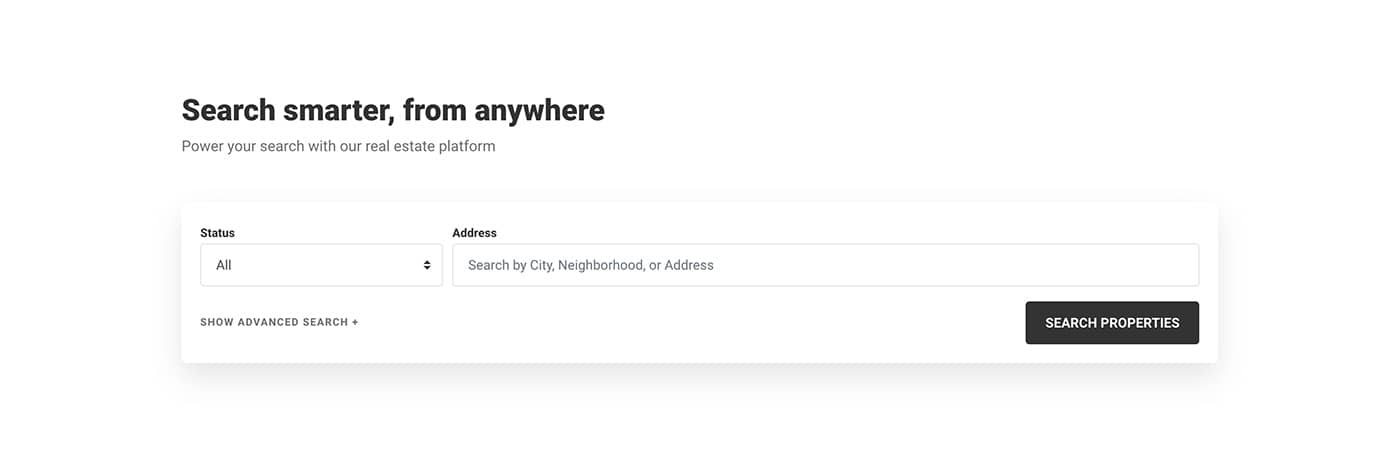
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Areas
-
Click on the Areas button on the page content editor toolbar.

-
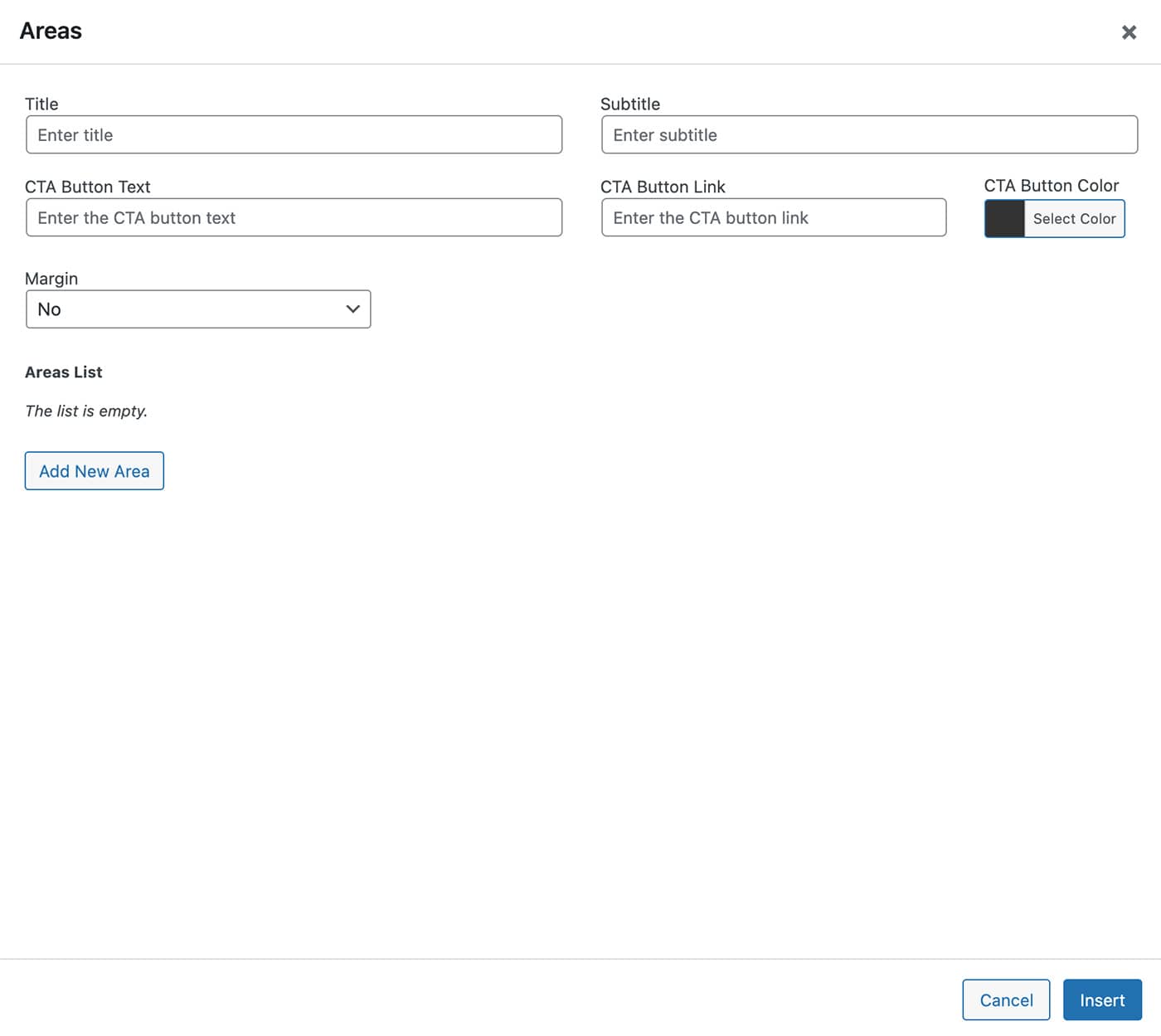
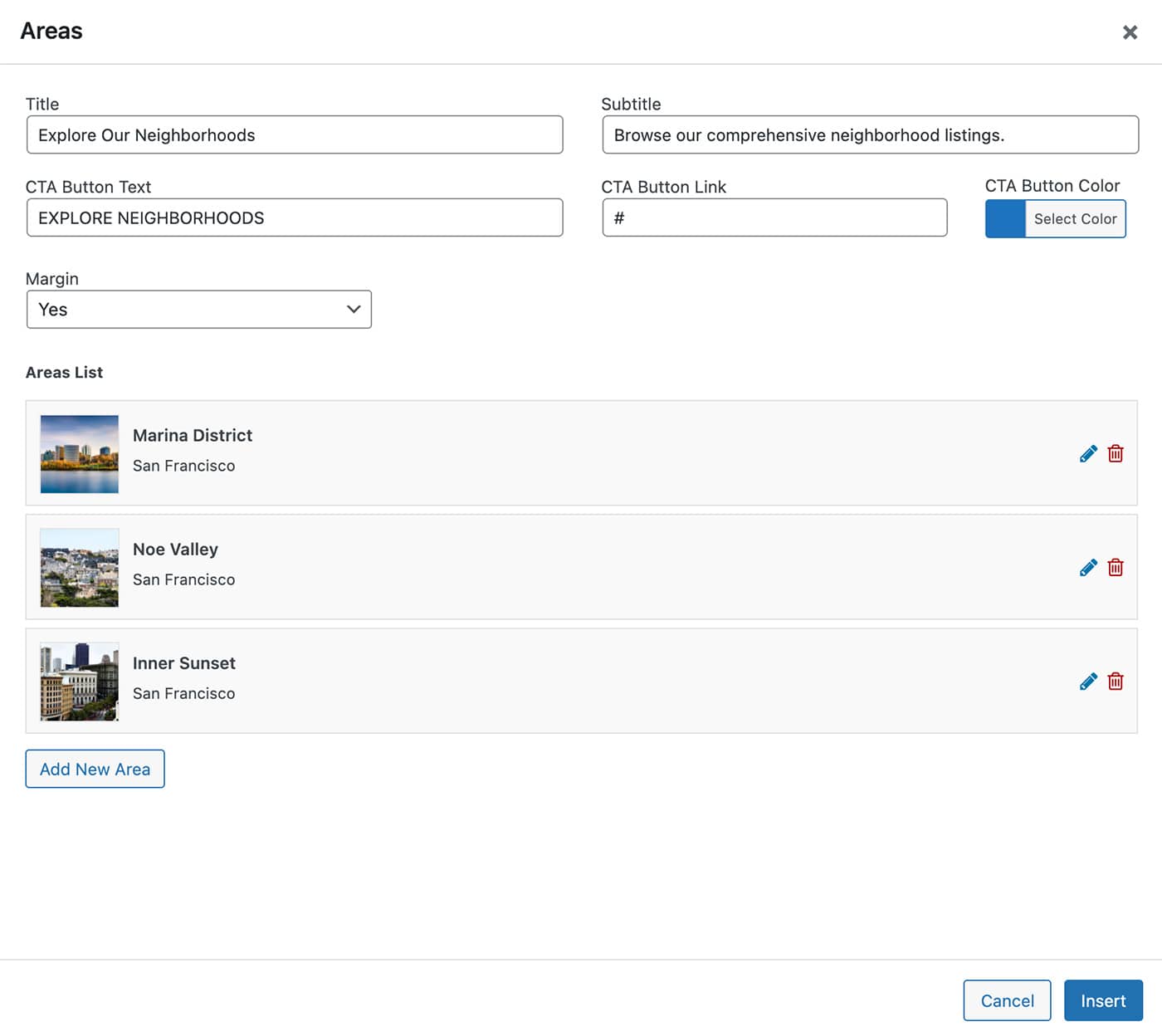
Module options will open in a popup, as seen in the image below:

- Fill in the fields Tile, Subtitle, CTA Button Text, CTA Button Link, CTA Button Color and set the Margin.
-
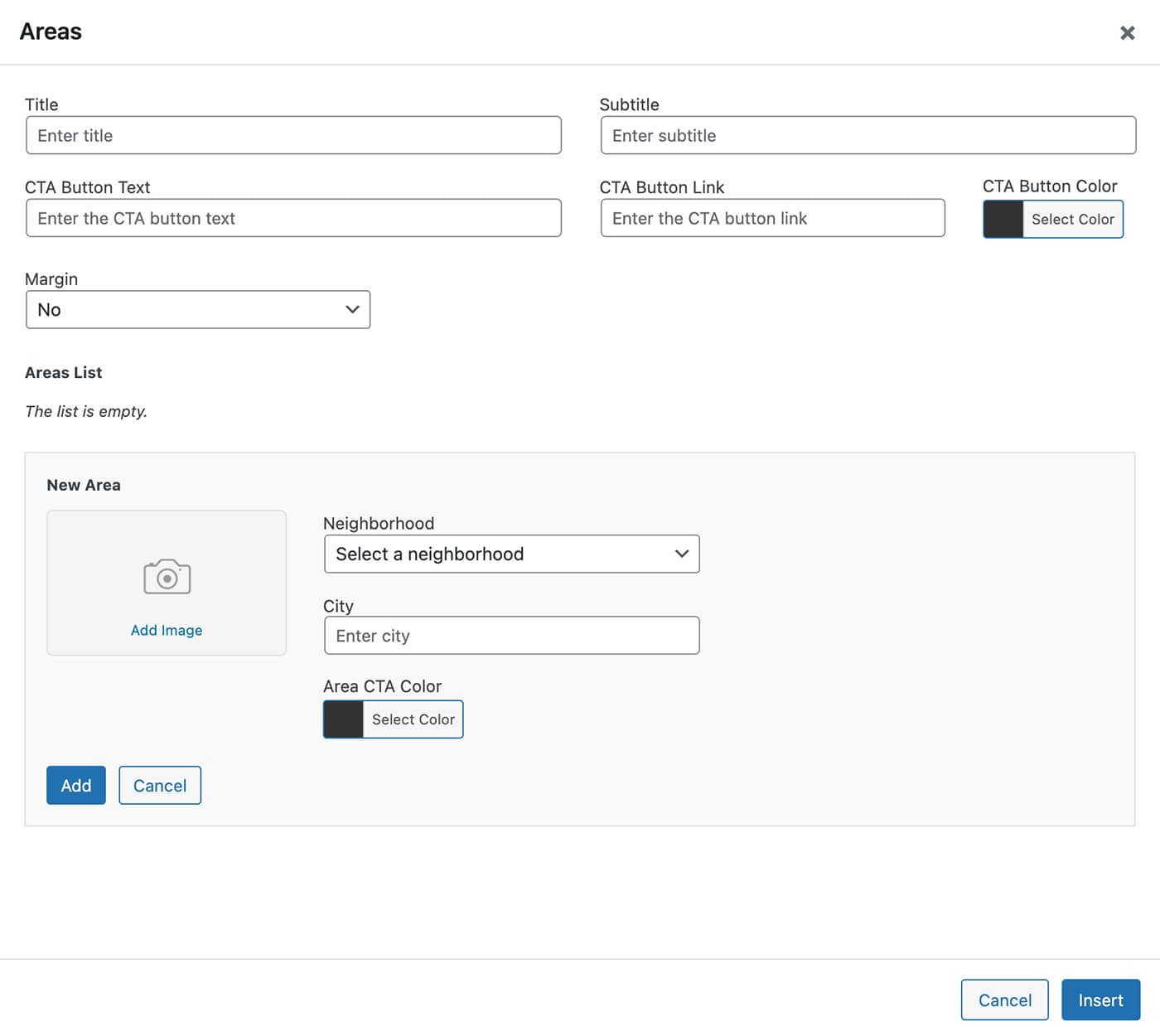
Add your areas by clicking on the Add New Area button. The New Area form will be displayed:

- Upload a representative photo for your area by clicking Add Image. You can either set the Neighborhood, City or both.
-
After you add the areas, they will be displayed in a sortable list, as seen in the image below:

- Click on the Insert button.
-
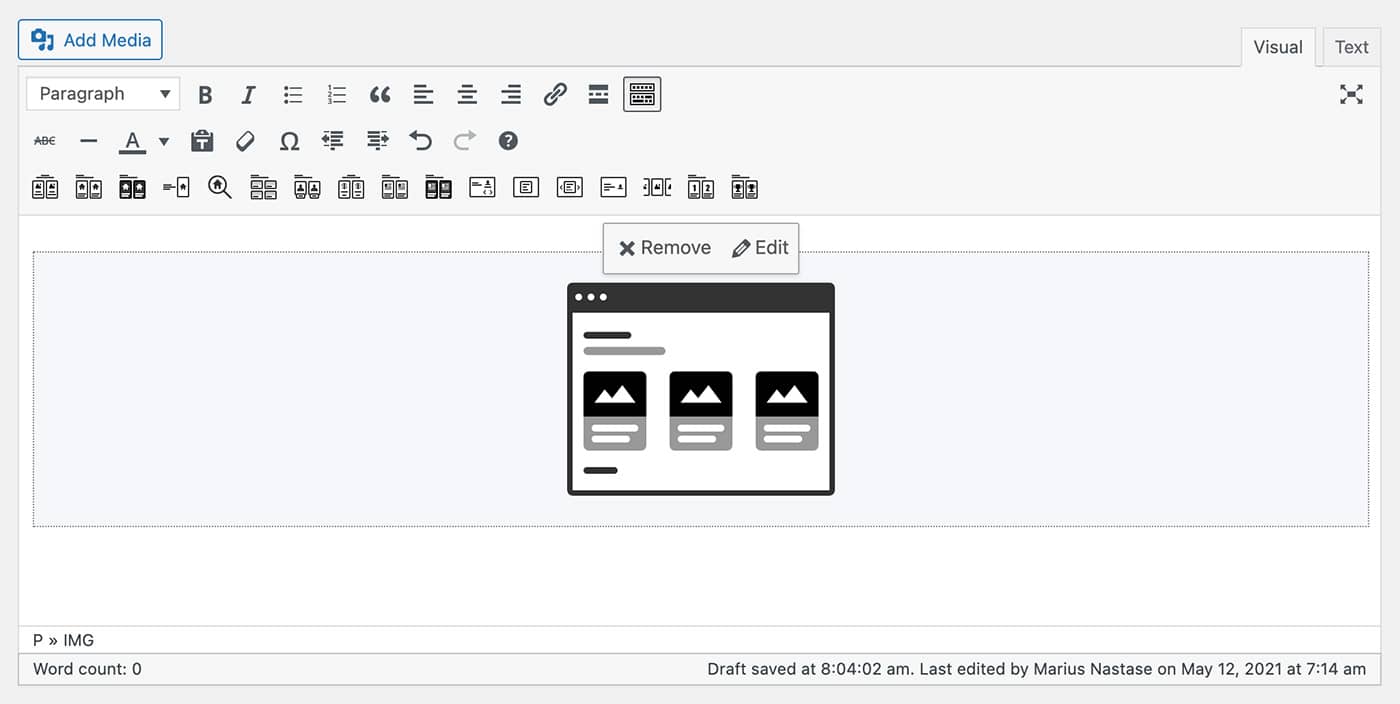
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
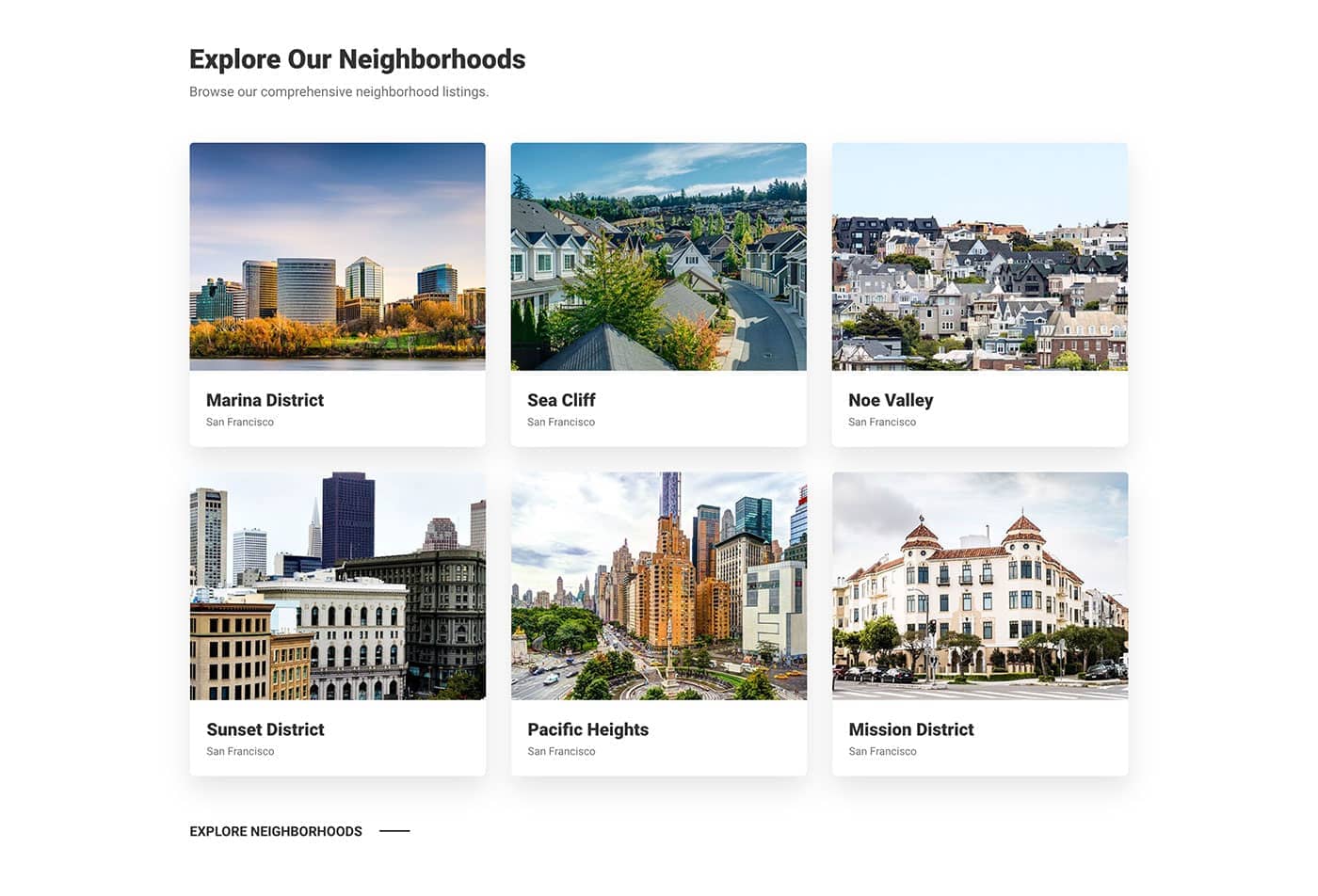
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Featured agents
-
Click on the Featured Agents button on the page content editor toolbar.

-
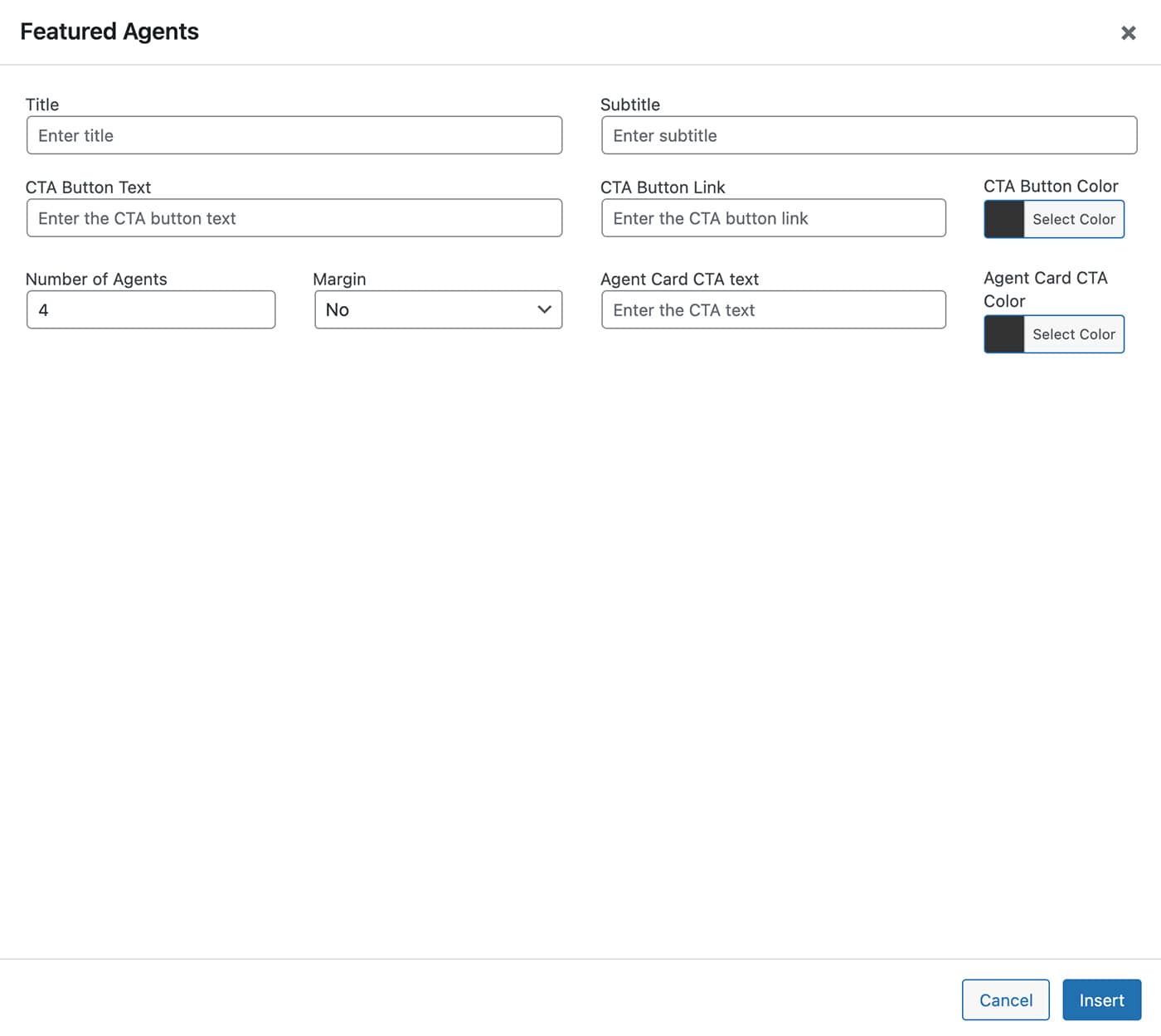
Module options will open in a popup, as seen in the image below:

-
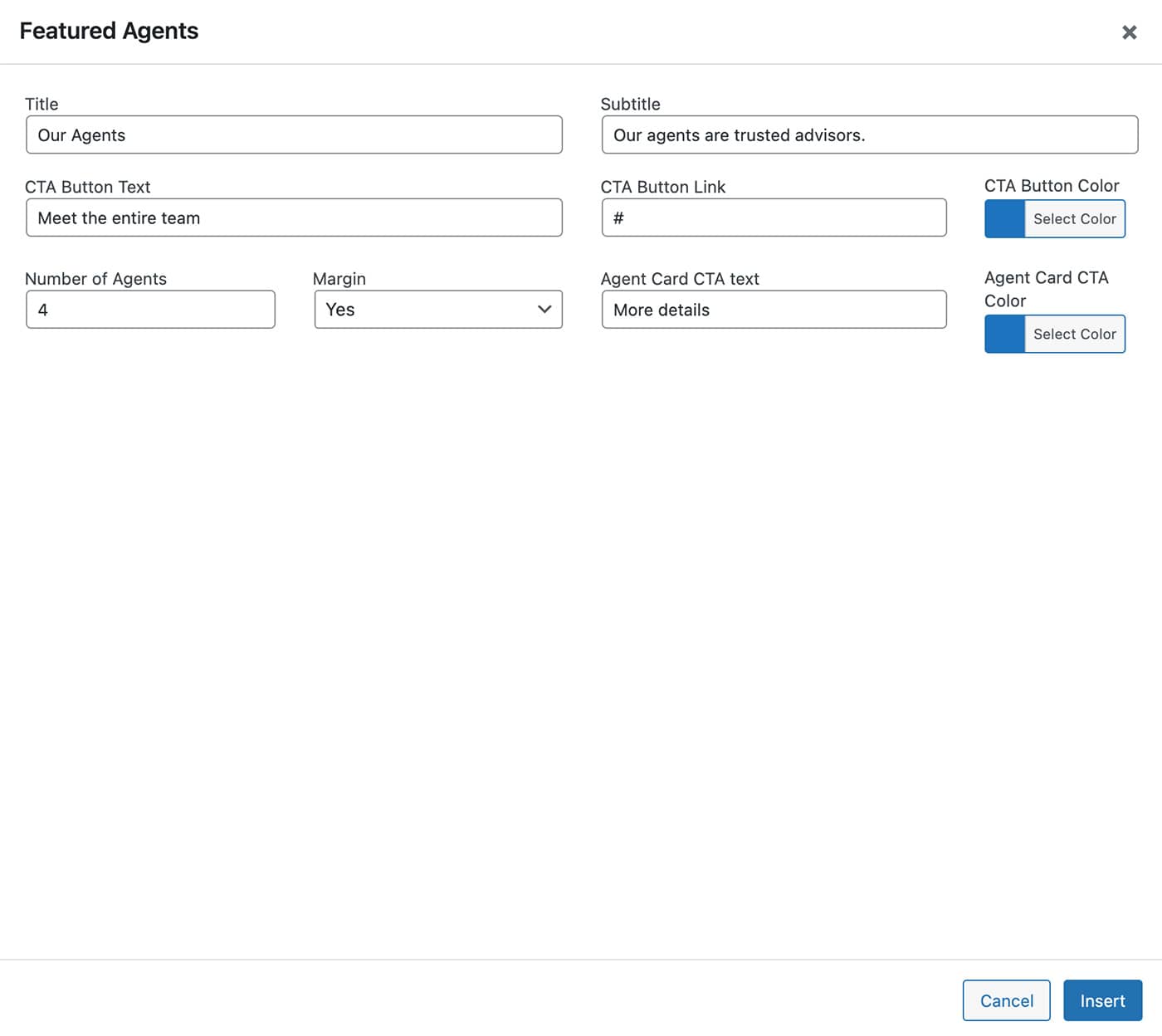
Fill in the fields Tile, Subtitle, CTA Button Text, CTA Button Link, Agent Card CTA Text, and CTA Button Colors. Set the Number of Agents you want to display and Margin. See the image below:

- Click on the Insert button.
-
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
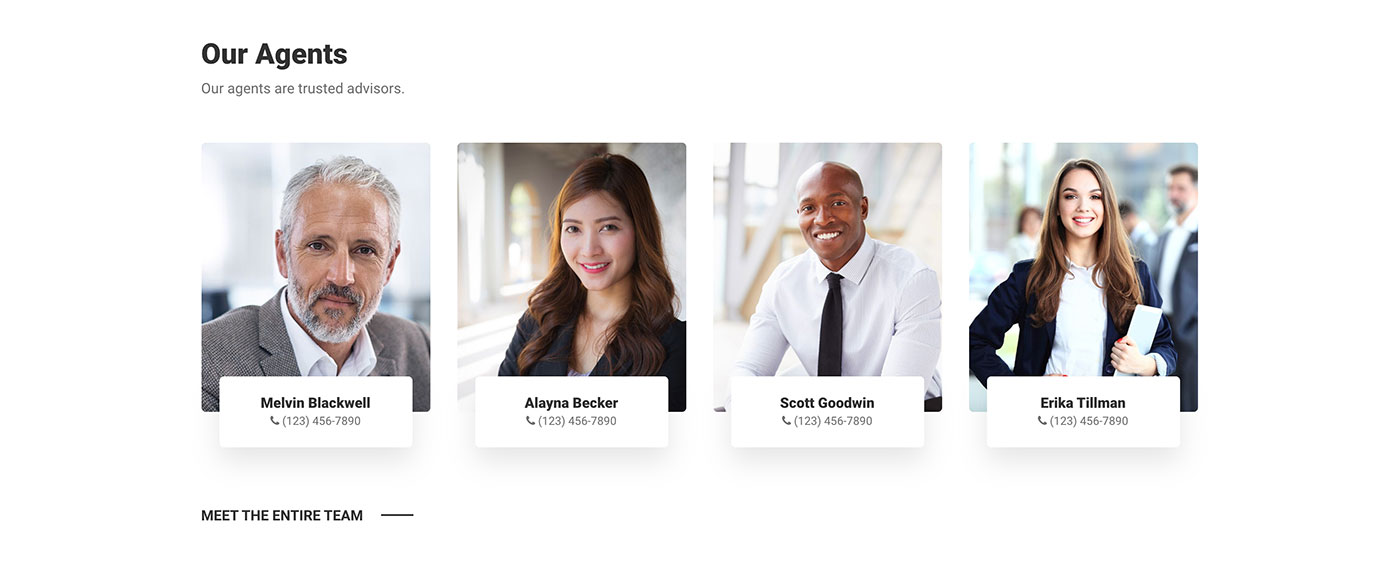
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Membership plans
-
Click on the Membership Plans button on the page content editor toolbar.

-
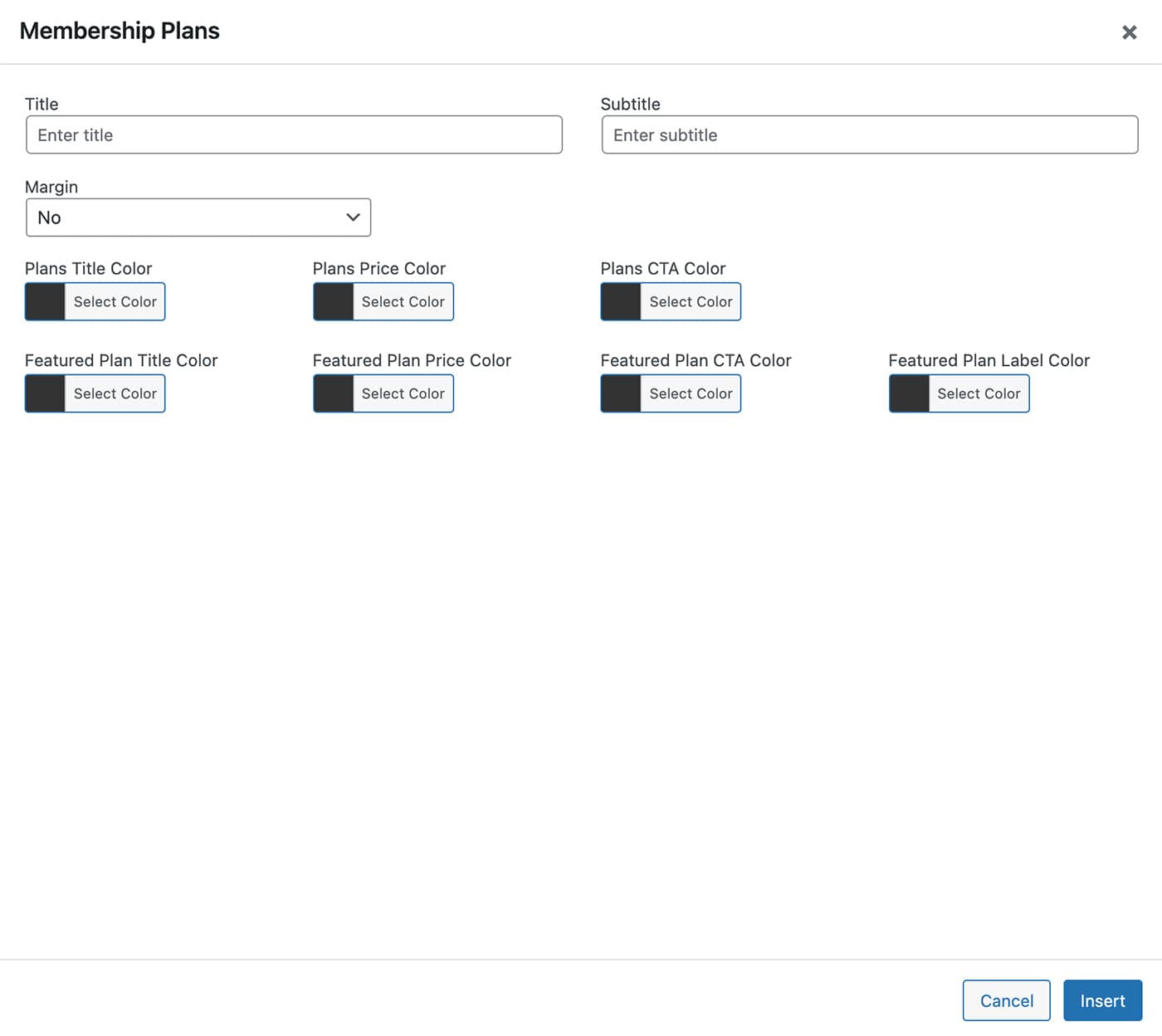
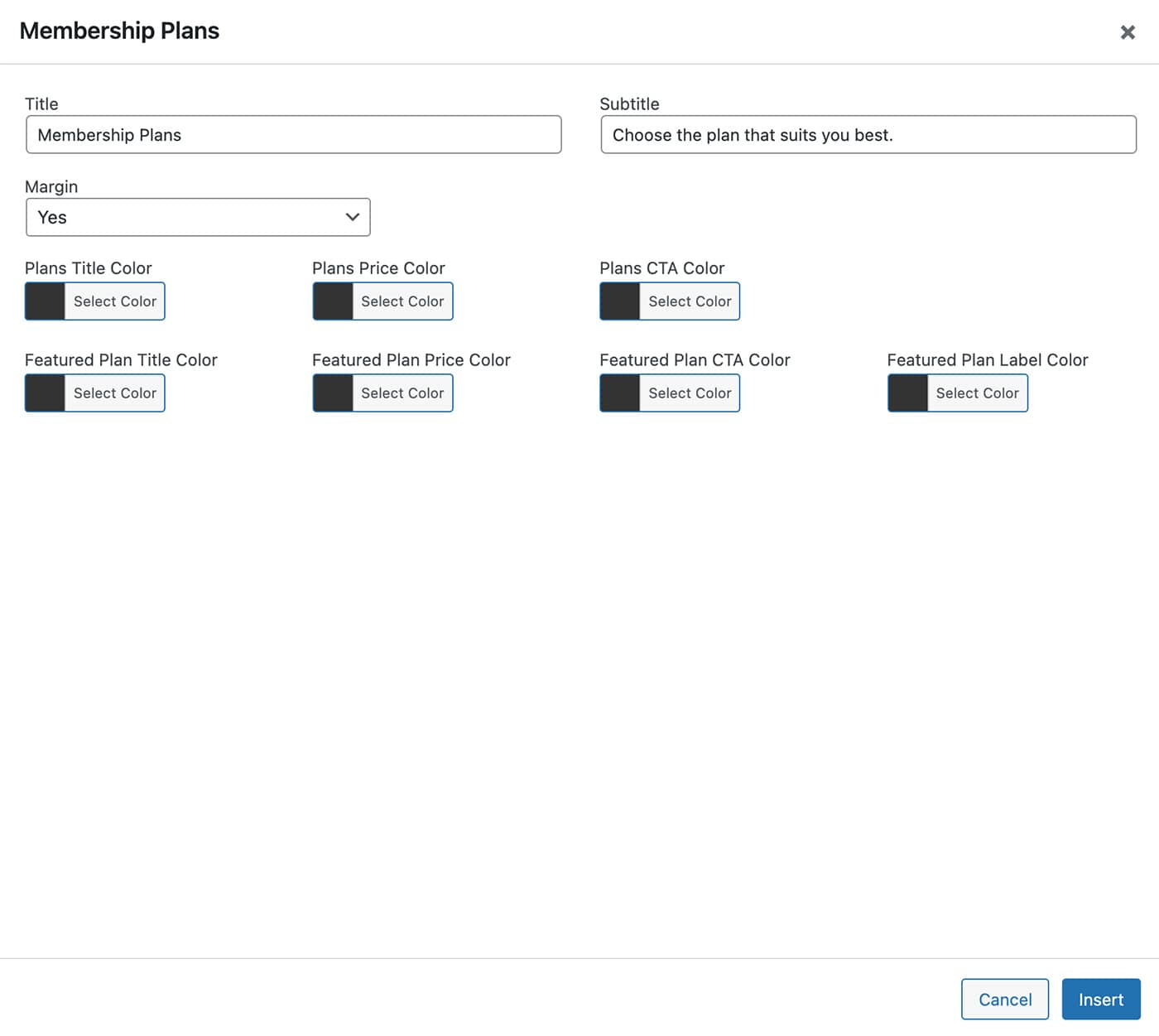
Module options will open in a popup, as seen in the image below:

-
Fill in the fields Tile, Subtitle, set the Margin, and the colors of the elements. See the image below:

- Click on the Insert button.
-
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
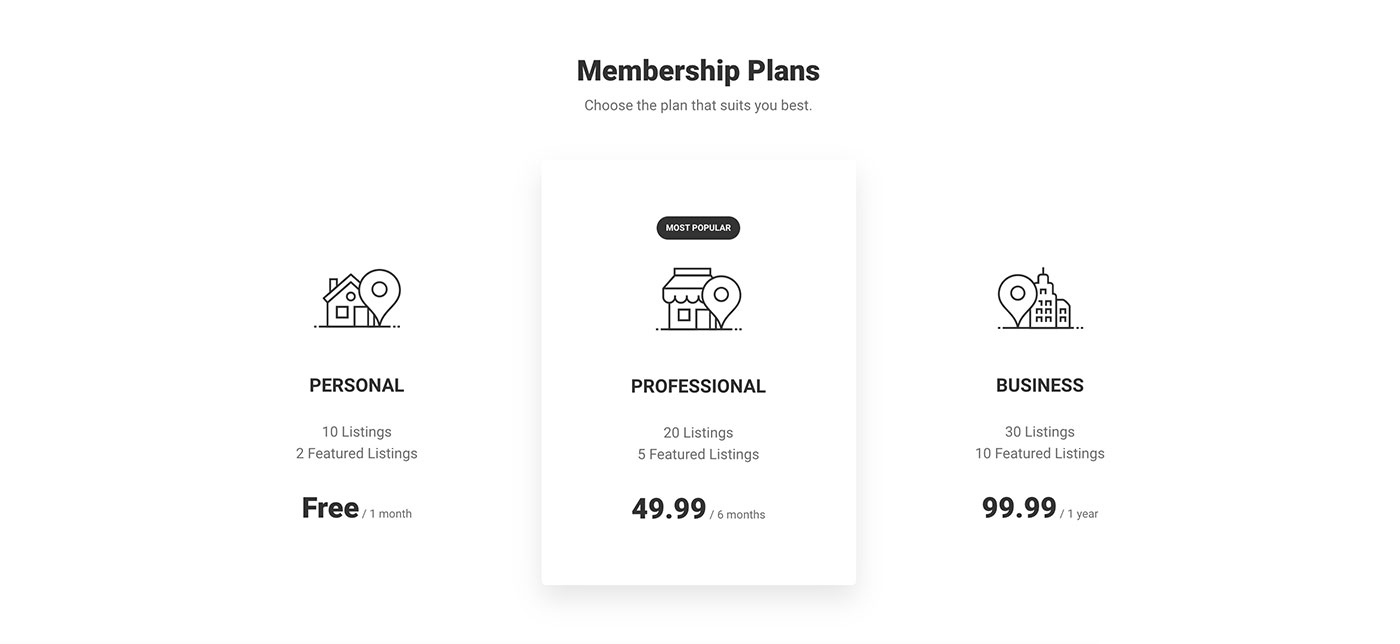
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Recent blog posts
-
Click on the Recent Blog Posts button on the page content editor toolbar.

-
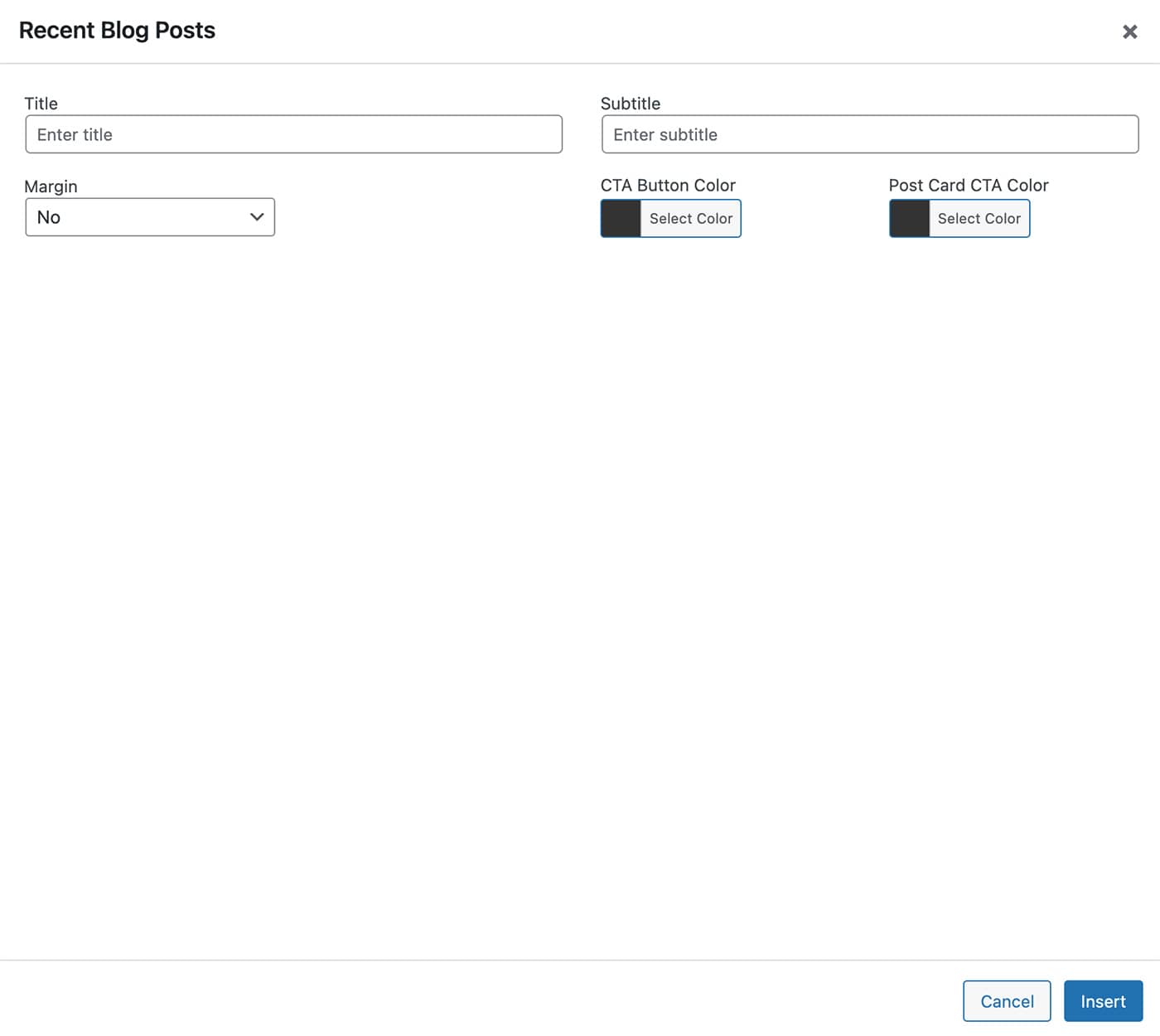
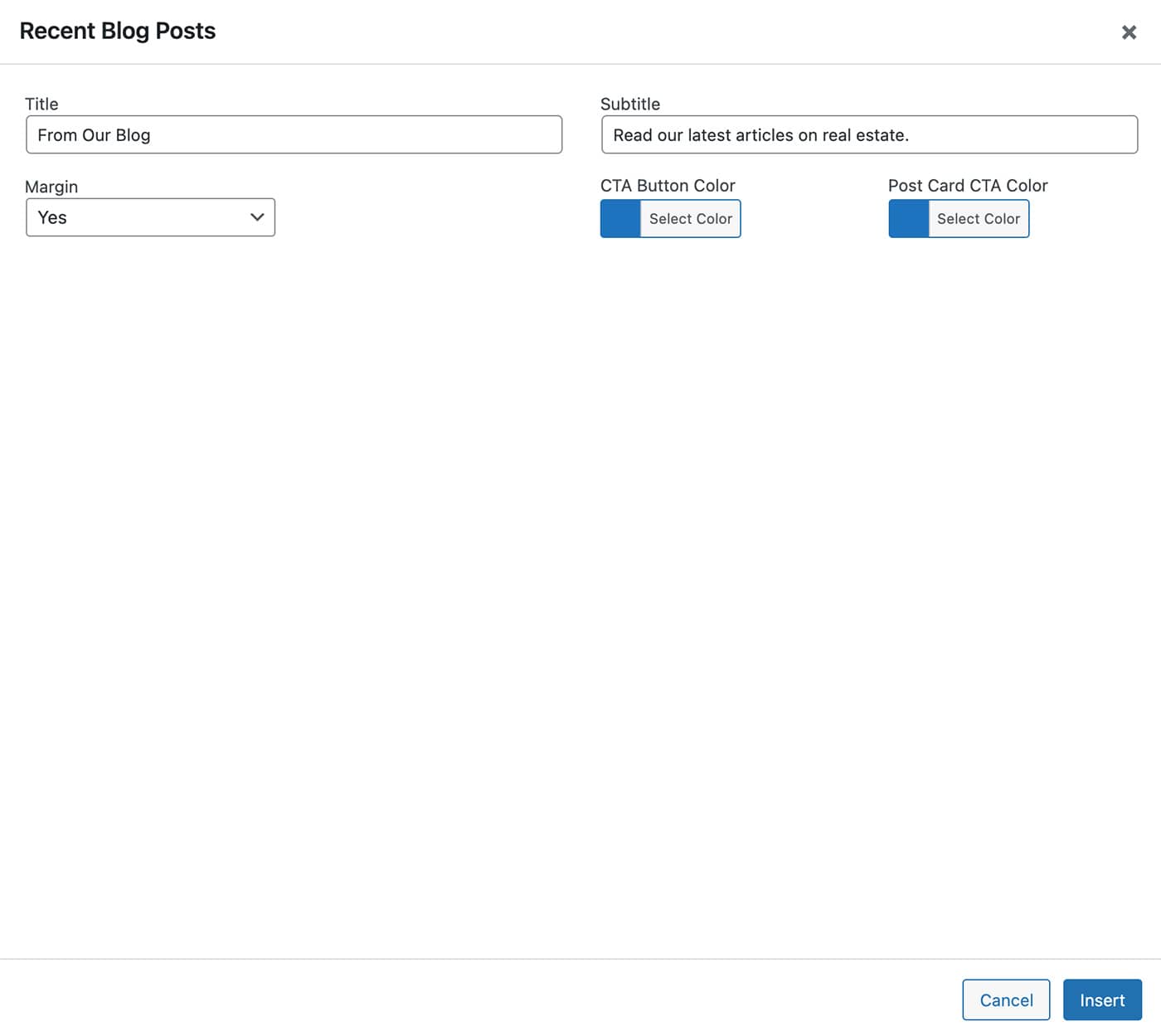
Module options will open in a popup, as seen in the image below:

-
Fill in the fields Tile, Subtitle, set the Margin, and the CTA colors. See the image below:

- Click on the Insert button.
-
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Featured blog posts
-
Click on the Featured Blog Posts button on the page content editor toolbar.

-
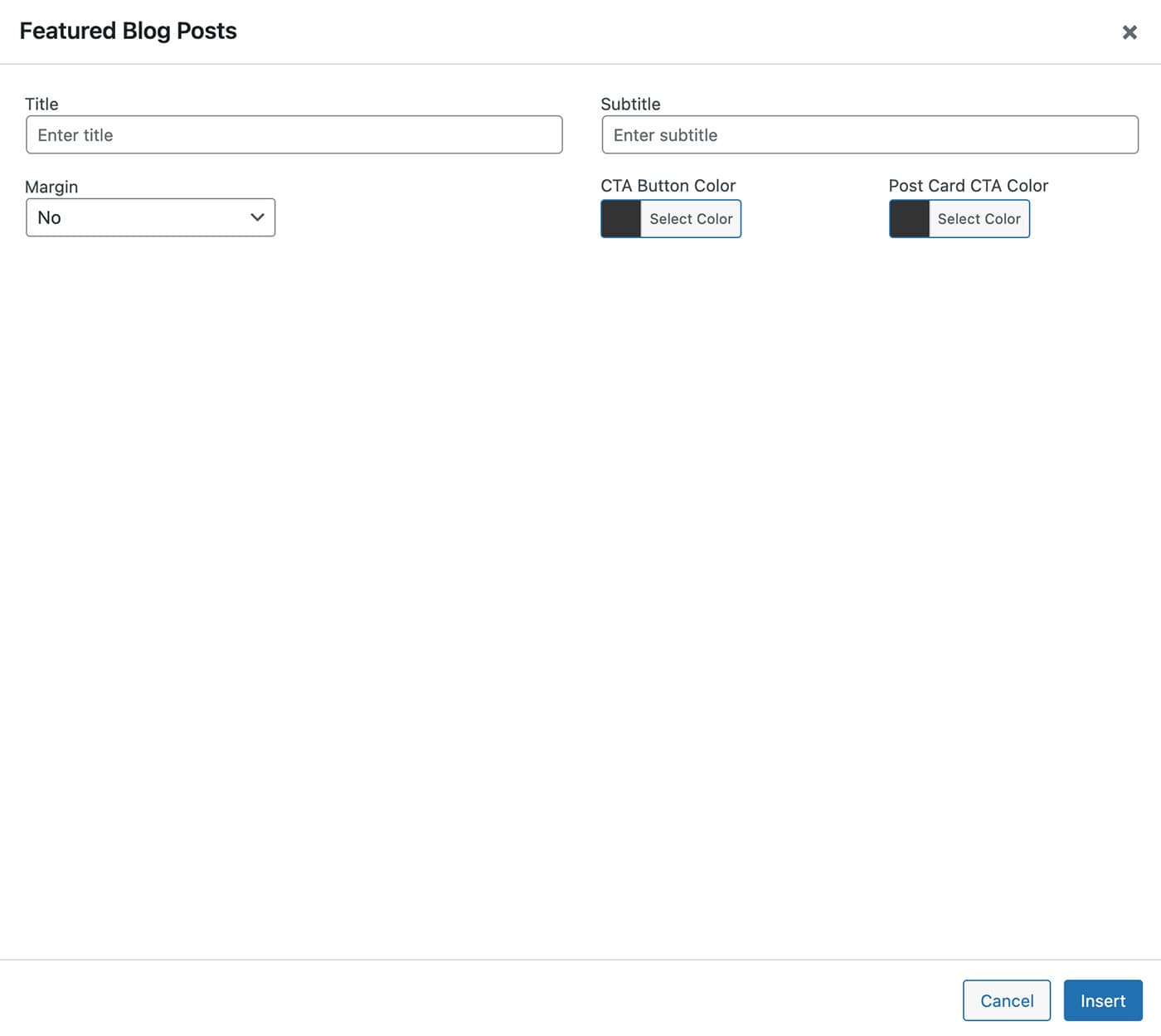
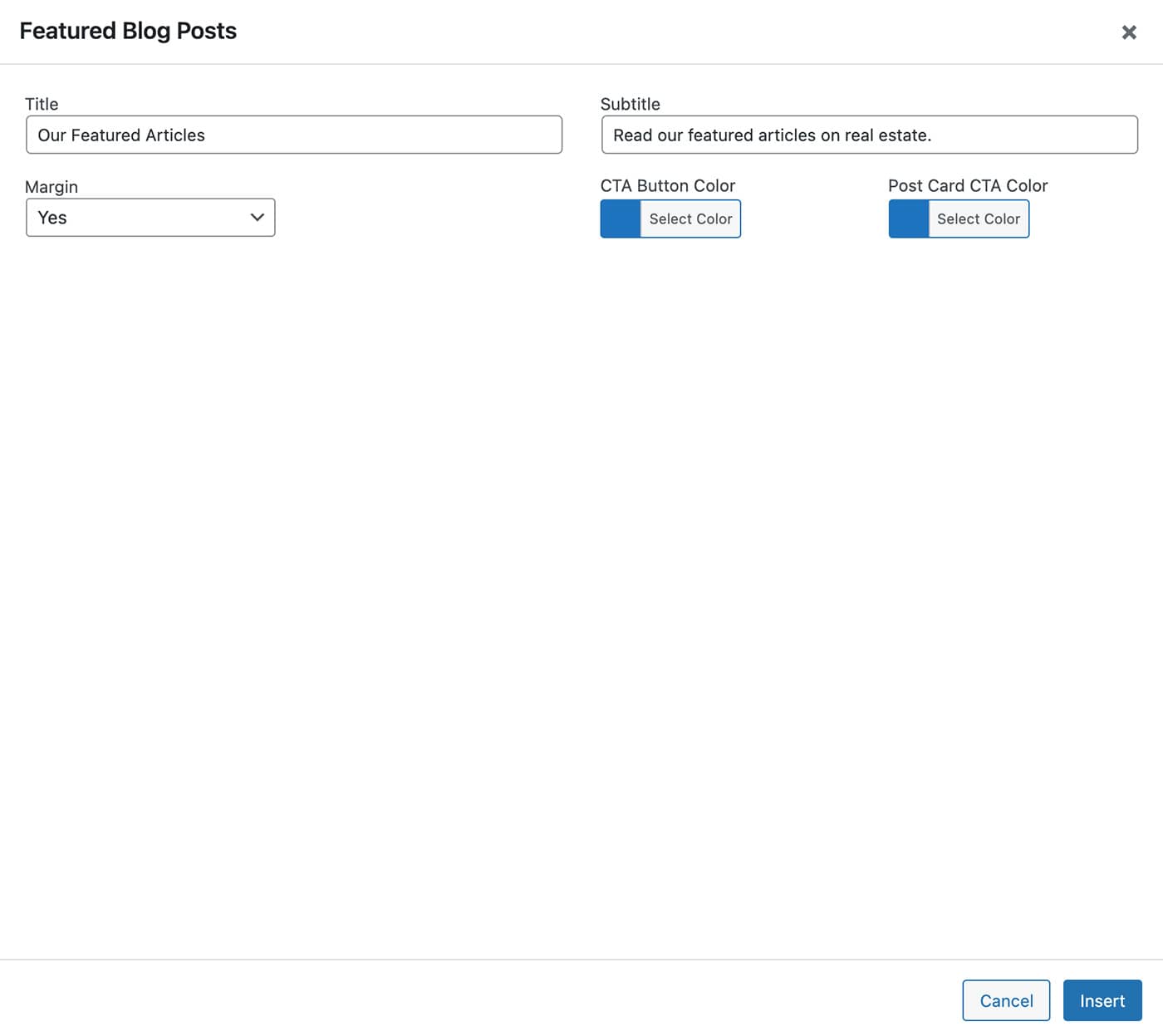
Module options will open in a popup, as seen in the image below:

-
Fill in the fields Tile, Subtitle, set the Margin, and the CTA colors. See the image below:

- Click on the Insert button.
-
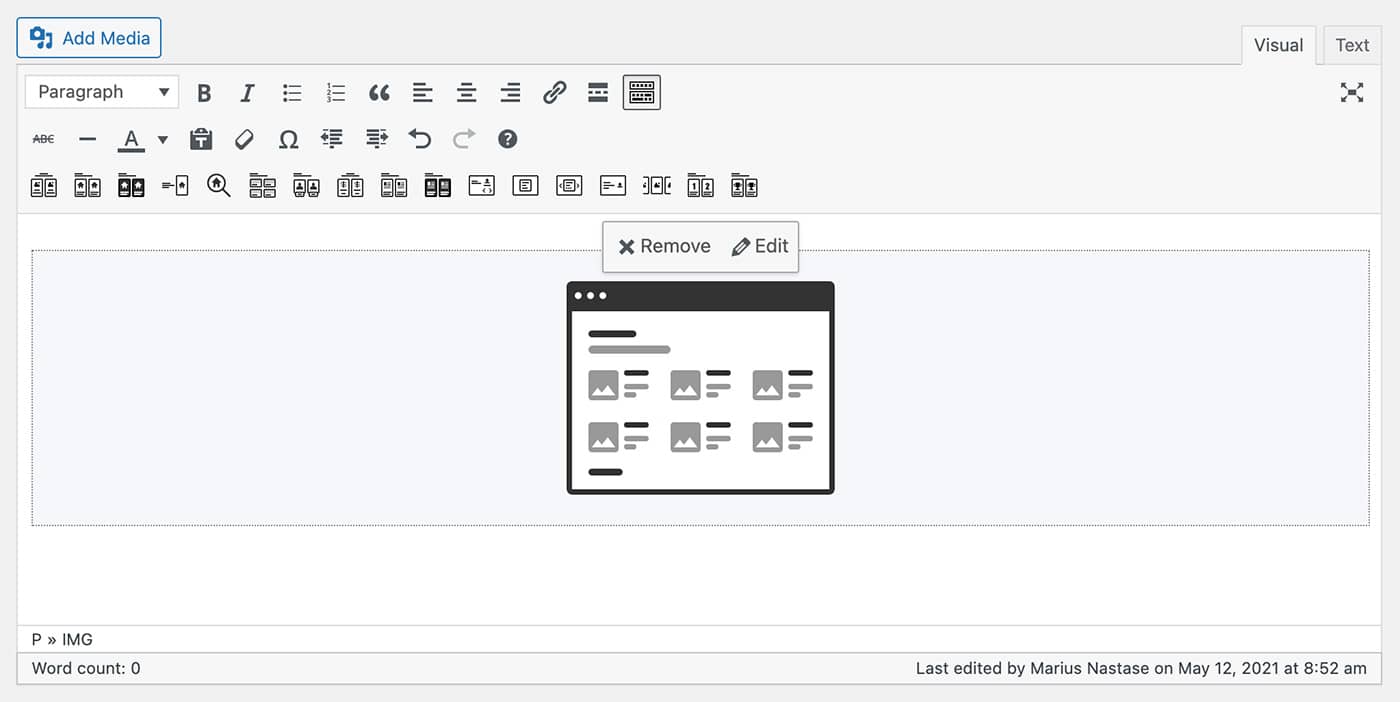
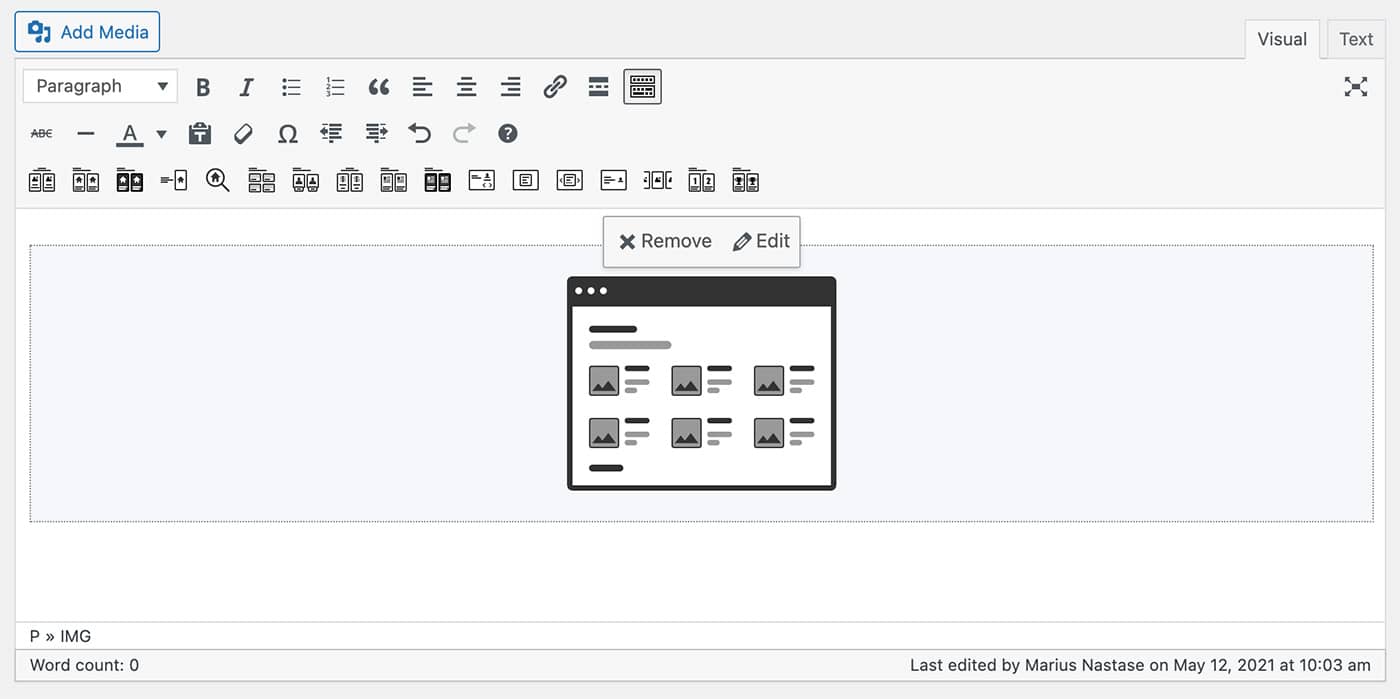
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
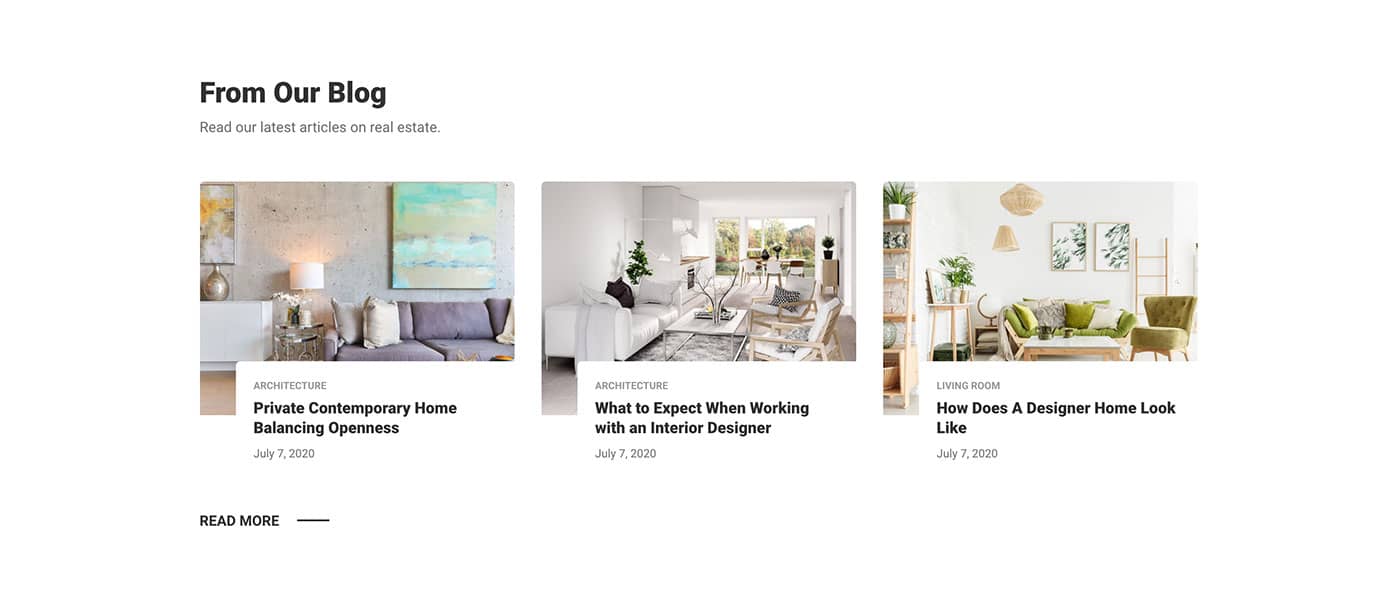
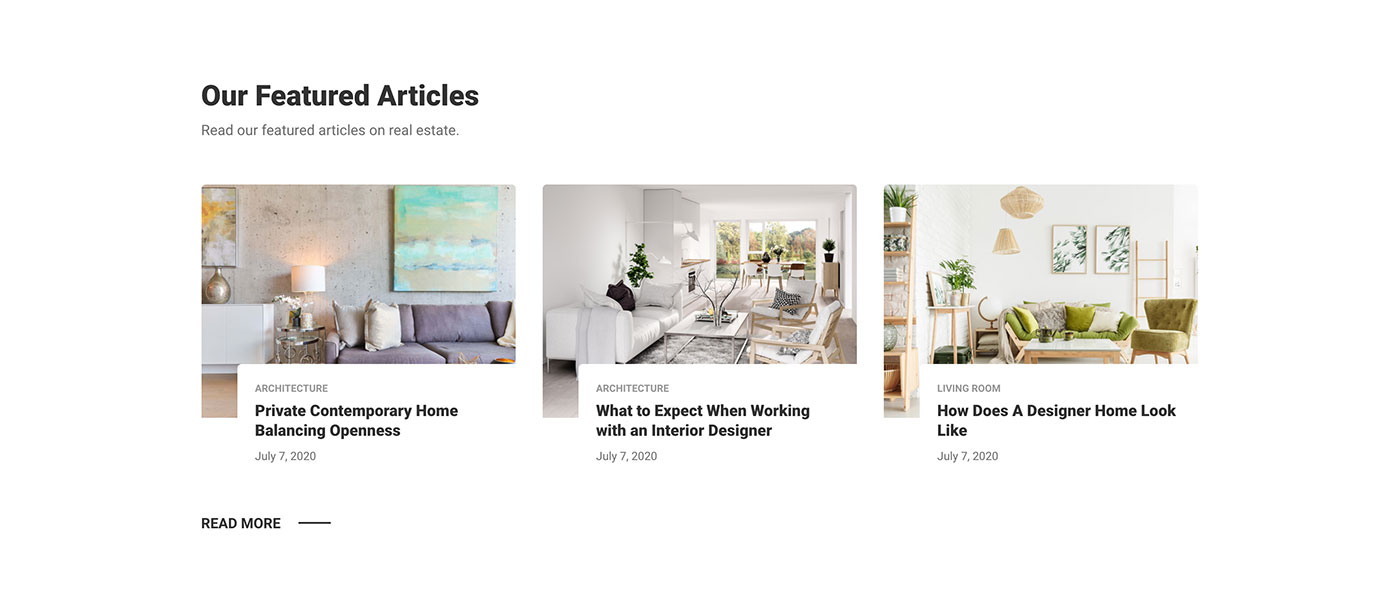
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Testimonials
-
Click on the Testimonials button on the page content editor toolbar.

-
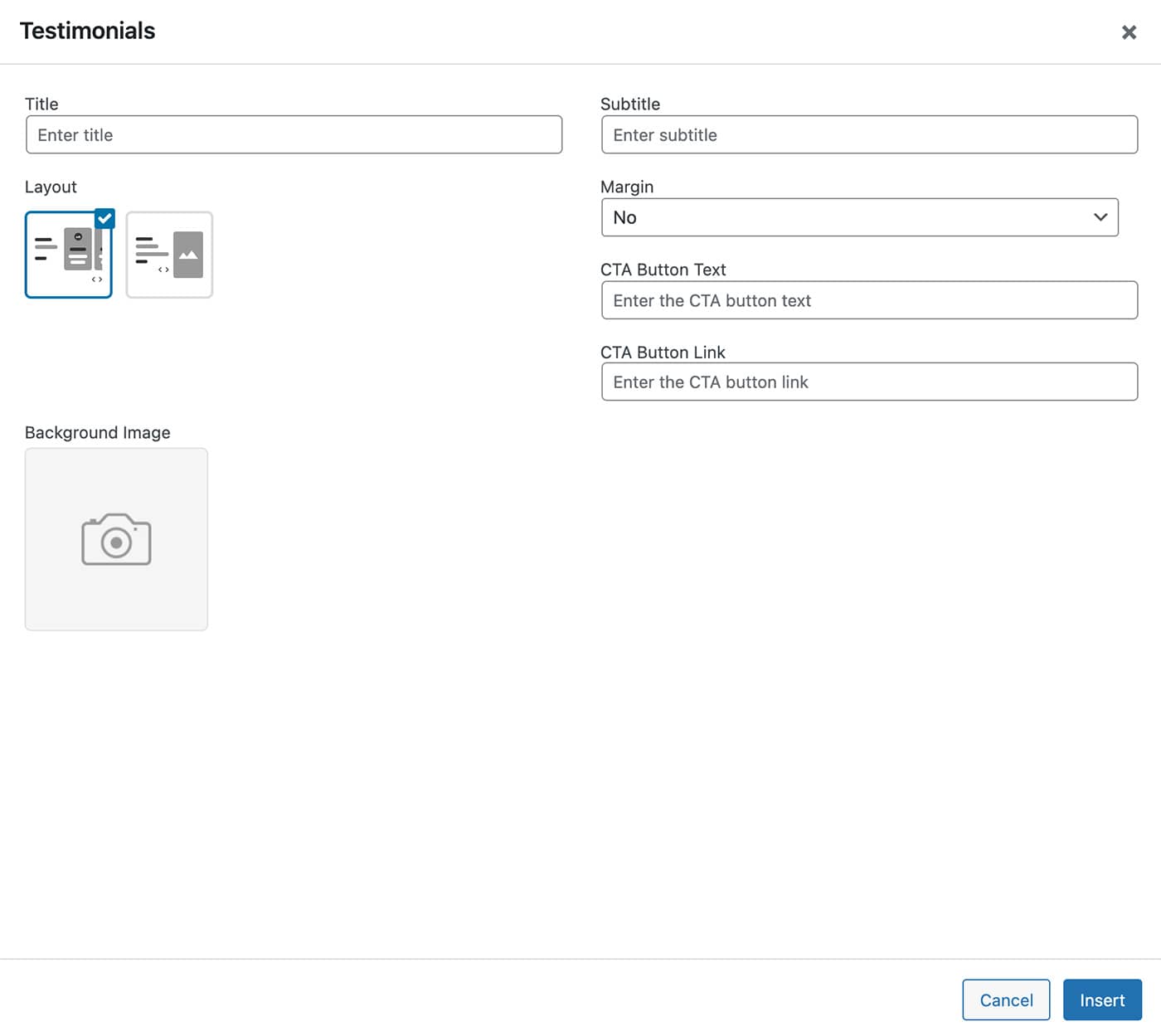
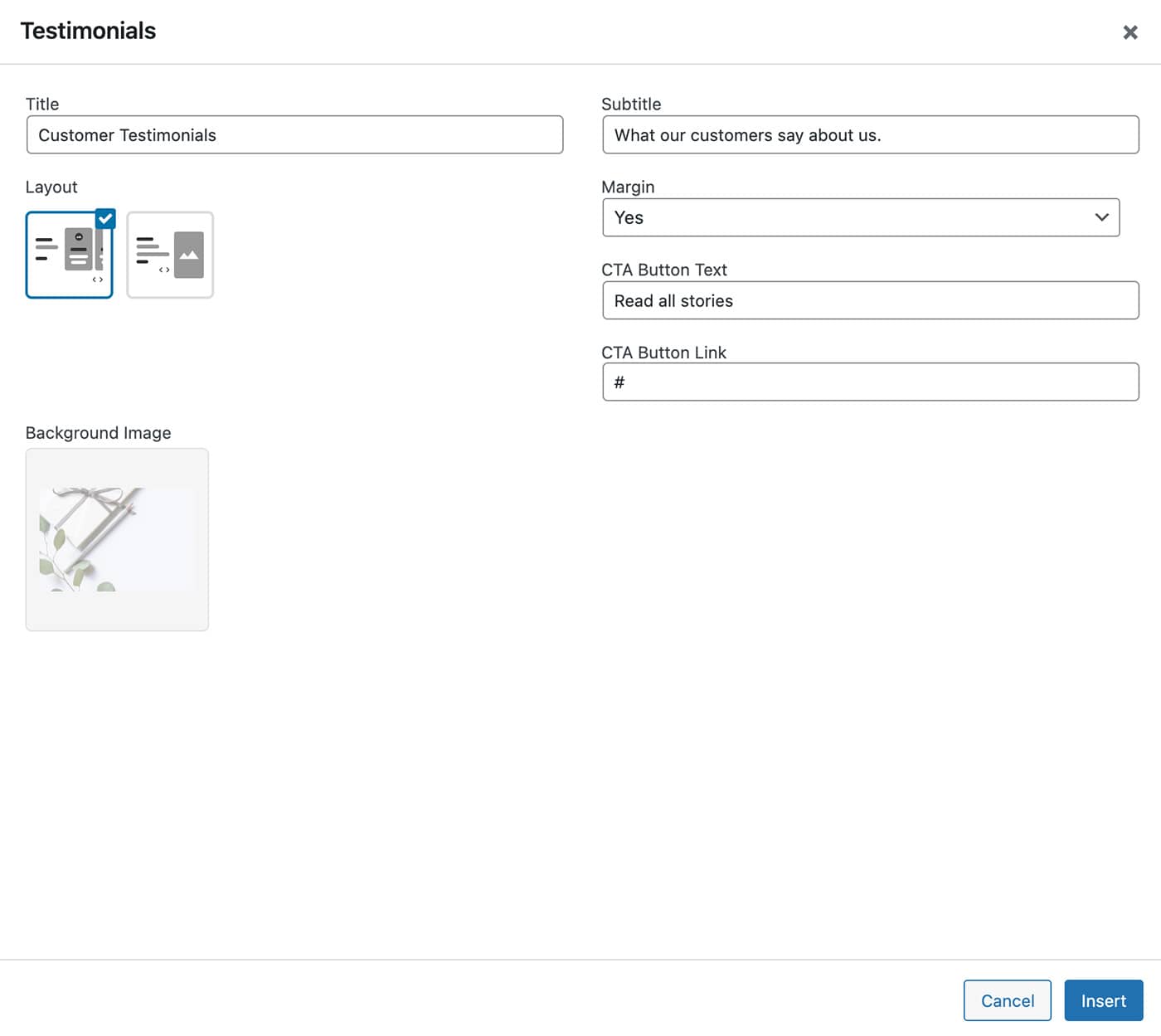
Module options will open in a popup, as seen in the image below:

-
Fill in the field Tile, Subtitle, CTA Button Text, CTA Button Link, choose a design Layout and set the Background Image and Margin. See the image below:

- Click on the Insert button.
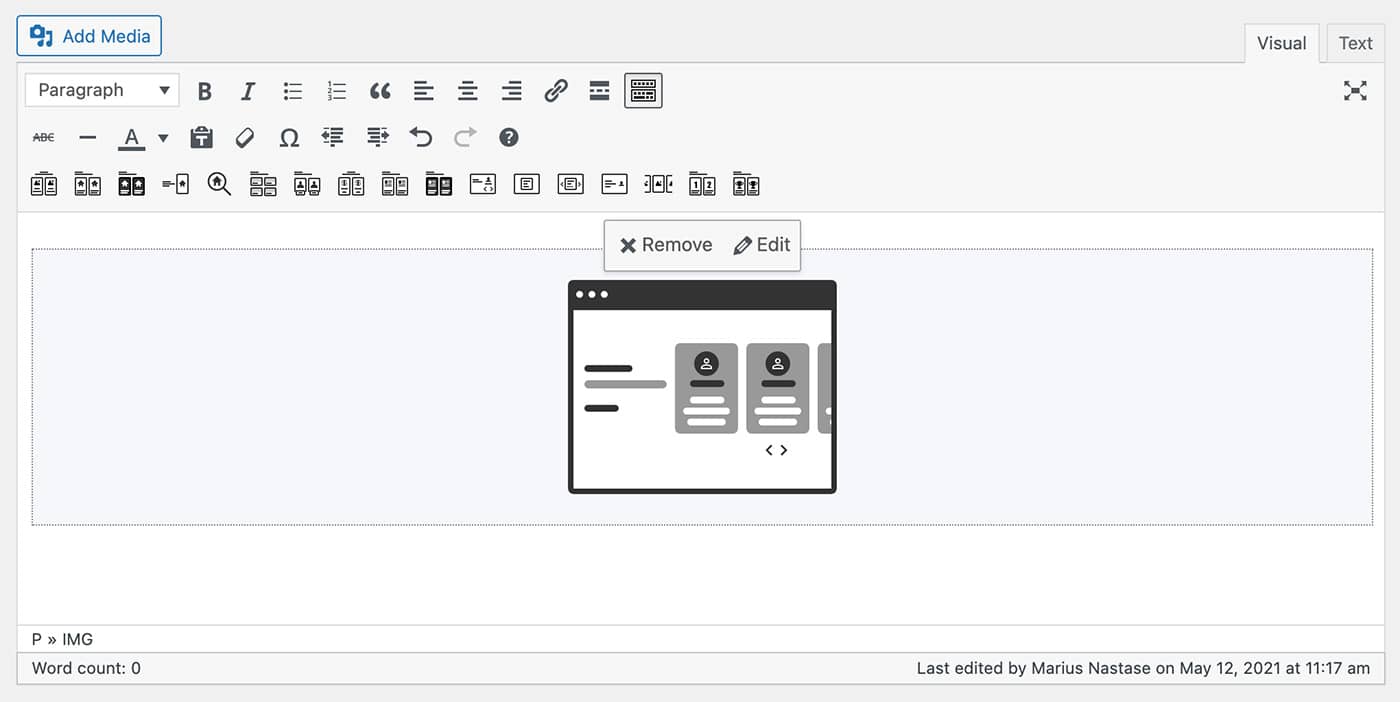
-
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

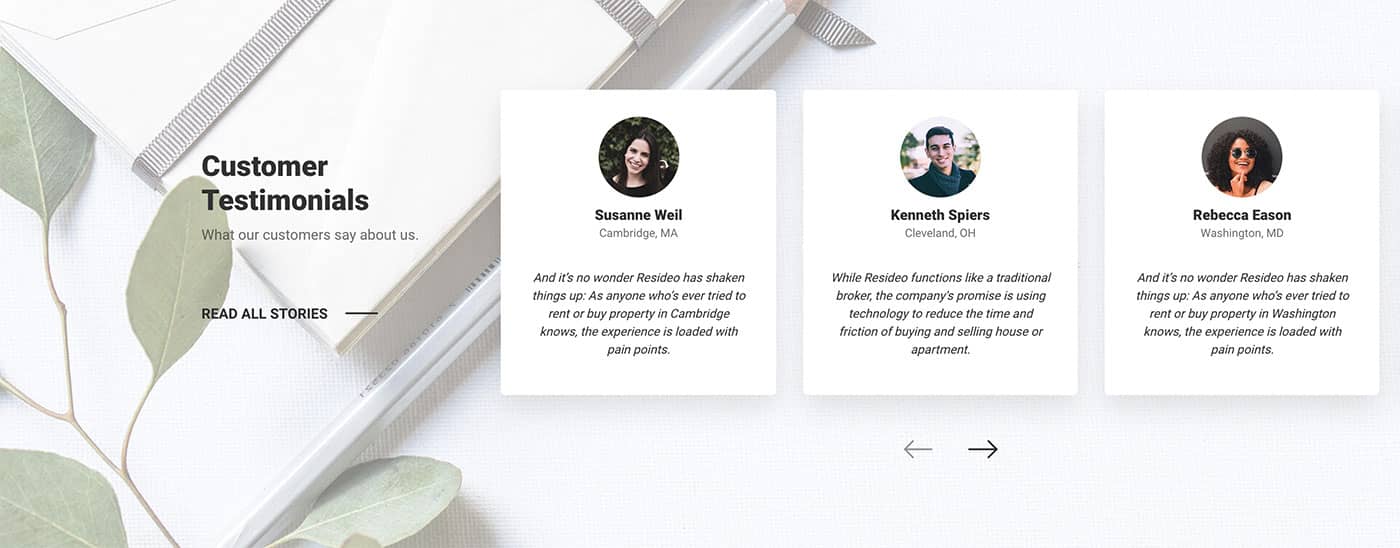
-
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Promo
-
Click on the Promo button on the page content editor toolbar.

-
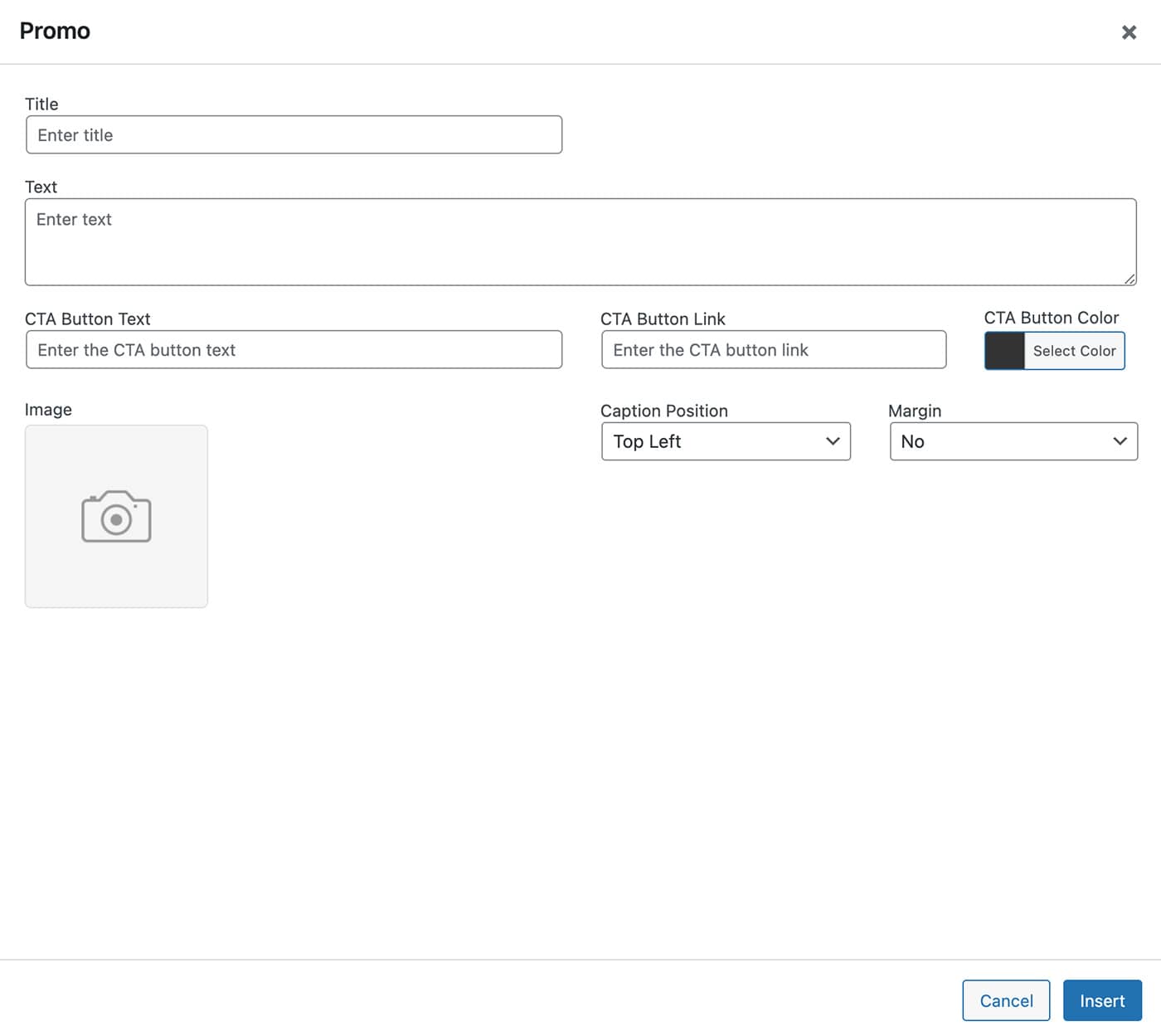
Module options will open in a popup, as seen in the image below:

-
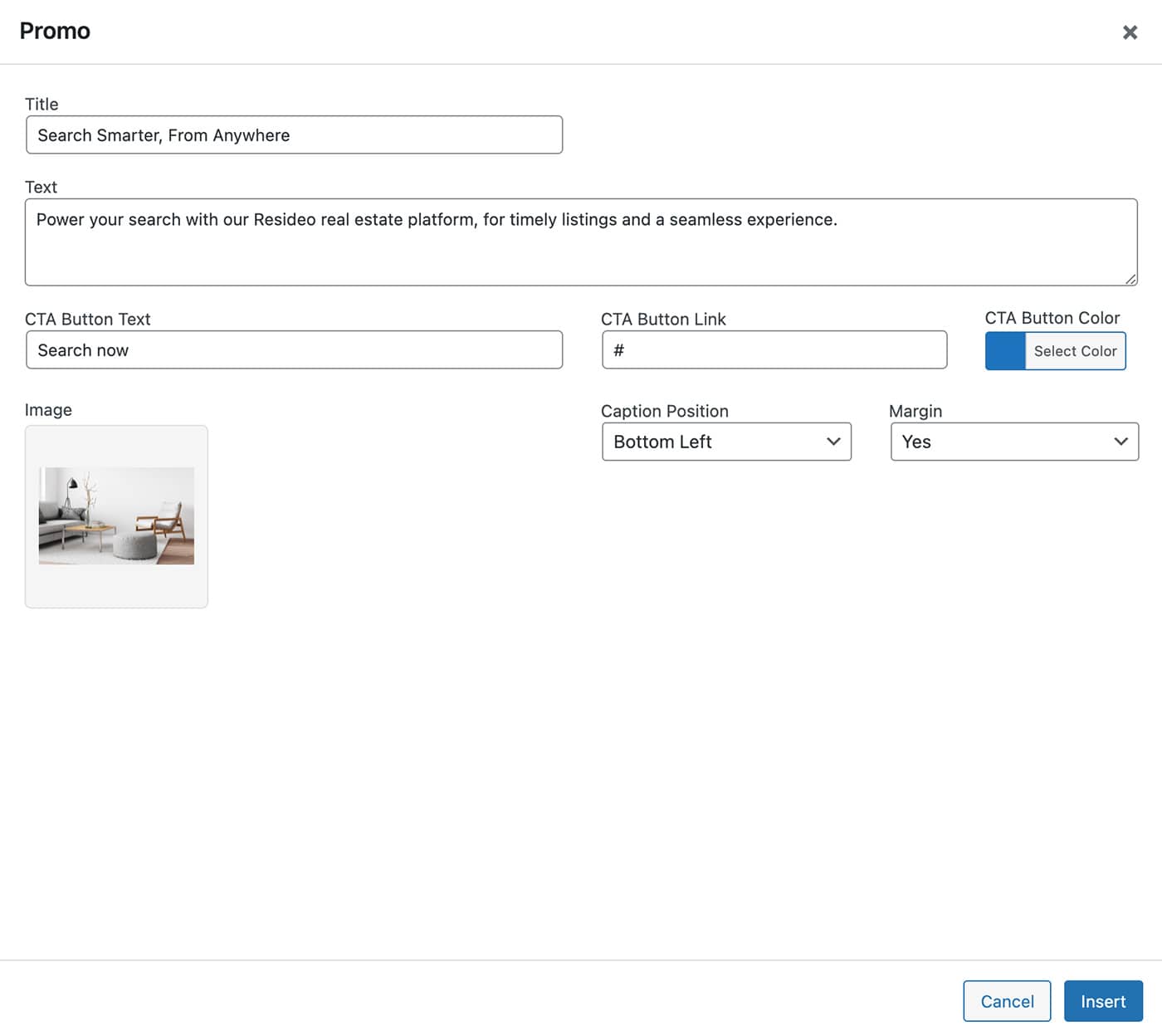
Fill in the Title, Text, CTA Button Text, CTA Button Link, and CTA Button Color. Set a beckground Image, the Caption Position and Margin. See the image below:

- Click on the Insert button.
-
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
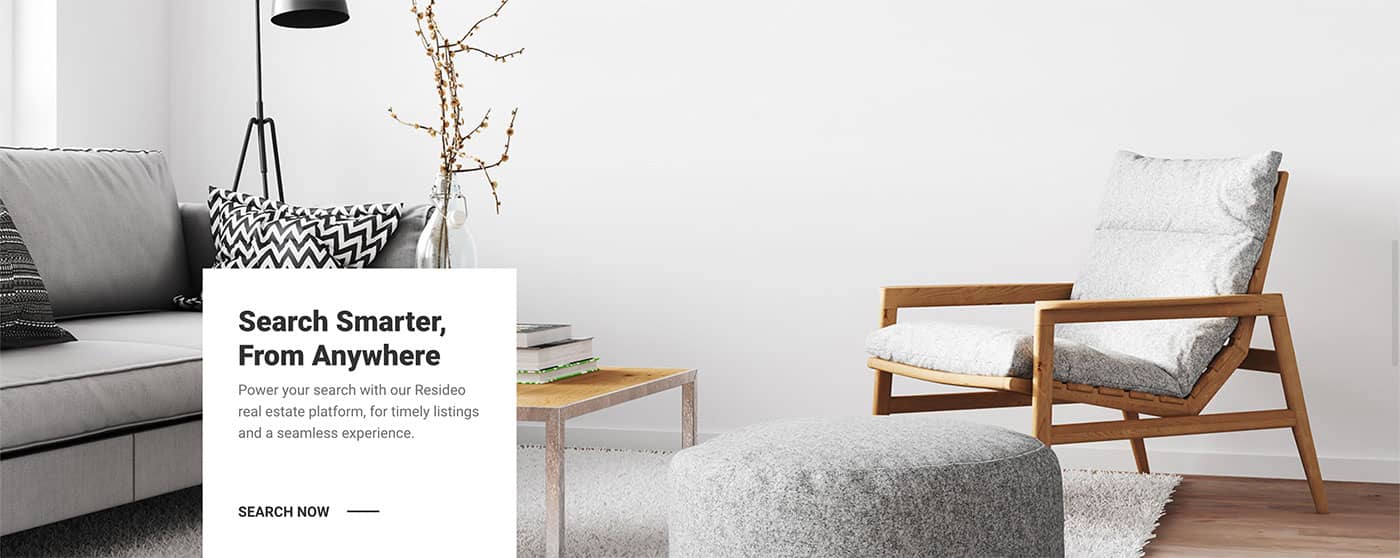
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Promo slider
-
Click on the Promo Slider button on the page content editor toolbar.

-
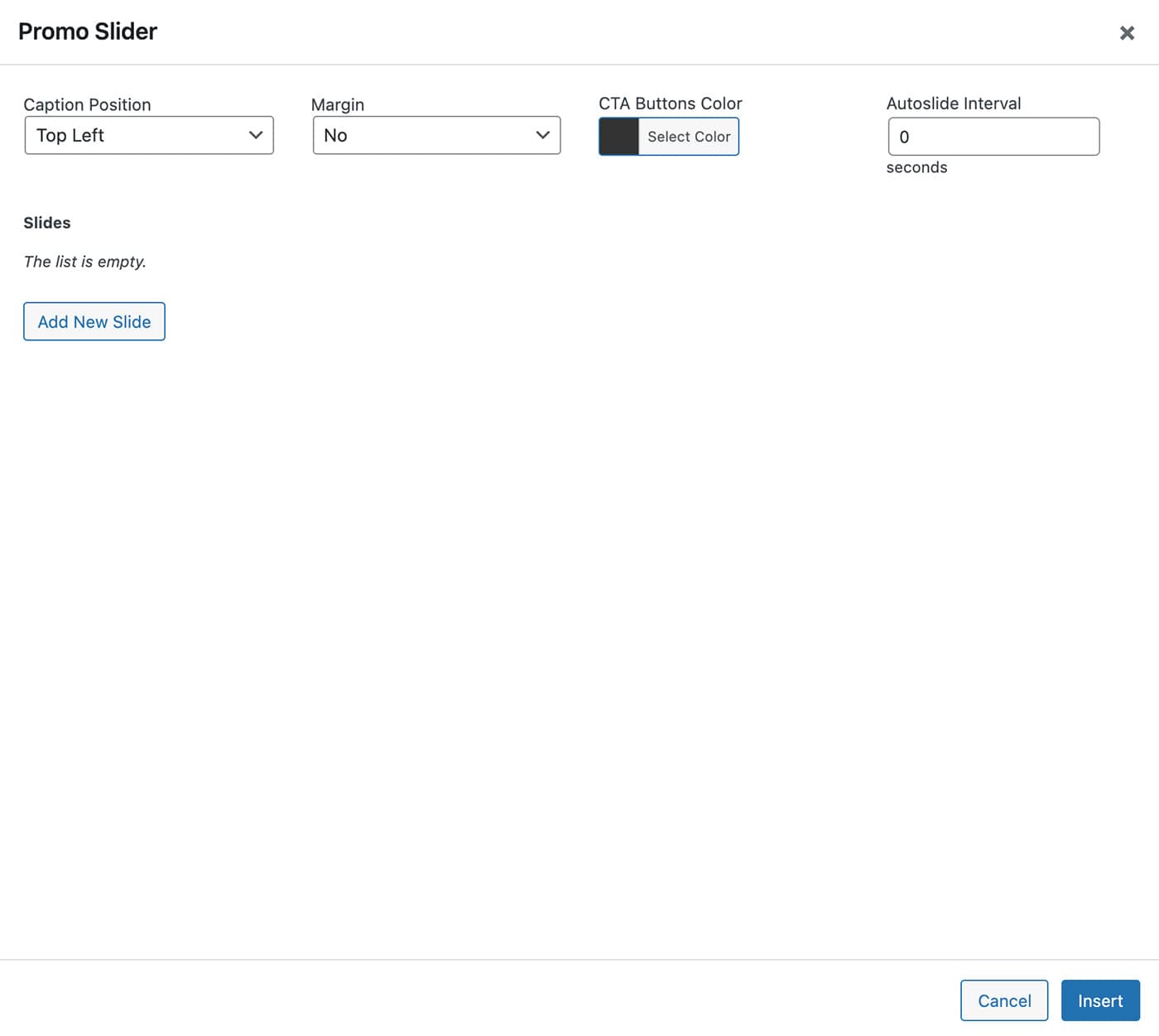
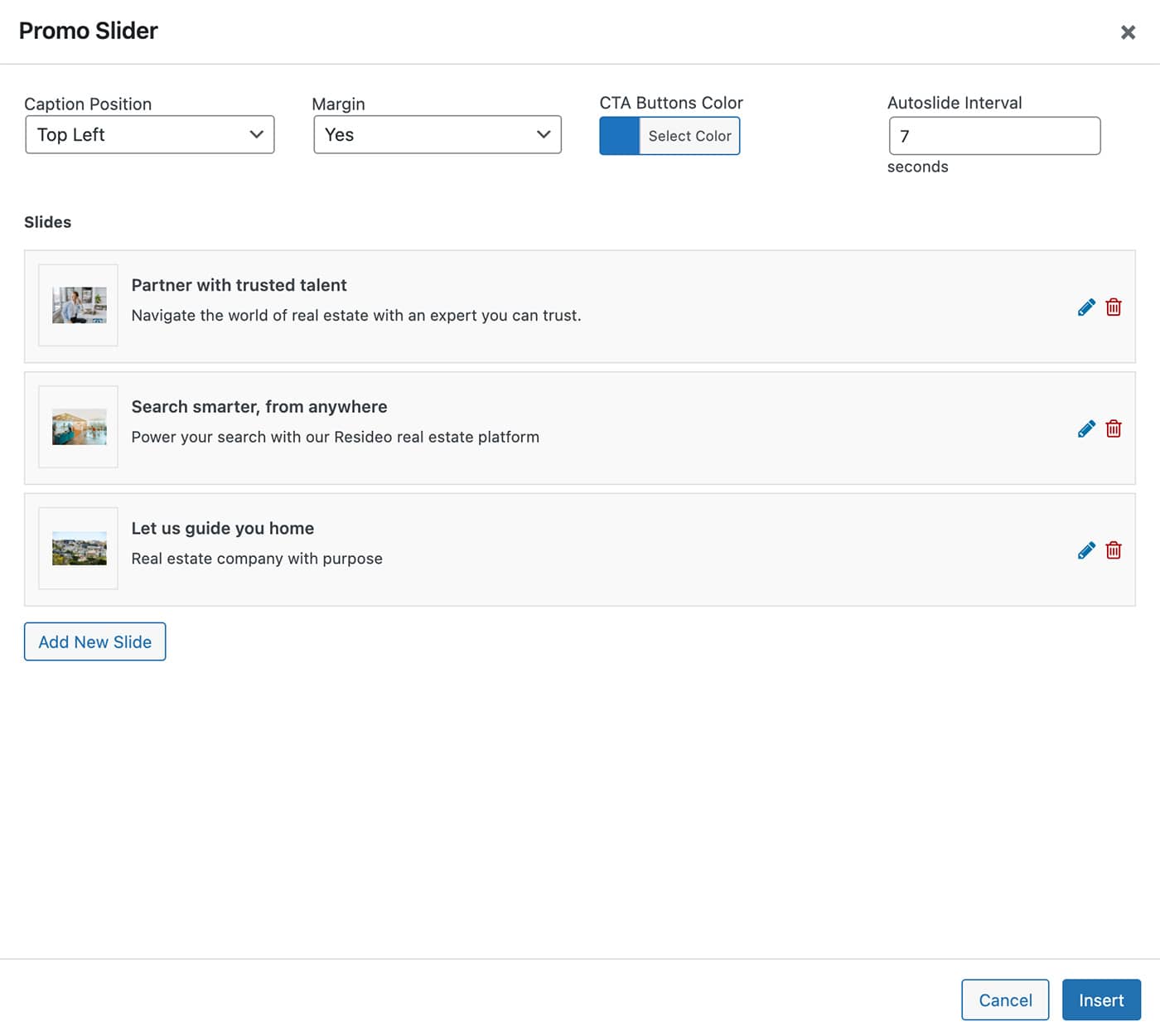
Module options will open in a popup, as seen in the image below:

-
Set the Caption Position, Margin, CTA Buttons Color, and Autoslide Interval.
-
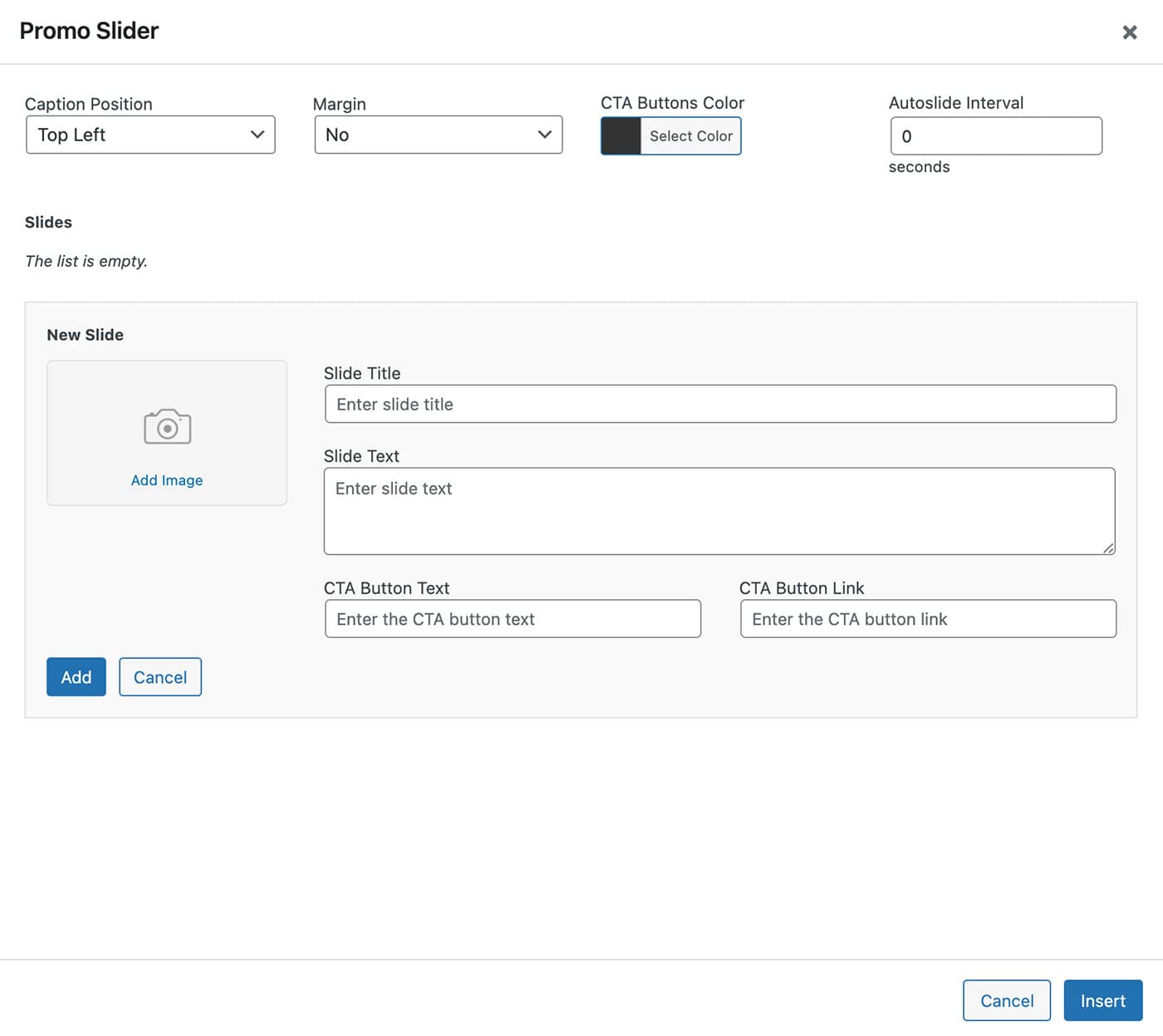
Add your slides by clicking on the Add New Slide button. The New Slide form will be displayed:

- Upload the slide image by clicking on Add Image. Fill in the fields Slide Title, Slide Text, CTA Button Text, and CTA Button Link
-
After you add the slides, they will be displayed in a sortable list, as seen in the image below:

- Click on the Insert button.
-
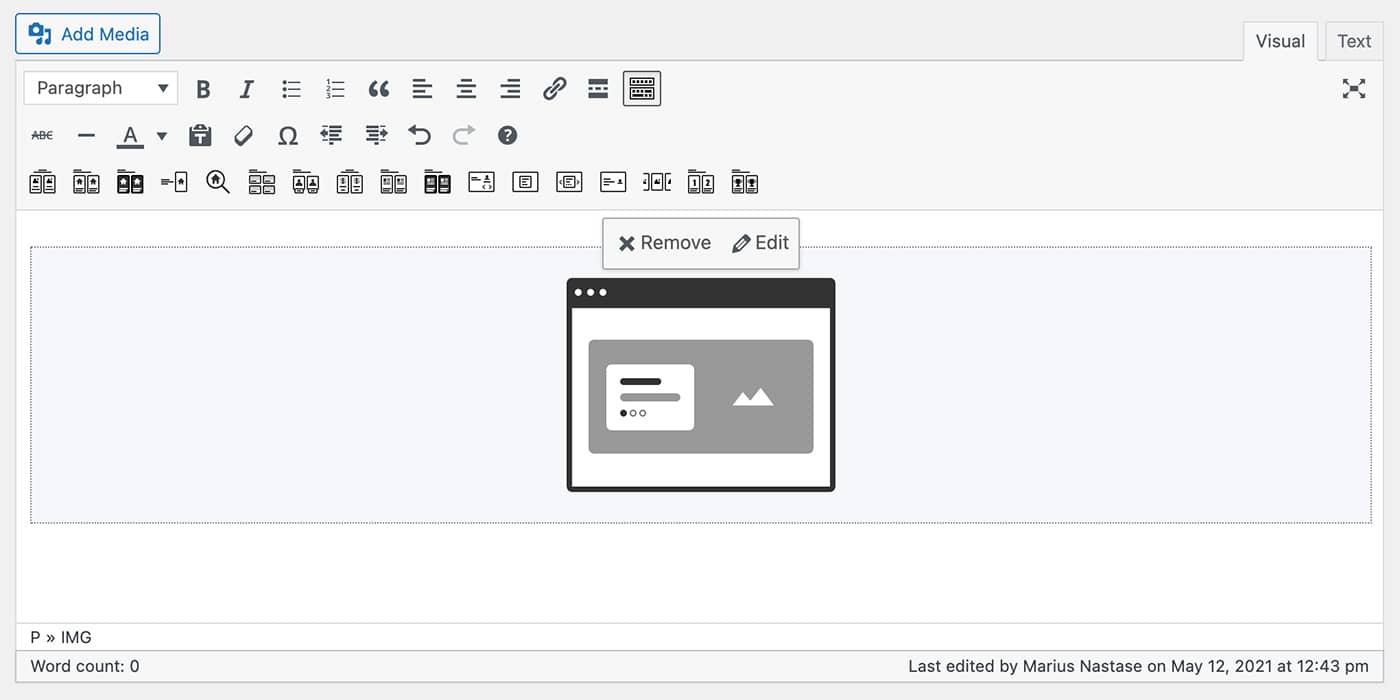
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
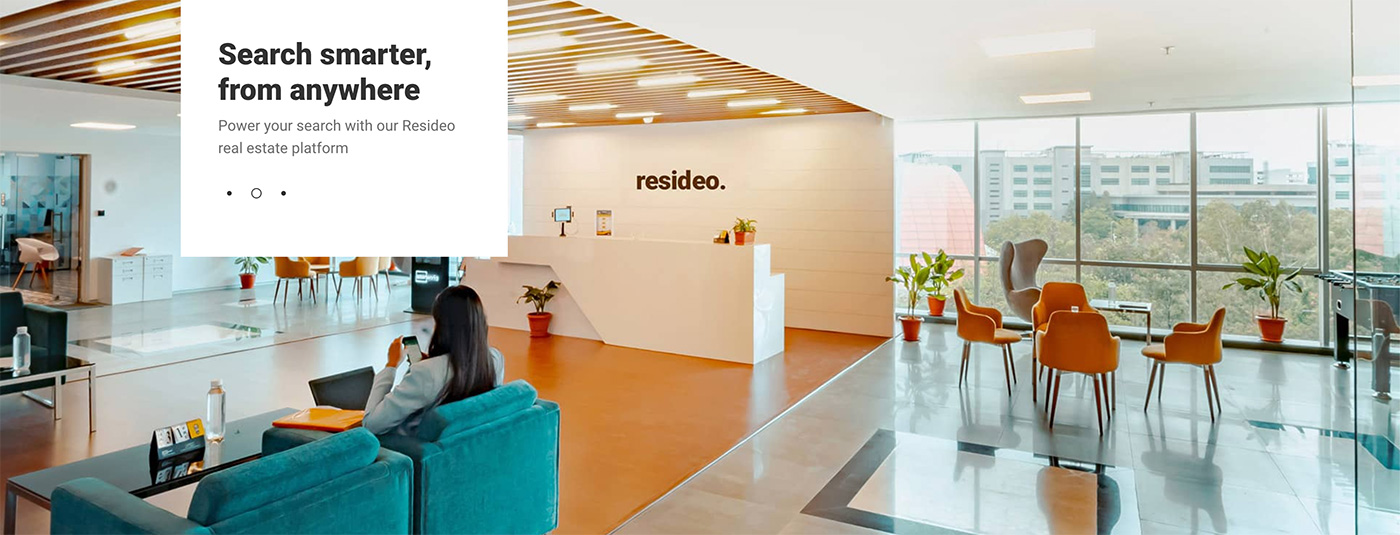
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Subscribe
-
Click on the Subscribe button on the page content editor toolbar.

-
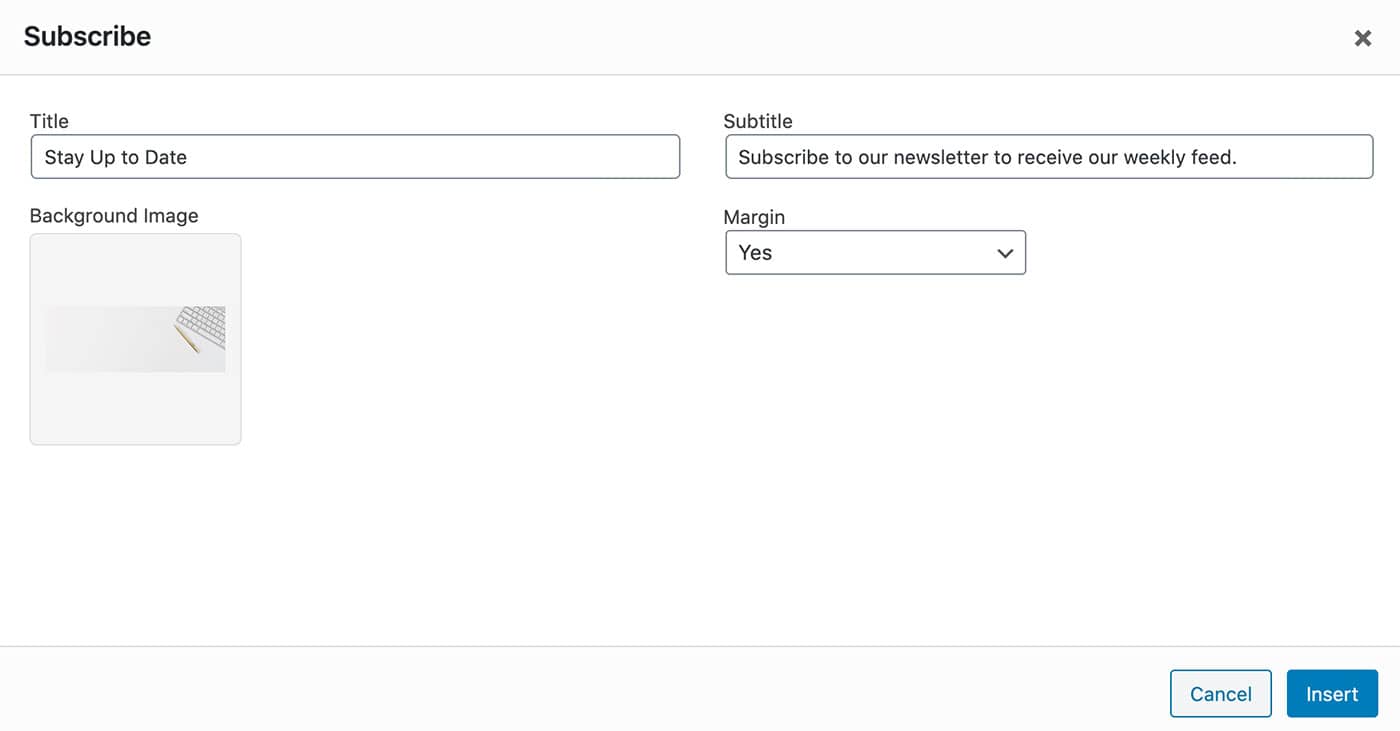
Module options will open in a popup, as seen in the image below:

-
Fill in the Title, Subtitle, and set the Background Image and Margin. See the image below:

- Click on the Insert button.
-
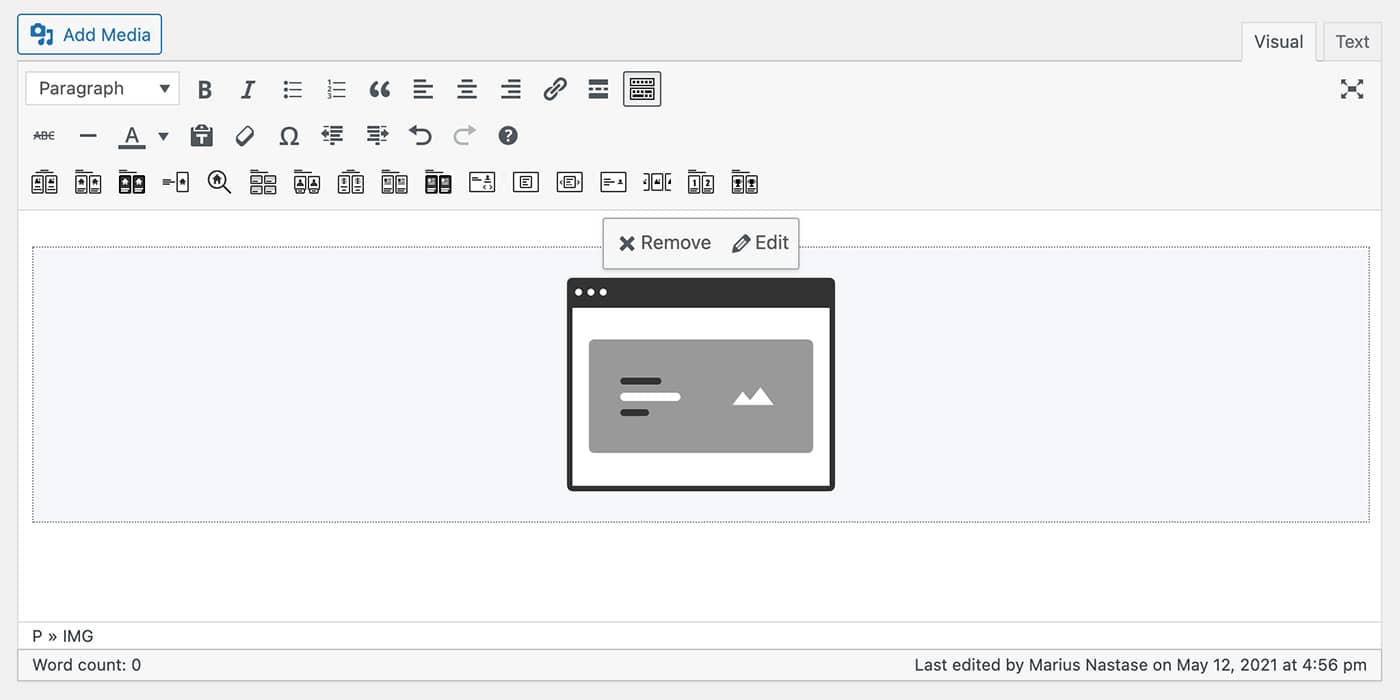
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
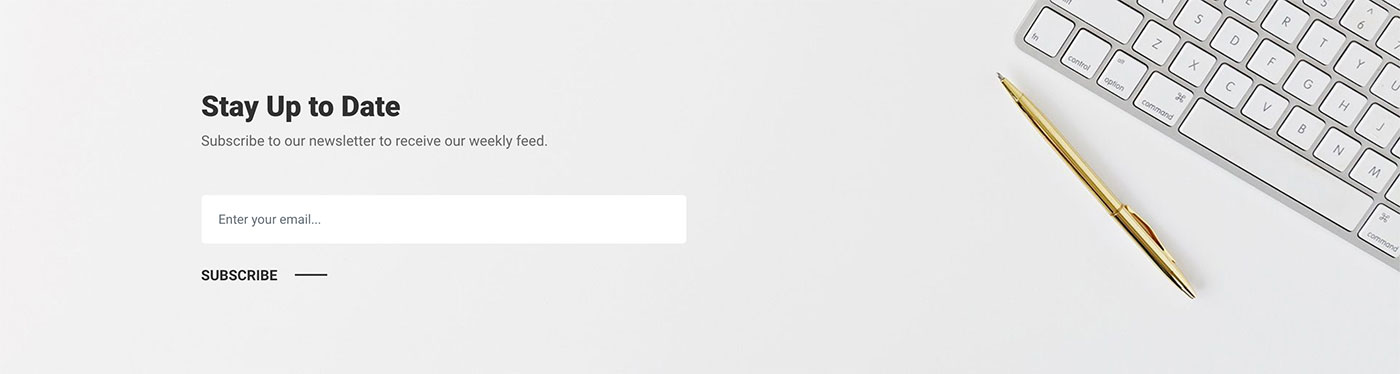
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Gallery carousel
-
Click on the Gallery Carousel button on the page content editor toolbar.

-
Module options will open in a popup, as seen in the image below:

-
Add your photos by clicking on the Add New Photo button. The New Photo section will be displayed:

- Upload the carousel photo by clicking on Add Photo.
-
After you add the photos, they will be displayed in a sortable list, as seen in the image below:

- Click on the Insert button.
-
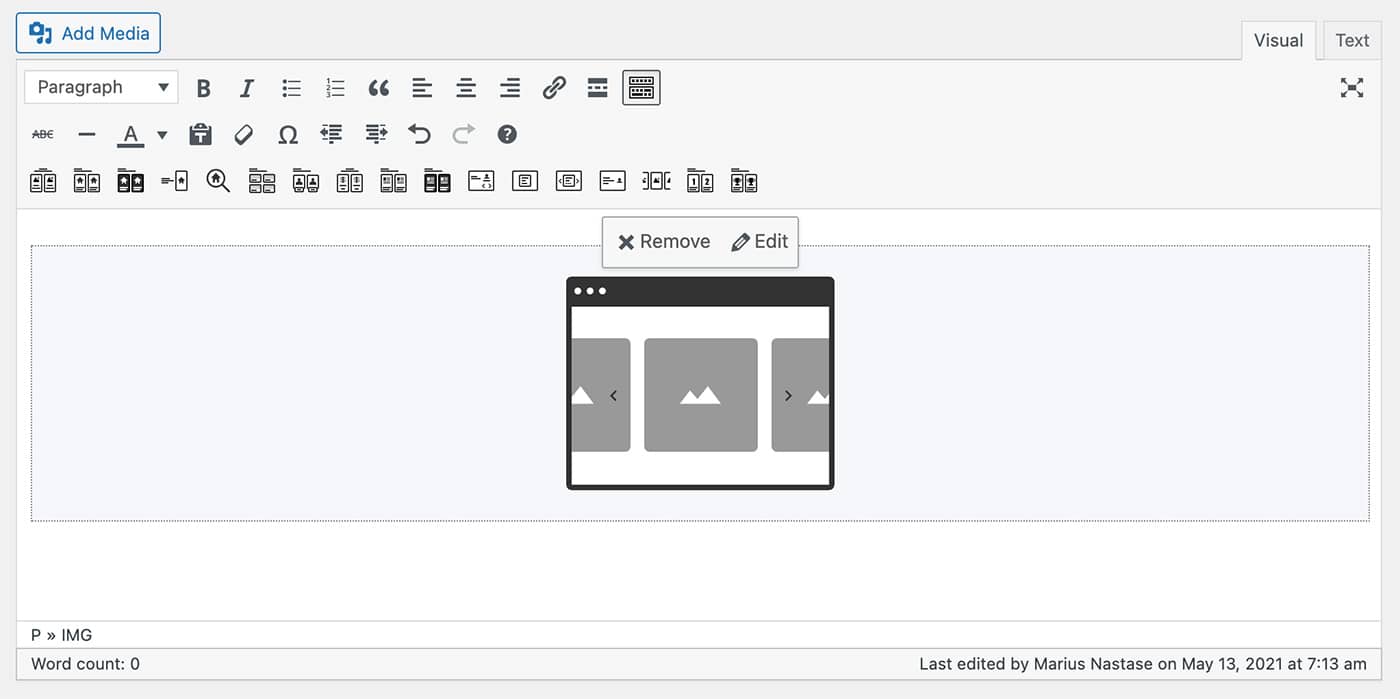
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Numbers
-
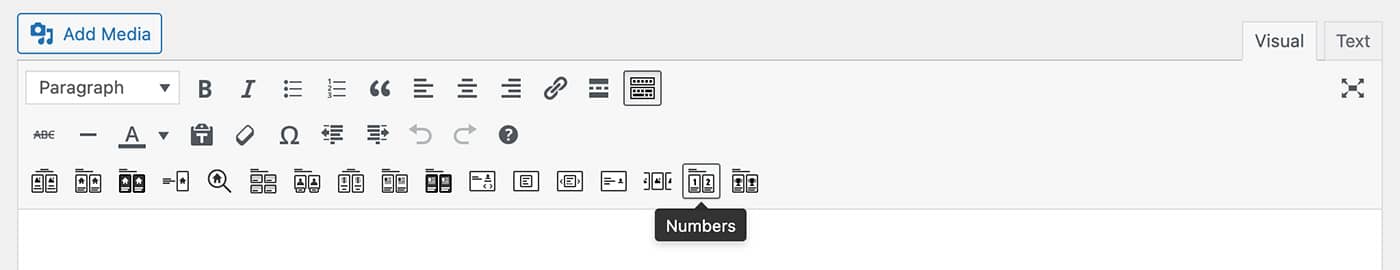
Click on the Numbers button on the page content editor toolbar.

-
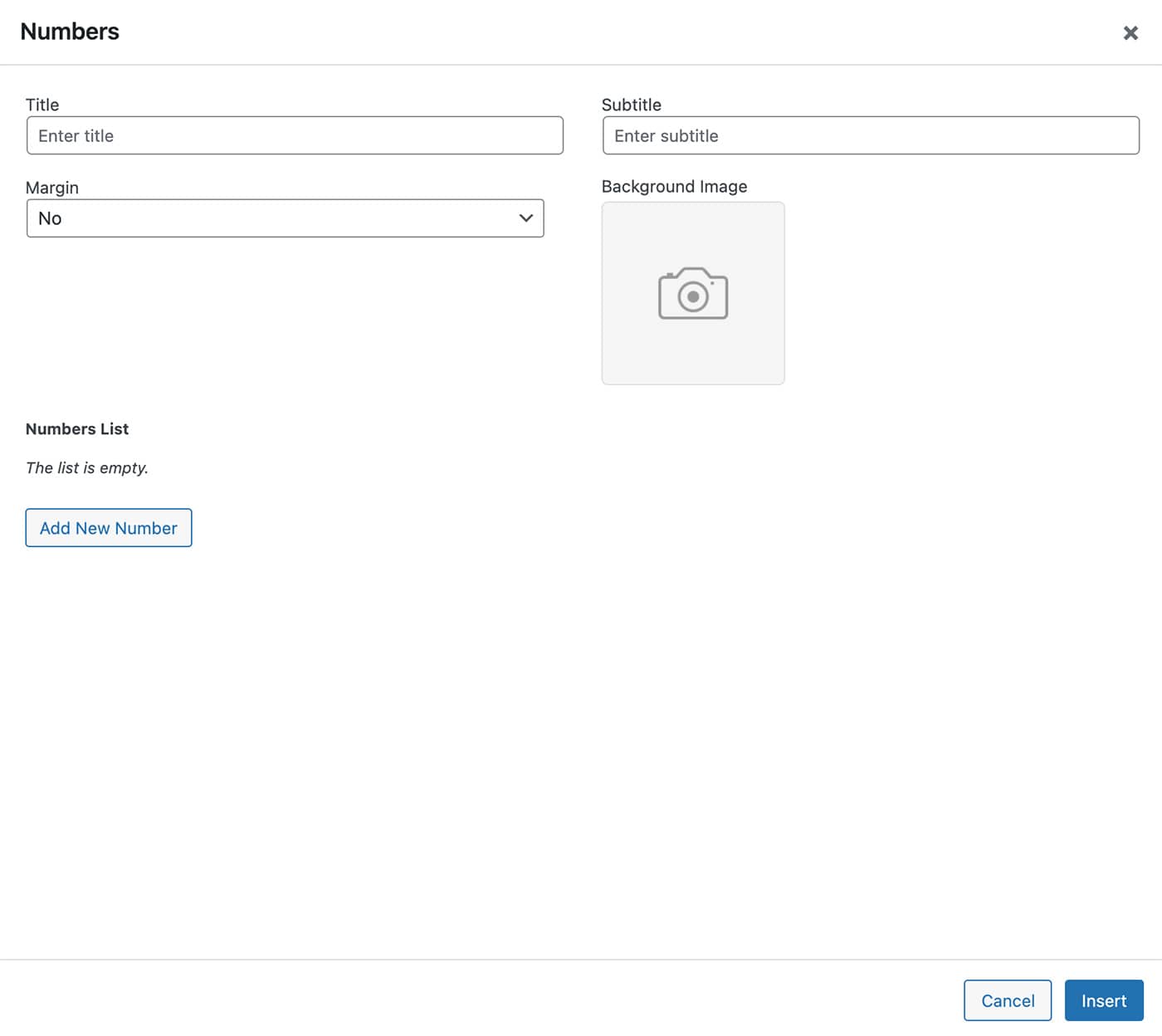
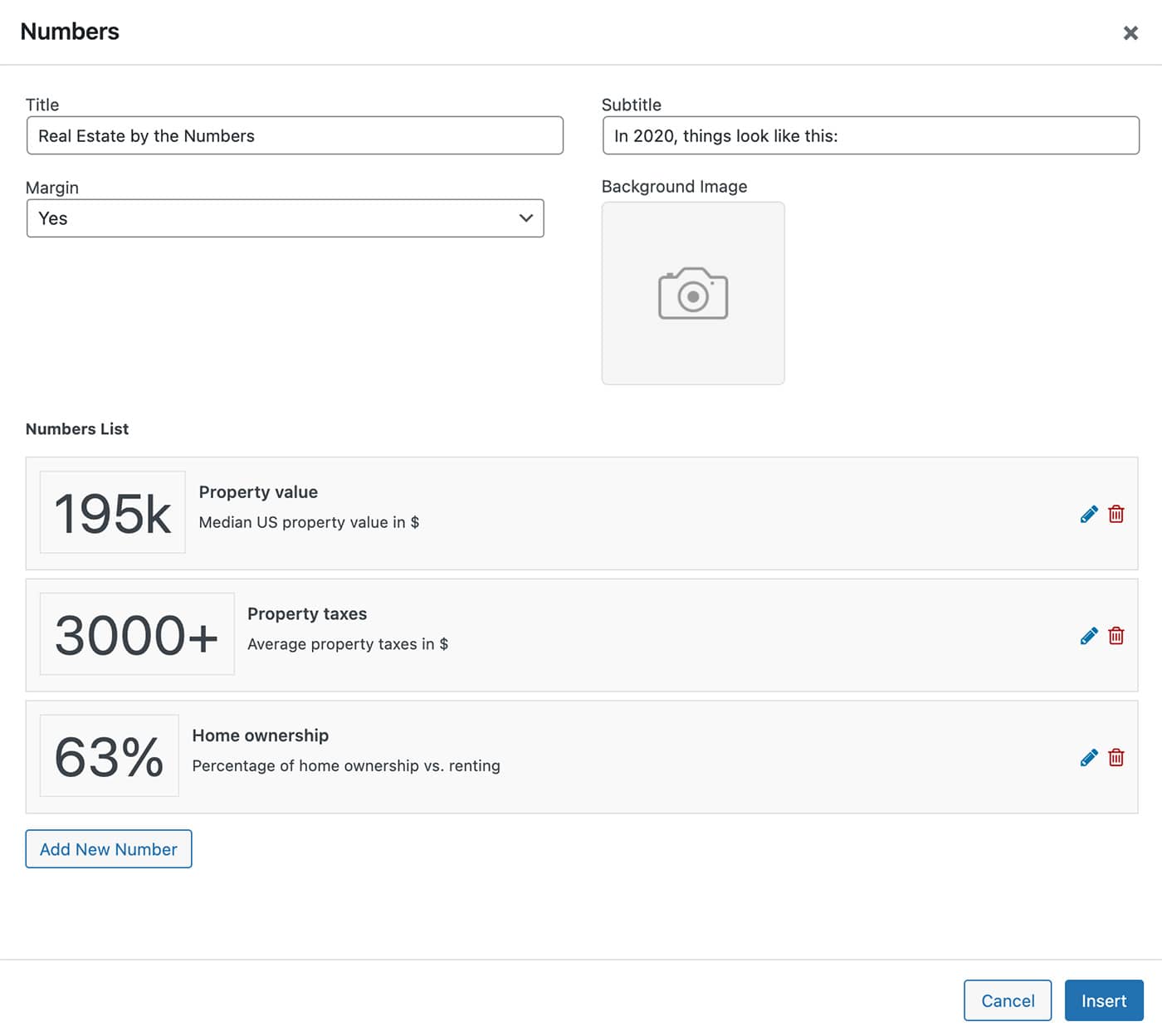
Module options will open in a popup, as seen in the image below:

- Fill in the fields Title, Subtitle, set the Margin and Background Image (optional).
-
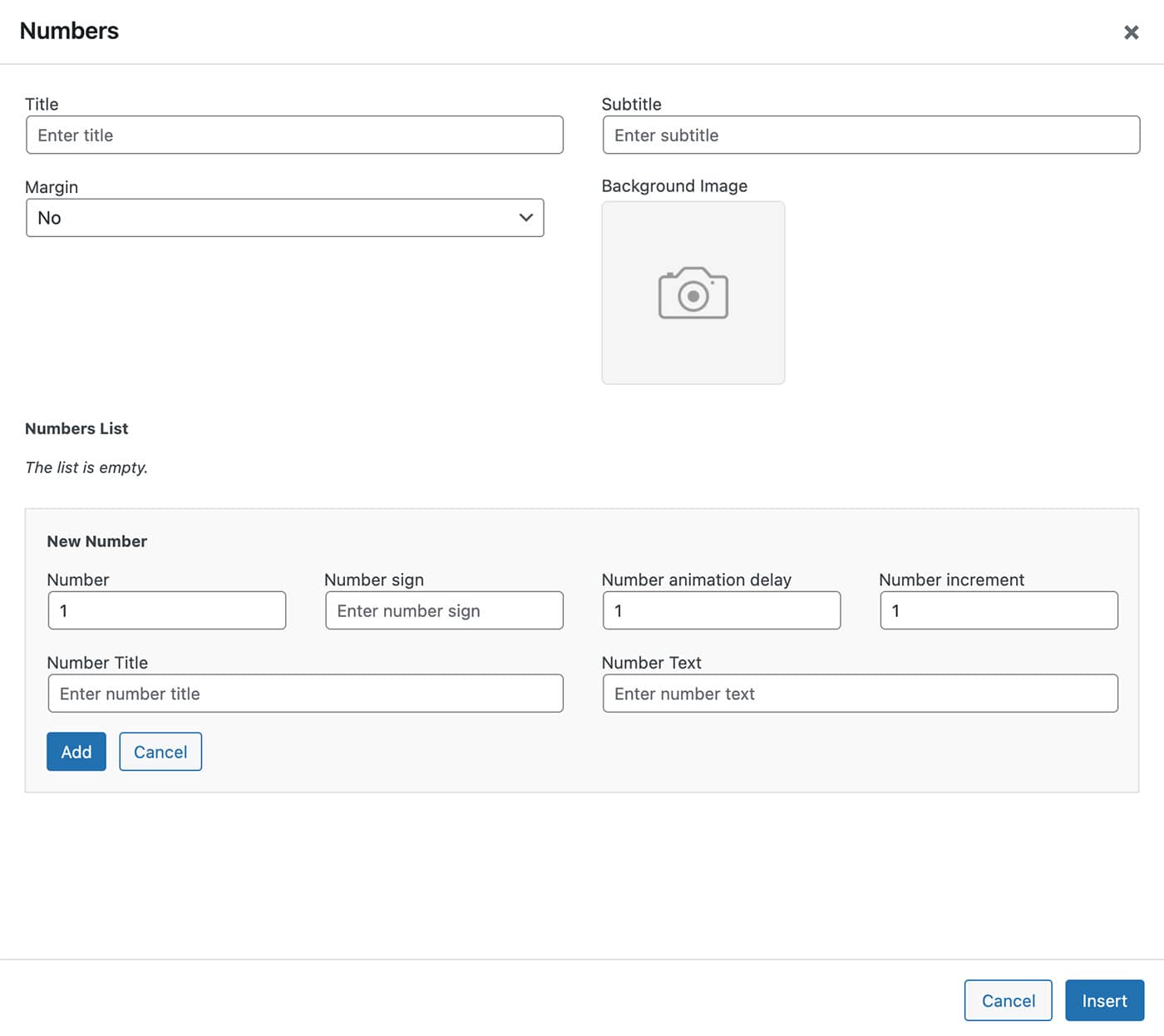
Add your numbers by clicking on the Add New Number button. The New Number form will be displayed:

- Fill in the fields Number, number sign, Number animation delay, Number increment, Number title, and Number text.
-
After you add the numbers, they will be displayed in a sortable list, as seen in the image below:

- Click on the Insert button.
-
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
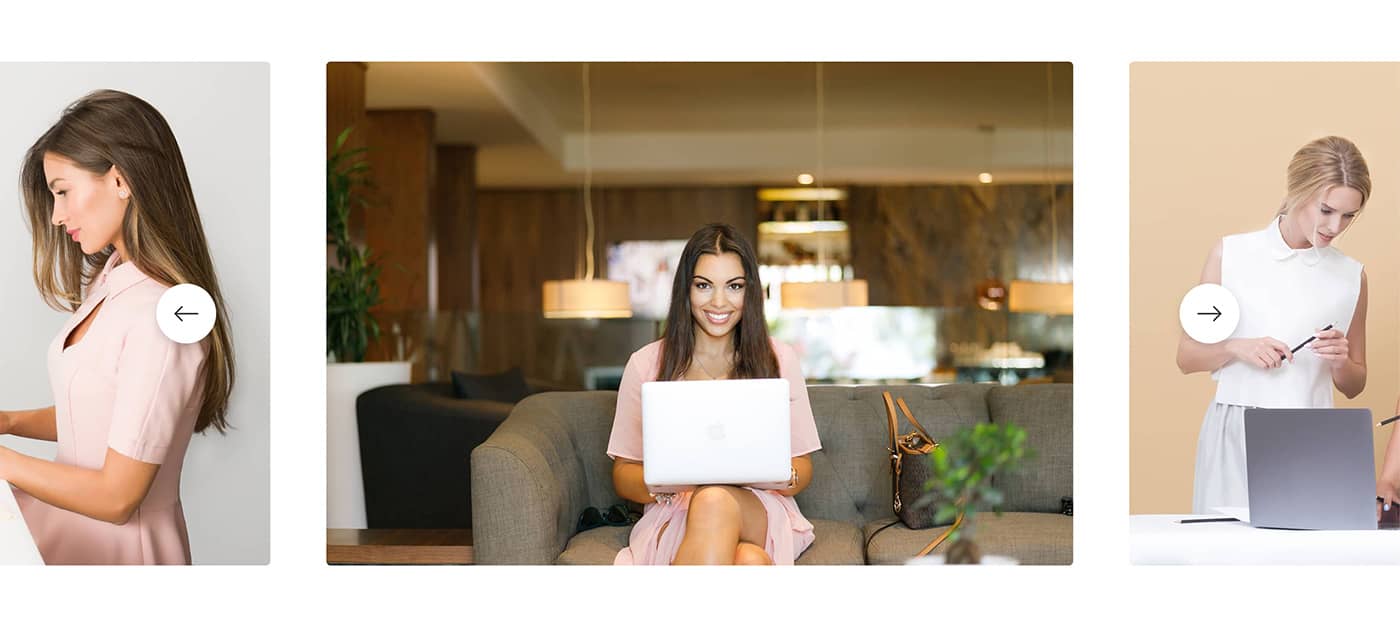
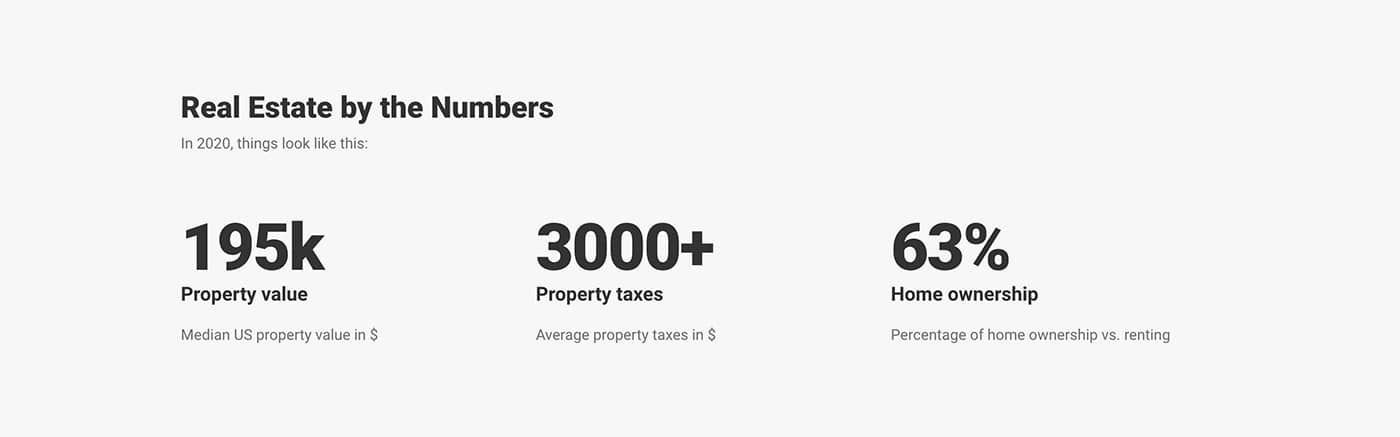
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

Awards
-
Click on the Awards button on the page content editor toolbar.

-
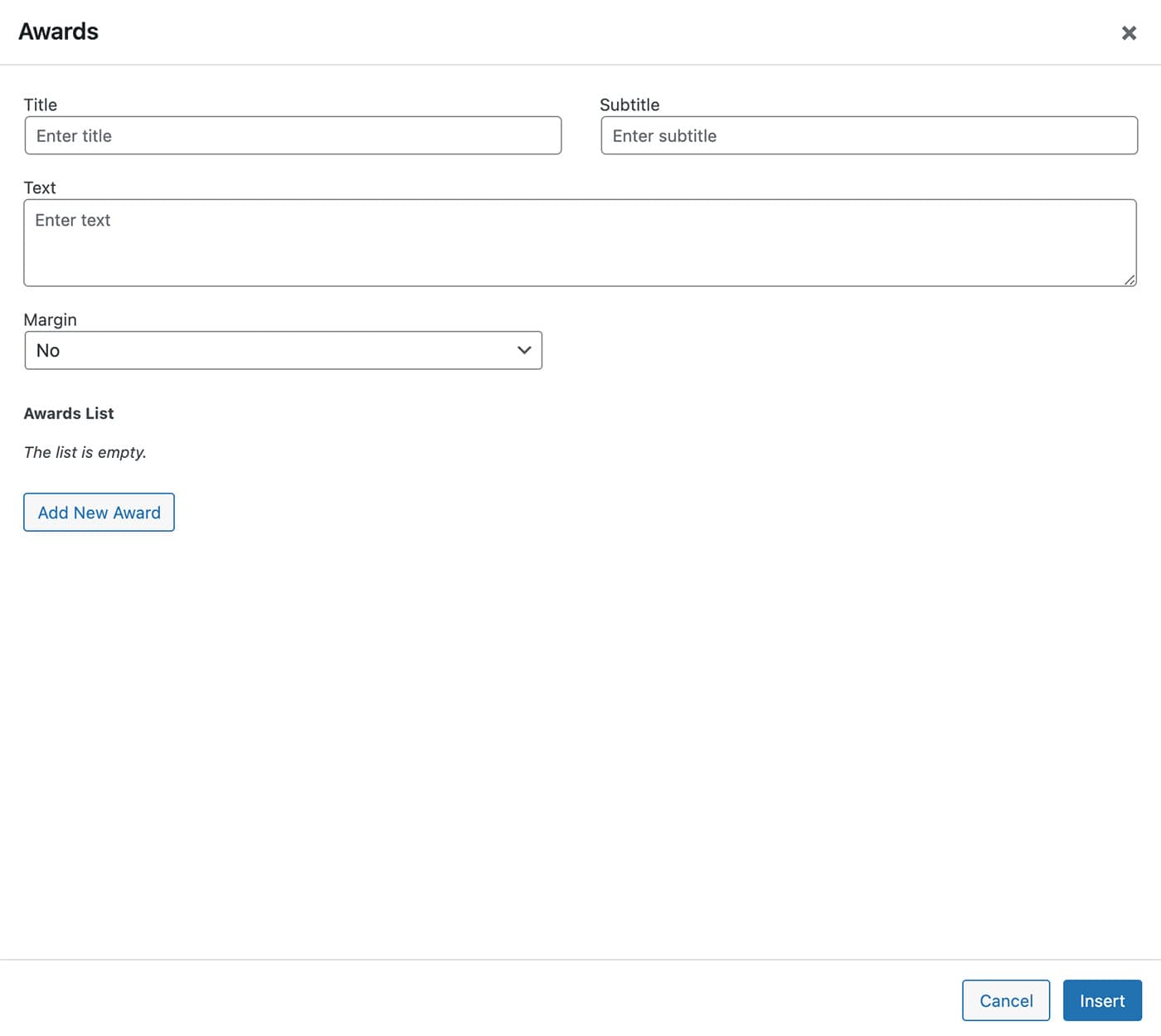
Module options will open in a popup, as seen in the image below:

- Fill in the fields Title, Subtitle, Text, and set the Margin.
-
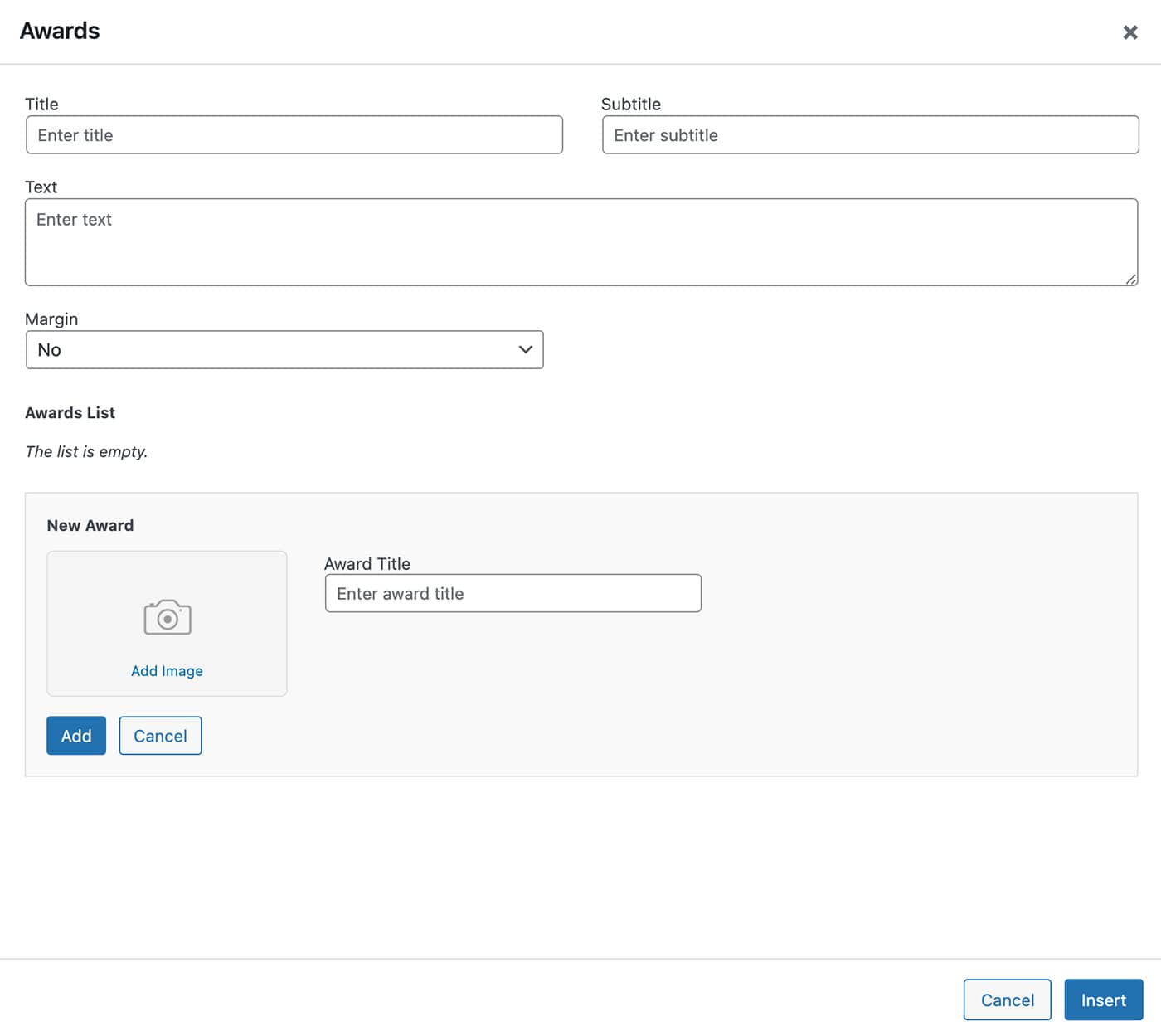
Add your awards by clicking on the Add New Award button. The New Award form will be displayed:

- Fill in the fields Award Title and add the award image.
-
After you add the awards, they will be displayed in a sortable list, as seen in the image below:

- Click on the Insert button.
-
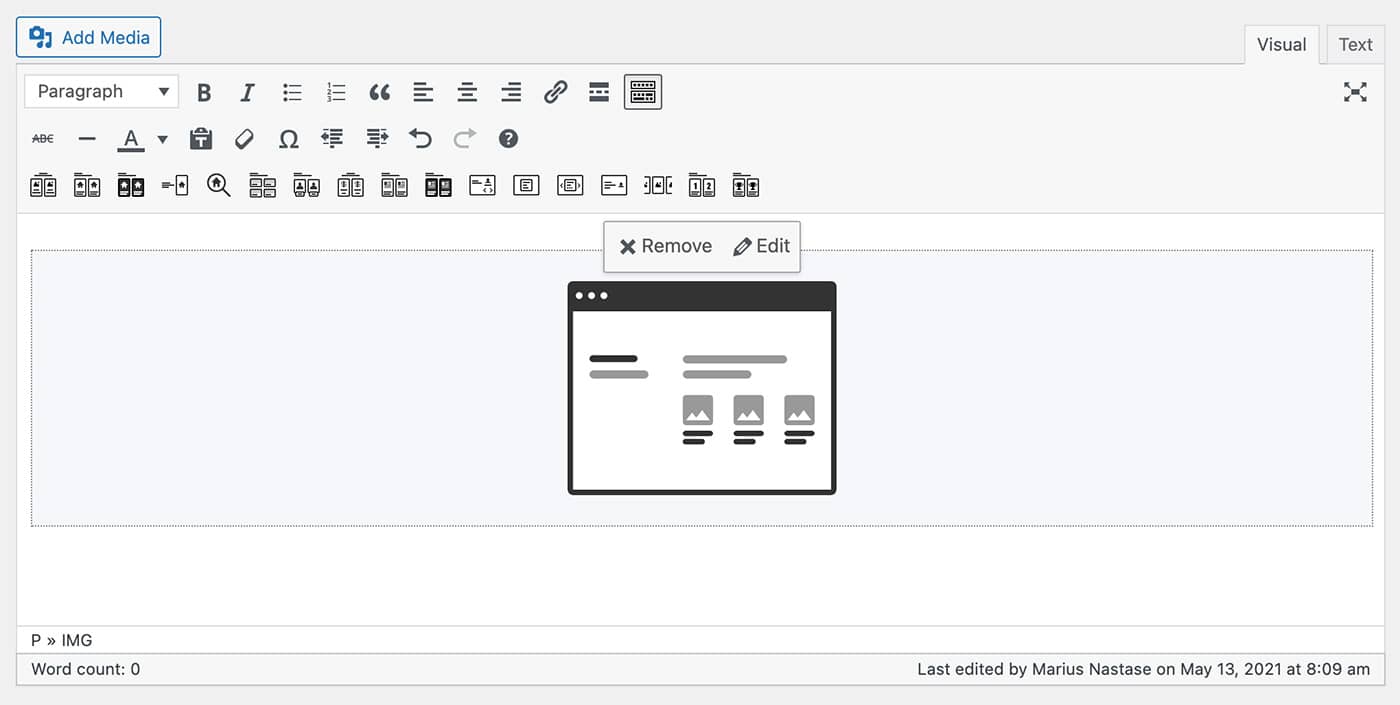
A visual representation of the module will be displayed inside the page editor, as seen in the image below:

-
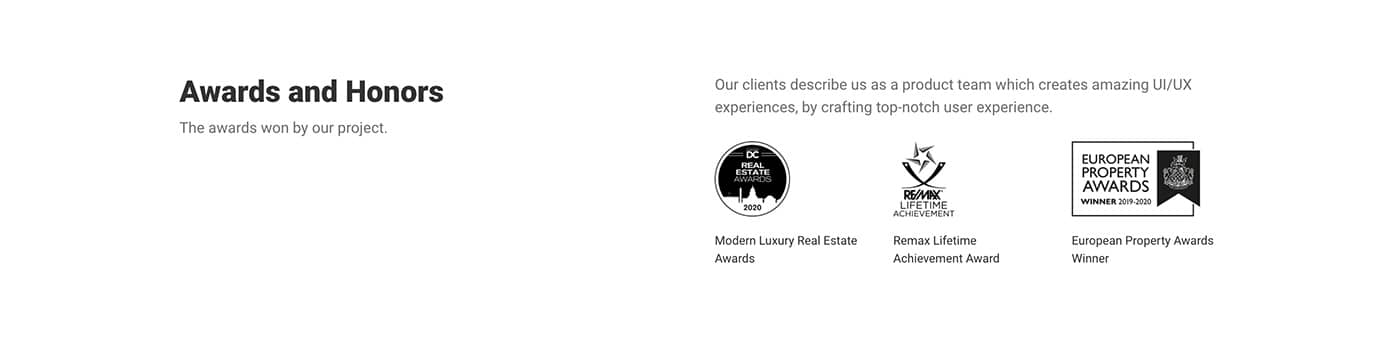
Click on the Publish/Update button to save the content of the page. This is how this module will look on your website:

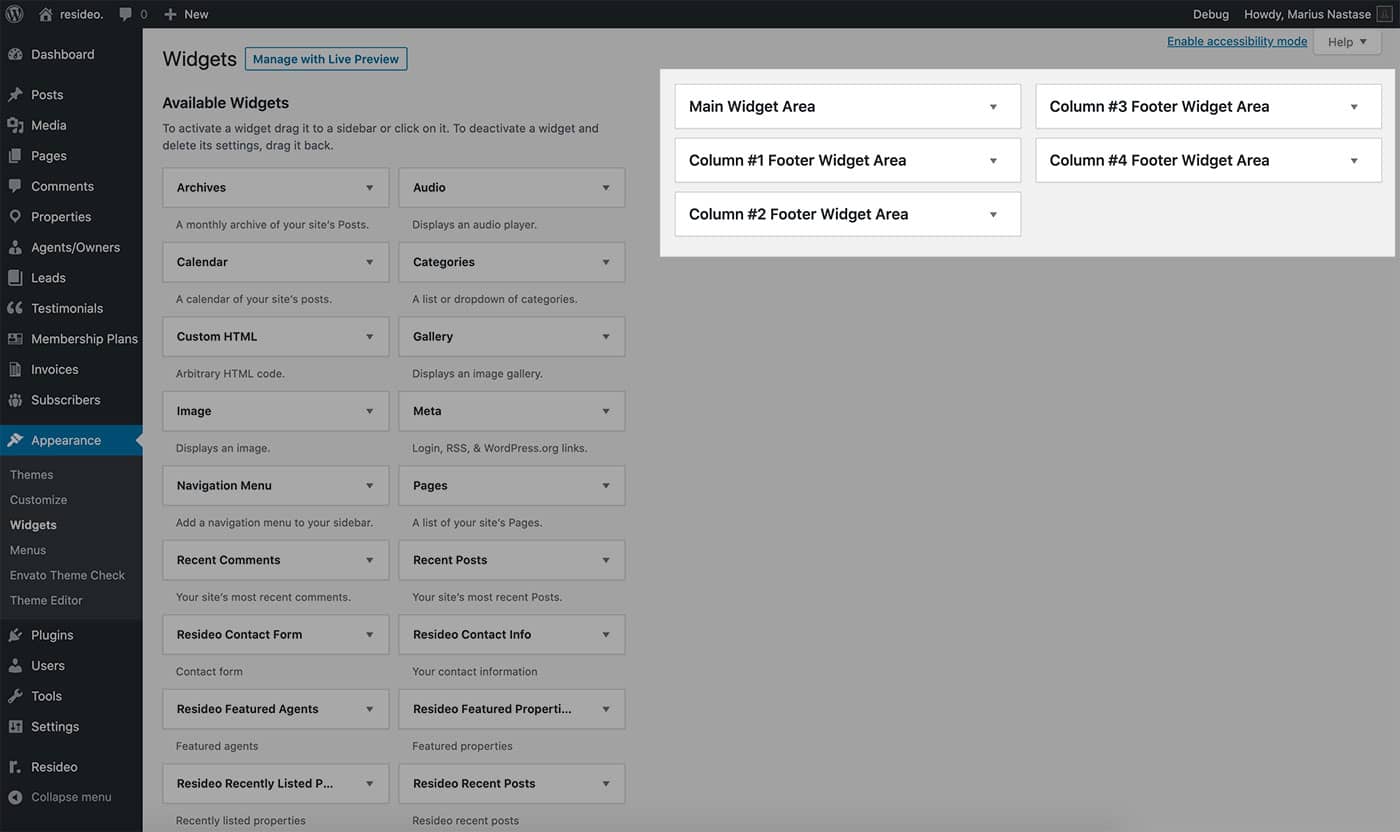
Theme widgets
Resideo provides 5 widget areas: Main Widget Area for page sidebar and 4 Footer Widget Areas for the 4 footer columns.

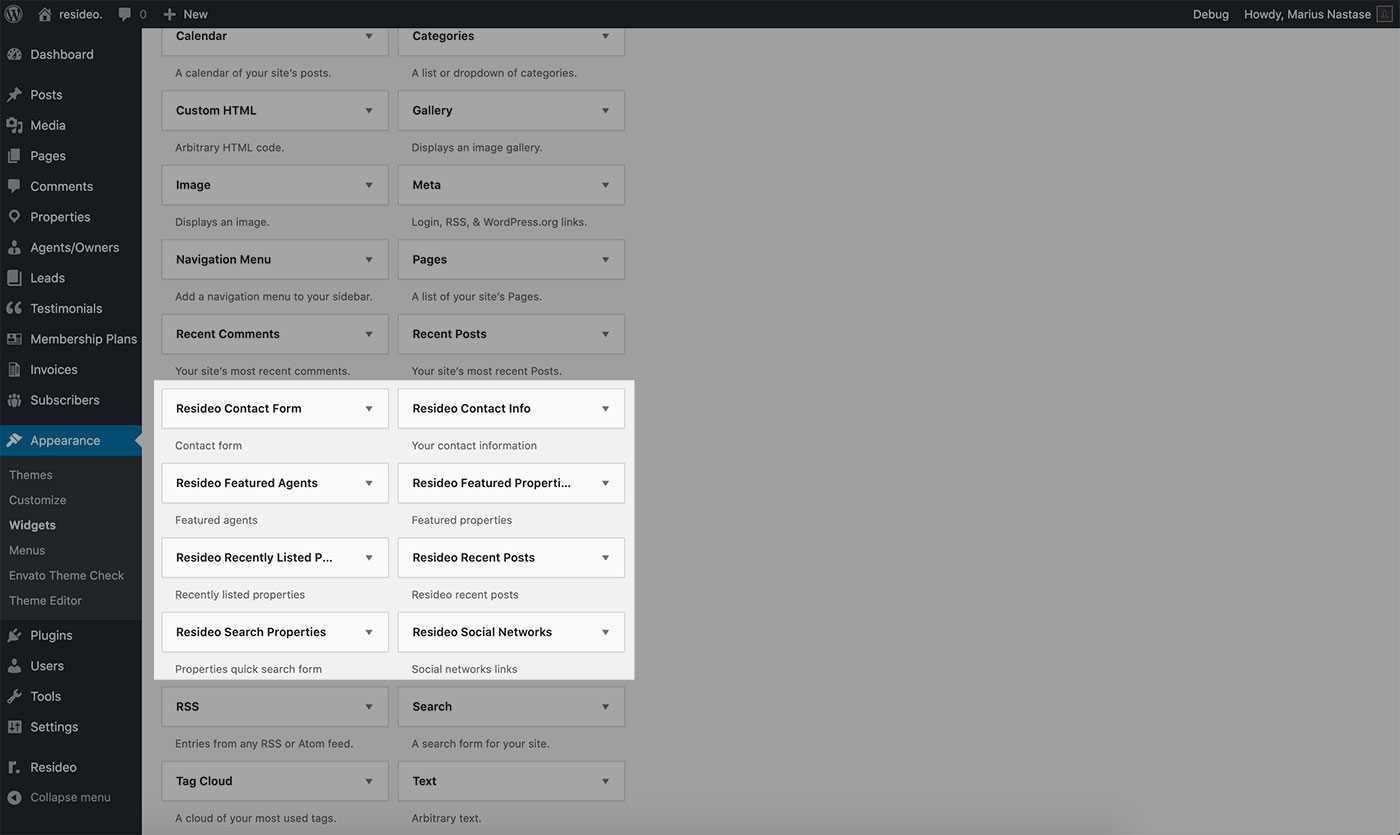
The theme also offers 8 custom widgets which you can add to the widget areas above with drag and drop.

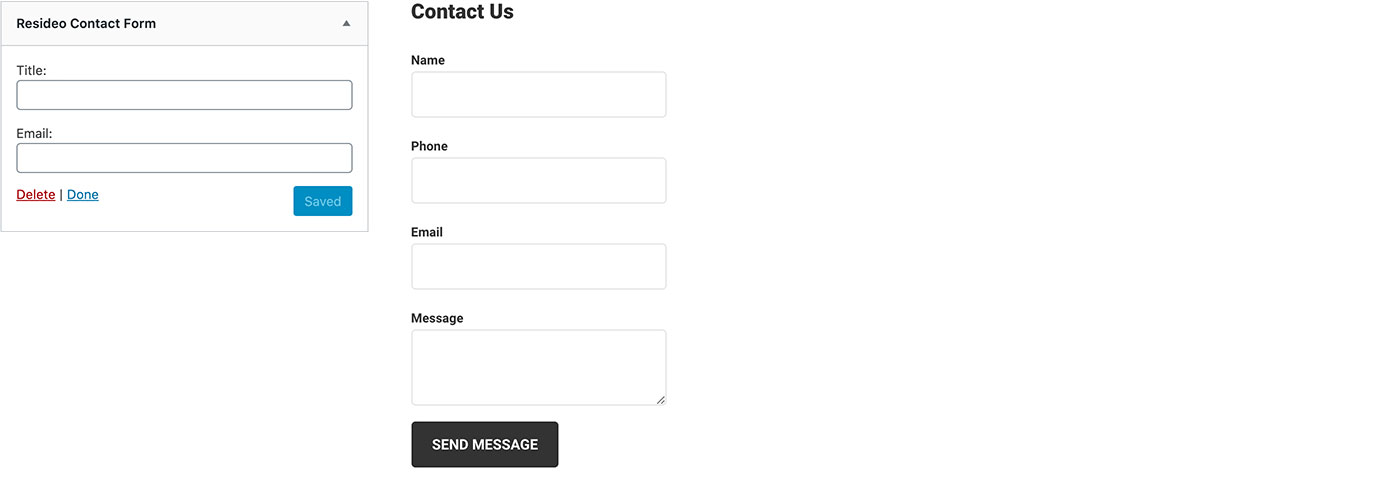
Contact form
Resideo Contact Form widget will display a contact form on the sidebar or in one of the footer columns. See the image below:

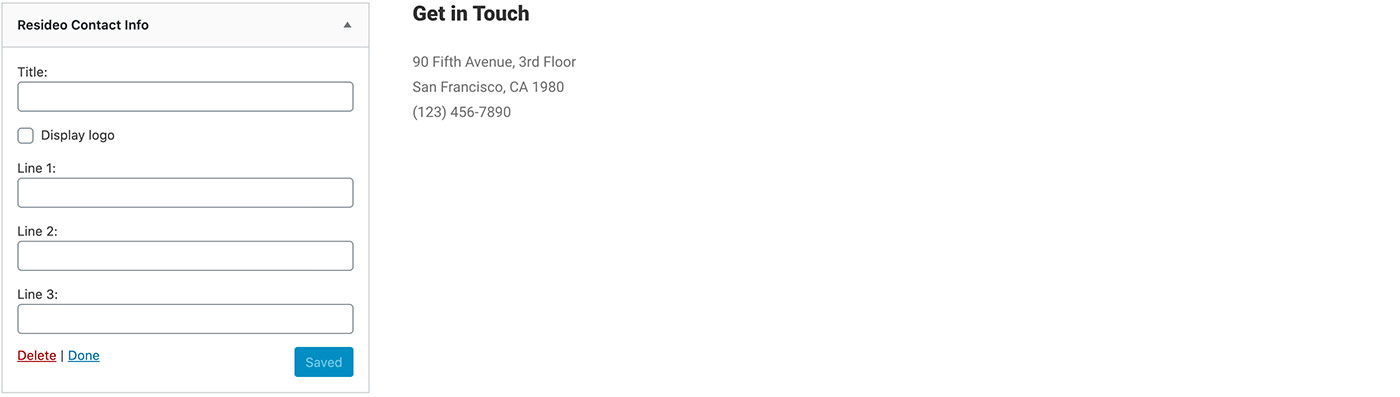
Contact info
Resideo Contact Info widget will display your contact information on the sidebar or in one of the footer columns. See the image below:

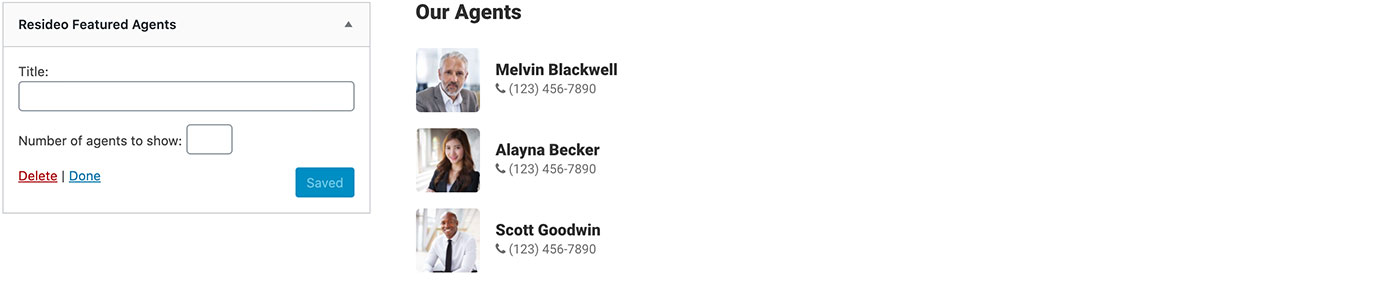
Featured agents
Resideo Featured Agents widget will display the agents that you previously set as featured on the sidebar or in one of the footer columns. See the image below:

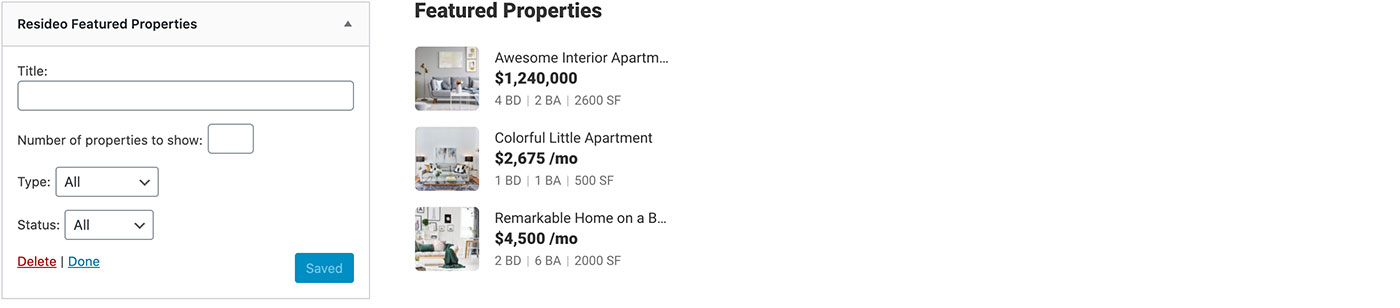
Featured properties
Resideo Featured Properties widget will display the properties that you or the agents previously set as featured on the sidebar or in one of the footer columns. See the image below:

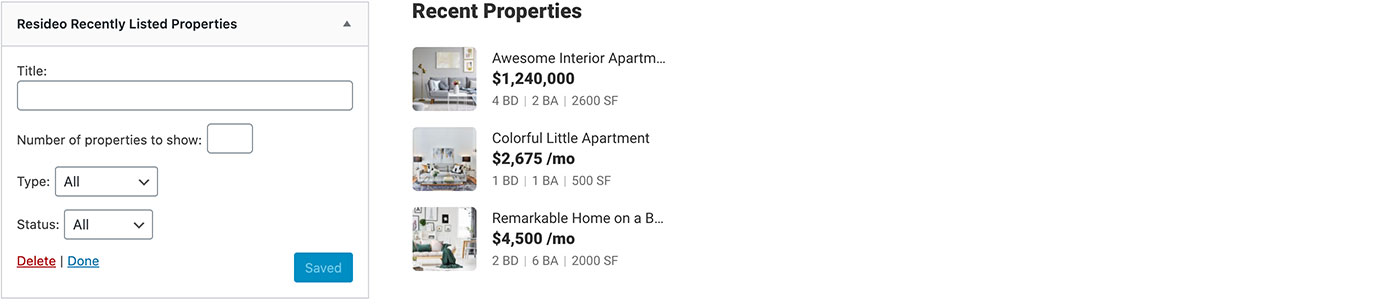
Recent properties
Resideo Recent Properties widget will display the most recently listed properties on the sidebar or in one of the footer columns. See the image below:

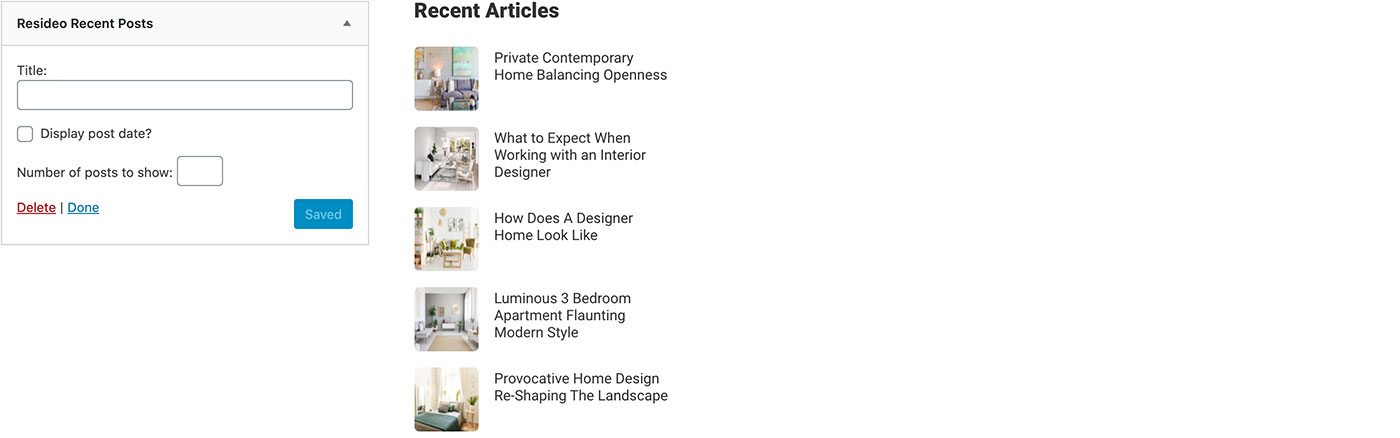
Recent posts
Resideo Recent Posts widget will display the most recent blog posts on the sidebar or in one of the footer columns. The difference between this on and the WordPress default is that this one features a thumbnail image of the blog post featured image. See the image below:

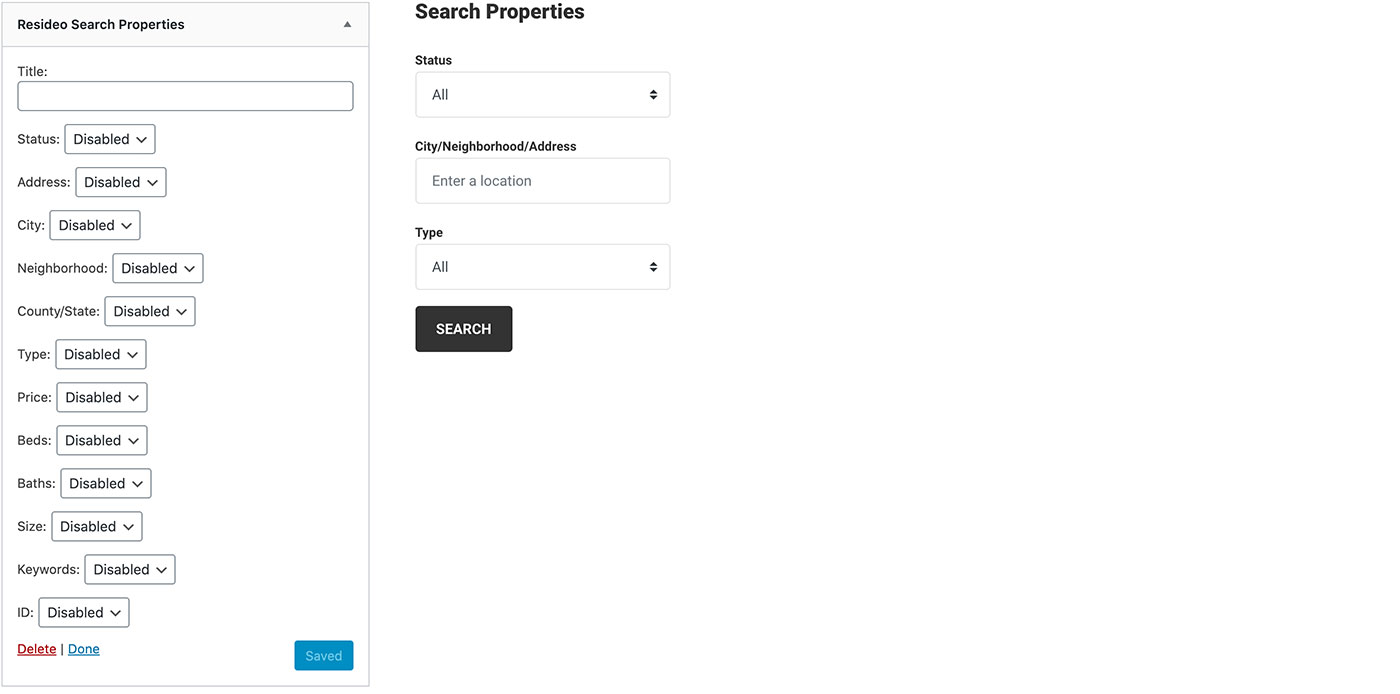
Search properties
Resideo Search Properties widget will display the search proeperty form on the sidebar or in one of the footer columns. See the image below:

Social networks
Resideo Social Networks widget will display icons with links to your preferate social media profiles on the sidebar or in one of the footer columns. See the image below:

Elementor
If you choose to design your pages with Elementor, Resideo comes with 11 custom widgets. Here are the instructions on how to use the widgets:
-
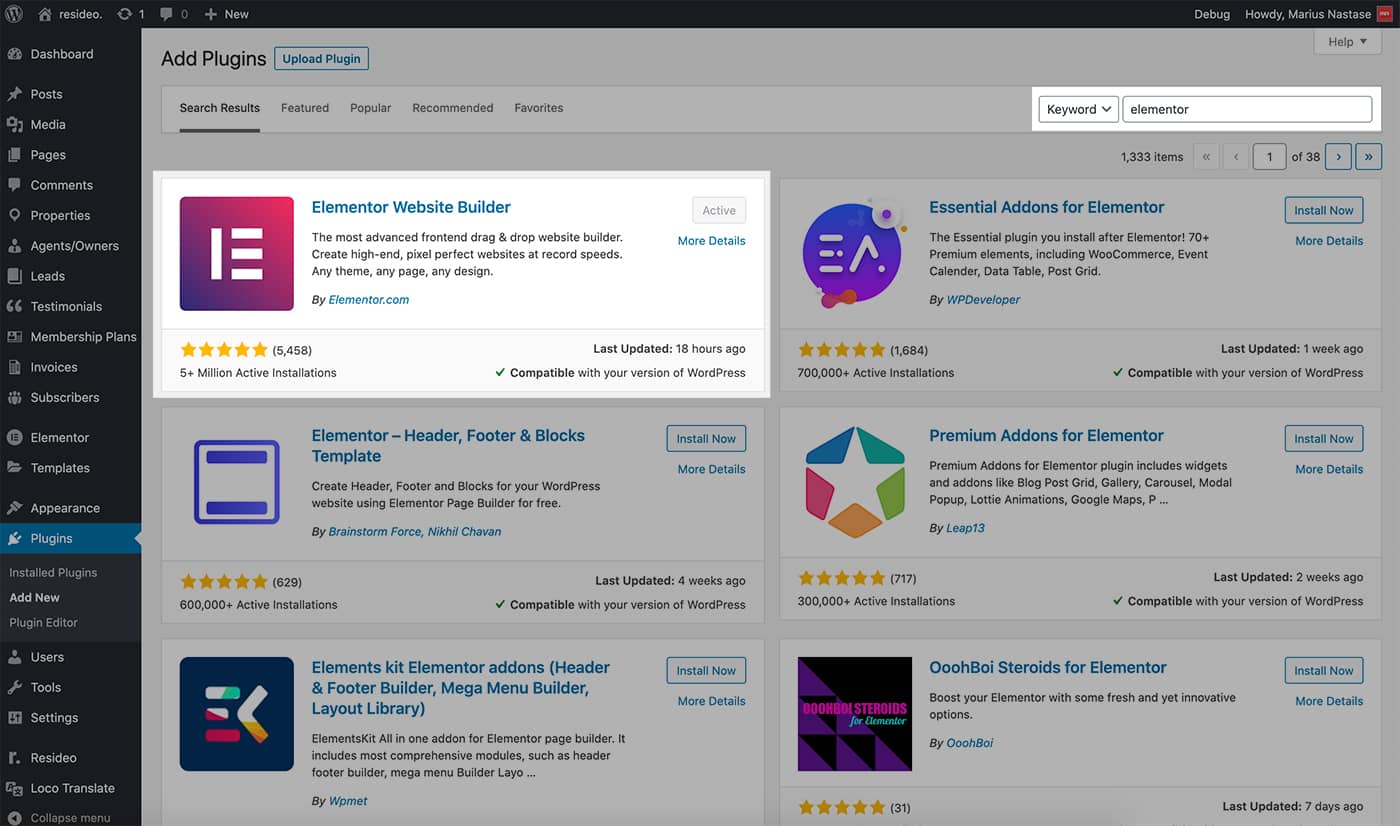
First, you need to install Elementor plugin going to Plugins > Add New. Search for Elementor on the keyword field and click Install. Once the plugin is installed, click Activate.

-
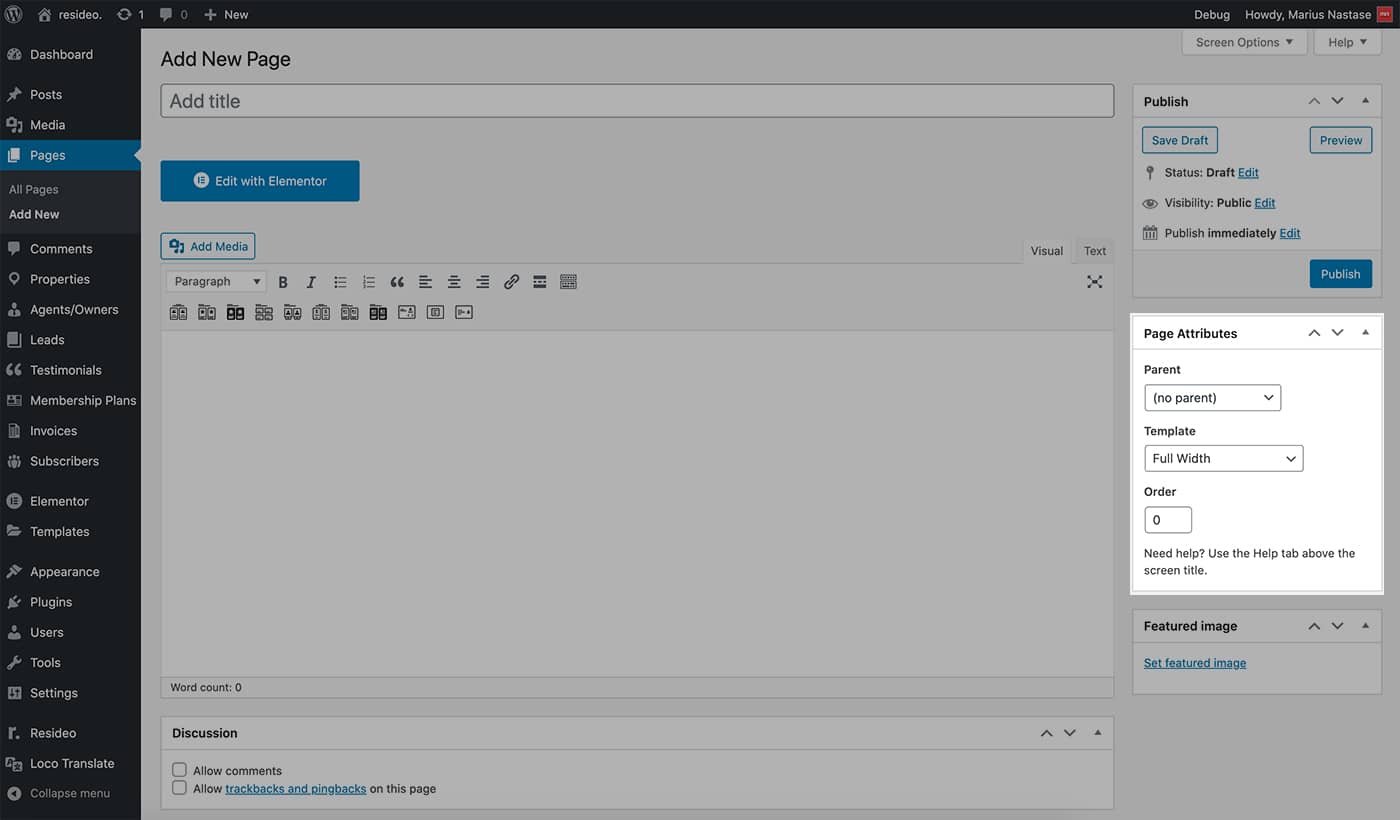
Create an Elementor page: go to Pages > Add New and set the Template (see the right side of the page under Page Attributes) to Full Width. See the image below:

-
Click on the Edit with Elementor button in order to activate the Elementor editor.

-
After the Elementor editor is loaded, you'll find the Resideo widgets on the side toolbar under the Resideo category.

MLS support
Deliver MLS listing data to your website. Resideo is compatible with one of the most used WordPress MLS plugins:
dsIDXpress by Diverse Solutions.
dsIDXpress plugin
dsIDXplugin plugin must be installed separately and it requires an account and monthly fee to be used.
Resideo offers dsIDXpress plugin support with customized design to match the theme look and feel.
NOTE: dsIDXpress plugin is optional and the properties created inside admin will not be displayed alongside with the ones imported by the plugin.
Here is how to setup:
-
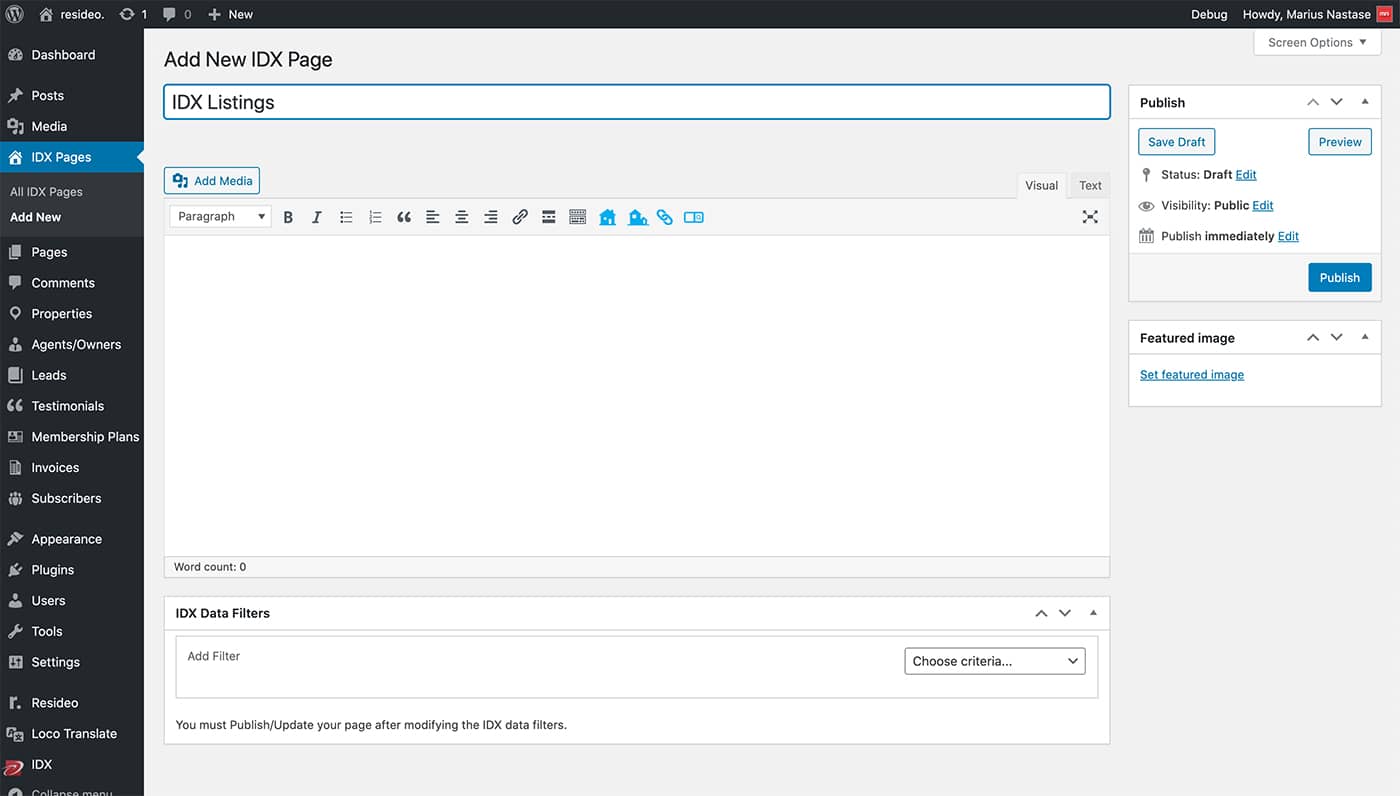
Create an IDX Page that will display the listings. For this go to IDX Pages > Add New from admin main menu.

-
Go to IDX > General from admin menu and set the IDX pages template as seen in the image below:
For the option Template for results pages you can choose between these templates: dsIDXpress, dsIDXpress Map Left, and dsIDXpress Map Right.

-
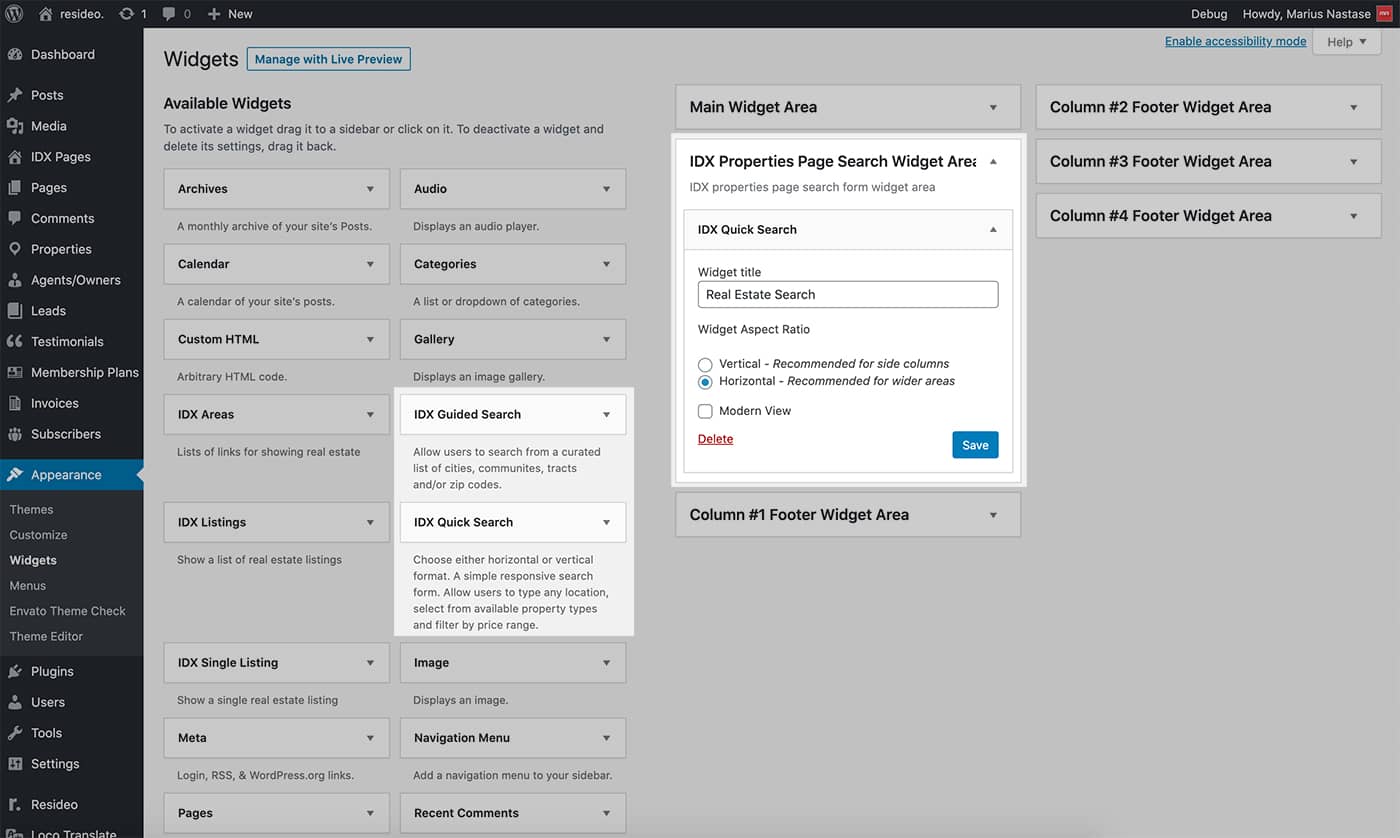
If you want to have the search form available for the listings page go to Appearance > Widgets from the admin menu and add the IDX Quick Search or the IDX Guided Search to the IDX Properties Page Search Widget Area, as seen in the image below:

Translation
Both Resideo theme and Resideo Plugin are translation ready, providing the .pot language file. We recommend using Loco Translate plugin for translation.
CSS and layout structure
Resideo theme is based on Boostrap 4. For the bootstrap css and components, please check here
Table of contents
The CSS structure is presented below:
Main Layout
* Body
+ Header | .pxp-header
- Navigation | .pxp-nav
+ Content | .pxp-content
+ Footer | .pxp-footer
Properties List Layout
* Body
+ Header | .pxp-header
- Navigation | .pxp-nav
+ Content | .pxp-content
- Content Map | .pxp-map-side
- Content Side | .pxp-content-side
-- Search Form | .pxp-content-side-search-form
-- Search Form Advanced | .pxp-content-side-search-form-adv
-- Properties List
{ Properties Cards | .pxp-results-card-1 }
-- Pagination | .pxp-paginantion
-- Footer | .pxp-footer
Single Property Layout
* Body
+ Header | .pxp-header
- Navigation | .pxp-nav
+ Content | .pxp-content
- Property Top Info | .pxp-single-property-top
- Photo Gallery | .pxp-single-property-gallery-container
- Info Sections
{ Info Sections Items | .pxp-single-property-section }
+ Footer | .pxp-footer
Submit Property Layout
* Body
+ Header | .pxp-header
- Navigation | .pxp-nav
+ Content | .pxp-content
+ Footer | .pxp-footer
Agents Layout
* Body
+ Header | .pxp-header
- Navigation | .pxp-nav
+ Content | .pxp-content
- Hero | .pxp-agents-hero
{ Search Form | .pxp-agents-hero-search-form }
- Agents List
{ Agents Cards | .pxp-agents-1-item }
- Pagination | .pxp-paginantion
+ Footer | .pxp-footer
Single Agent Layout
* Body
+ Header | .pxp-header
- Navigation | .pxp-nav
+ Content | .pxp-content
- Info Sections
{ Info Sections Items | .pxp-agent-section }
- Agent Listings
{ Agent Listings Cards | .pxp-prop-card-1 }
- Pagination | .pxp-paginantion
- Comments/Reviews | .pxp-agent-comments
{ Comments Form | .pxp-agent-comments-form }
+ Footer | .pxp-footer
Blog Layout
* Body
+ Header | .pxp-header
- Navigation | .pxp-nav
+ Content | .pxp-content
- Featured Posts Carousel | .pxp-blog-posts-carousel-1
- Blog Posts List
{ Posts List Cards | .pxp-posts-1-item }
- Pagination | .pxp-paginantion
- Side Sections
{ Side Sections Items | .pxp-blog-posts-side-section }
+ Footer | .pxp-footer
Single Blog Post Layout
* Body
+ Header | .pxp-header
- Navigation | .pxp-nav
+ Content | .pxp-content
- Hero | .pxp-blog-post-hero
- Sharing Options | .pxp-blog-post-share
- Content Blocks
{ Content Blocks Items | .pxp-blog-post-block }
- Related Posts
{ Related Posts Cards | .pxp-posts-1-item }
- Comments | .pxp-blog-post-comments
{ Comments Form | .pxp-blog-post-comments-form }
+ Footer | .pxp-footer
Contact Us Layout
* Body
+ Header | .pxp-header
- Navigation | .pxp-nav
+ Content | .pxp-content
- Hero | .pxp-contact-hero
- Offices | .pxp-contact-hero-offices
- Contact Form | .pxp-contact-form
- Contact Map | .pxp-contact-map
+ Footer | .pxp-footer
Javascript
The theme's client side functionality is based on JQuery.
Files
Javascript custom files included:
[THEME]
gallery.js
main.js
map.js
payment-calculator.js
services.js
single-map.js
submit-property-map.js
contact-map.js
[PLUGIN]
MAIN
avatar-upload.js
bootstrap-datepicker.js
gallery-upload.js
ADMIN
admin.js
BLOCKS
areas.js
featured-agents.js
featured-posts.js
featured-properties.js
membership-plans.js
promo.js
recent-posts.js
recent-properties.js
services.js
subscribe.js
testimonials.js
POST TYPES
post-types.js
tooltip.js
SHORTCODES
services.js
areas.js
featured-agents.js
featured-posts.js
featured-properties.js
membership-plans.js
modal.js
promo.js
properties.js
recent-posts.js
recent-properties.js
subscribe.js
testimonials.js
Plugins
Javascript 3rd party plugins included:
bootstrap-datepicker.js bootstrap.min.js Chart.min.js fileinput.min.js infobox.js jquery-ui-touch-punch.js jquery.sticky.js jquery.touchSwipe.min.js markerclusterer.js owl.carousel.min.js photoswipe-ui-default.min.js photoswipe.min.js spiderfier.js